
【值得收藏】HTML5使用多种方法实现移动页面自适应手机屏幕的方法总结
前言随机智能手机,平板等智能移动设备的普及。移动端是我们目前接触最多的页面展示终端,不管是对于开发者还是其他普通的使用者都是普遍的存在,而且移动终端的使用比电脑更广泛,更频繁,特别是当微信平台等变成我们日常使用工具之后。所以对于开发者来说,不管任何开发任何界面都需要着重考虑页面对移动设备的兼容以及自...
[帮助文档] 手机端页面应用如何编辑
概述介绍手机端页面应用编辑操作指引。详细信息手机端工作页面的应用可以进行编辑或排序的,1、简洁版工作台:主管理员在管理后台(oa.dingtalk.com)-【工作台】-【设置手机版工作台】-右上角【应用排序】,点住手机模型上的应用图标进行拖动排序,保存即可;2、高级版工作台:需要管理员登录企业管理...
HTML5 移动页面自适应手机屏幕四类方法
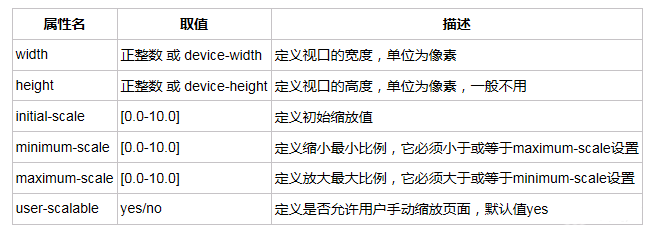
使用meta标签:viewport viewport是用户网页的可视区域。翻译为中文叫做“视区” 手机浏览器是把页面放在一个虚拟的“窗口”(viewpoint)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,用户可以通过平移和缩放来看网页的不同部分。 v...
IOS HTML5页面中数字自动变蓝并识别为手机号
开发HTML5的项目时发现页面元素为一串数字时,IOS手机会默认显示成蓝色字体,并且添加下划线,点击数字时会提示是否识别为手机号。 解决此问题的方法很简单,在head标签中添加下面的meta标记即可解决。 <meta name="format-detection" content="telep...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践