css的美观性
CSS(Cascading Style Sheets)的设计初衷之一就是提高网页的美观性。通过CSS,开发者可以对网页中的元素进行细致的样式设置,包括但不限于字体、颜色、间距、布局等。以下是一些具体的例子,说明如何通过CSS提升网页的美观性: 字体和排版:CSS允许开发者选择不同的字体家族、大小、粗...

Tailwind CSS:快速打造美观网页的秘密武器
一、引言介绍 Tailwind CSS 的背景和目标Tailwind CSS是一个实用程序优先的CSS框架,旨在使用户能够更快、更轻松地创建应用程序。Tailwind CSS的诞生是为了解决传统CSS方案中的一些问题,如样式冗余、与内容耦合、命名困难、模块化不足等。Tailwind CSS的目标是通...

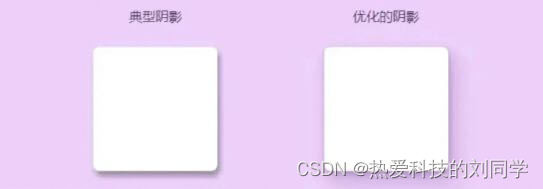
【我的前端】CSS启示录:CSS写出超级美观的阴影效果
如何用CSS写出超级美丽的阴影效果在我看来,最好的网站和web应用程序对它们具有切实的"真实”质量。实现这种质量涉及很多因素,但阴影是一个关键因素。然而,当我环顾网络时,很明显,大多数阴影并不像它们所希望的那样丰富。网络上覆盖着模糊的灰色盒子,看起来并不像影子。在本文中,我们将学习如何将...
基于纯 CSS3 技术实现美观的标签云效果
标签云是博客的标配功能,能够清晰的呈现博客的各个关键词和主题。在这个效果中,您将学习如何使用 CSS3 技术创建一个效果精美的标签云效果。 作为实验项目,使用了 CSS3 渐变,阴影和最重要的的 CSS 变换特性。 效果演示 &n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







