
CSS3属性详解(一)文本 盒模型中的 box-ssize 属性 处理兼容性问题:私有前缀 边框 背景属性 渐变 前端开发入门笔记(七)
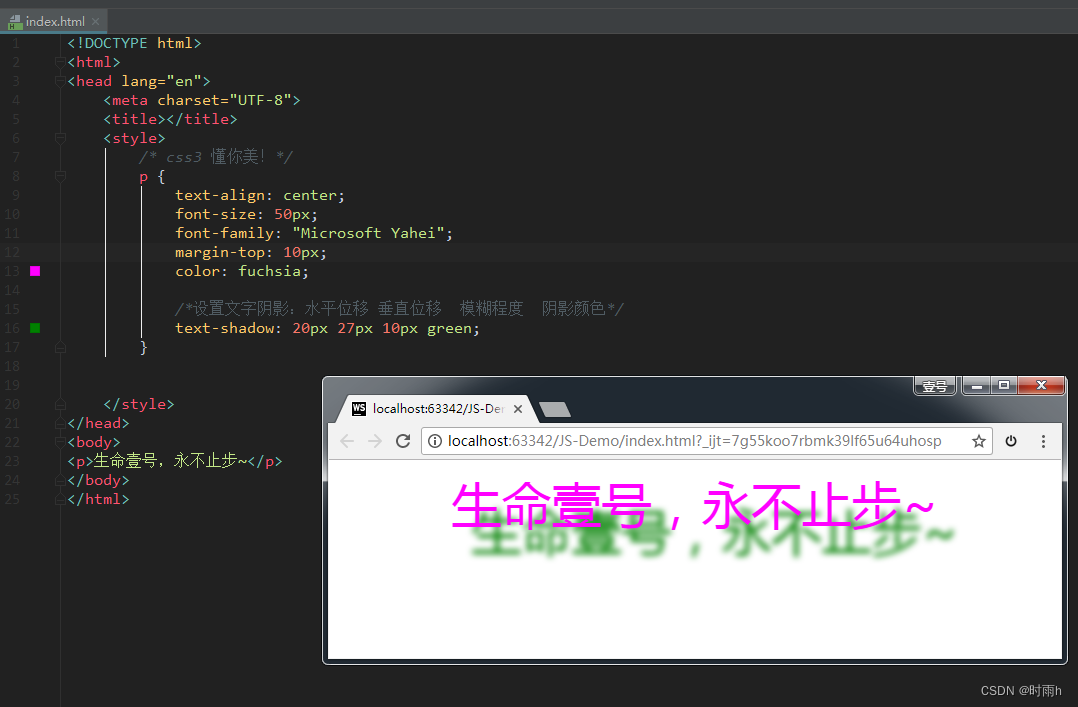
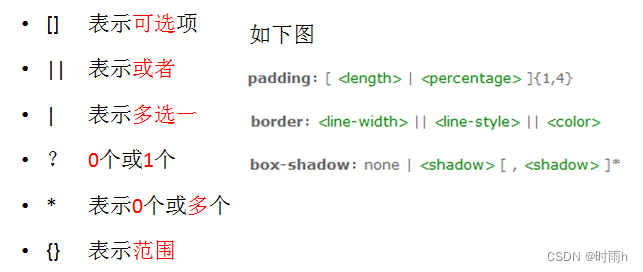
CSS3是用于为HTML文档添加样式和布局的最新版本的层叠样式表(Cascading Style Sheets)。下面是一些常用的CSS3属性及其详细解释: border-radius:设置元素的边框圆角的半径。可以使用四个值设置四个不同的圆角半径,也可以只使用一个值来设置统一的圆角。 box-sh...

CSS3选择器详解 前端开发入门笔记(六)
CSS3选择器是一种用于定位HTML元素的方式,它们可以使样式表更加精确地应用到特定的元素。下面是一些常用的CSS3选择器: 元素选择器(Element Selector):使用元素名称作为选择器,匹配对应名称的所有元素。例如,p选择器匹配所有<p>标签的元素。 类选择器(Class S...
HTML标签详解 HTML5+CSS3+移动web 前端开发入门笔记(四)
HTML中列表的作用 HTML中的列表(List)用于呈现按照一定逻辑关系组织的信息,以便用户更好地理解和识别。列表可以分为有序列表、无序列表和定义列表三种类型。 有序列表(Ordered List):用于表示按照一定顺序排列的项目,每个项目都有对应的标记。常见的例子包括步骤、流程等。 无序列表(U...

HTML图片标签(2) HTML5+CSS3+移动web 前端开发入门笔记(三)
图片标签 HTML中,可以使用标签来插入图片。具体的语法为: <img src="图片路径" alt="替代文本"> ...

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(下)
下面是一个使用 <span> 标签标记文本样式的示例:<p>这是一段包含了 <span class="highlight">高亮</span> 文本的段落。</p>在上面的示例中,我们使用了 <span> 标签来包裹一个高亮文本...

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(上)
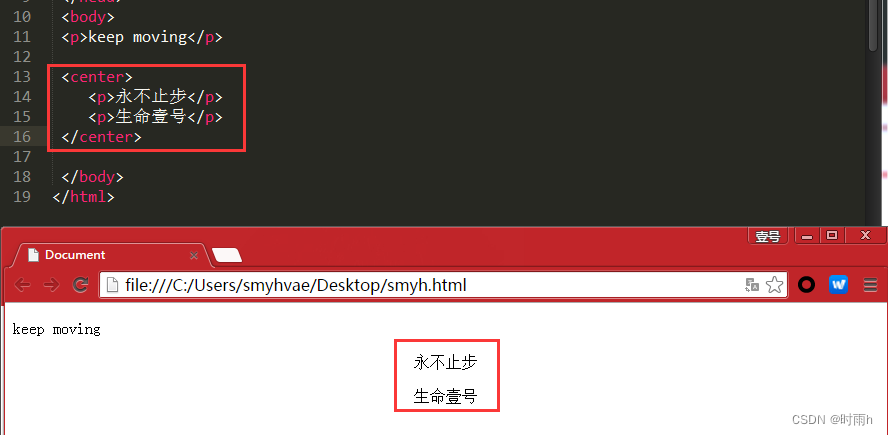
HTML标签:排版标签排版标签用于对网页内容进行布局和样式的调整。下面是对常见排版标签的详细介绍:<h1>: 定义一级标题,通常用于标题栏或页面主要内容的标题。 <p>: 定义段落,用于将文字分段展示,段落之间会有空行。 <hr />: 创建水平线,通常用于分隔不...

HTML5+CSS3+移动web 前端开发入门笔记(一)(下)
HTML结构详解文档声明头任何一个标准的HTML页面,第一行一定是一个以开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范。HTML4.01有以下6种规范:HTML 4.01 Strict:严格模...

HTML5+CSS3+移动web 前端开发入门笔记(一)(上)
千古前端图文教程千古前端图文教程git的使用Git是一个分布式版本控制系统,它的作用主要包括以下几个方面:版本管理:Git可以跟踪文件的修改历史,记录每次提交的内容、时间和作者等信息。通过Git,开发人员可以轻松地查看和比较不同版本之间的差异,回滚到历史版本或者创建新的分支。多人协作:Git可以支持...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







