
CSS之弹性盒子Flexible Box
我想大家在做布局的时候,没接触flex布局之前,大家都是用浮动来布局的,但现在我们接触了flex布局之后,我只能说:“真香”。让我为大家介绍一下弹性盒子模型吧! Flexible Box 弹性盒子 在我们使用弹性盒子时,我们需要给父级添加display:flex; 这是没给父级添加display:f...

CSS弹性盒总结
弹性盒简介 弹性盒(Flex Box)是 CSS3 的一种新的布局模式,是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间 弹性盒父元素叫容器,子元素叫项目,水平方向叫主...
请解释一下 CSS3 的 Flexbox(弹性盒布局模型), 以及适用场景?
Flexbox(弹性盒布局模型)是CSS3中一种用于页面布局的模块。它通过定义容器和其内部项目的灵活的、自适应的布局来实现页面的响应式设计。 Flexbox的适用场景包括以下几种情况: 等高布局:通过设置容器的display: flex,项目(子元素)将自动等高并填充容器。 垂直居中:通过设置容器的...

【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
字体属性 设置字体 使用语法: font-family: '微软雅黑'; font-family: 'Microsoft YaHei'; ...
CSS Flex 弹性盒模型
1.Flex布局 设置:当元素设置了display: flex样式时,表示当前元素开启了flex布局,这个元素成为一个 flex 容器(flex container)。这个元素不会脱离文档流,元素中的内容沿着两个轴的方向进行布局。 开启了flex布局的元素就是一个伸缩容器(flex 容器),伸缩容器...

浅谈CSS3中的弹性布局(二)
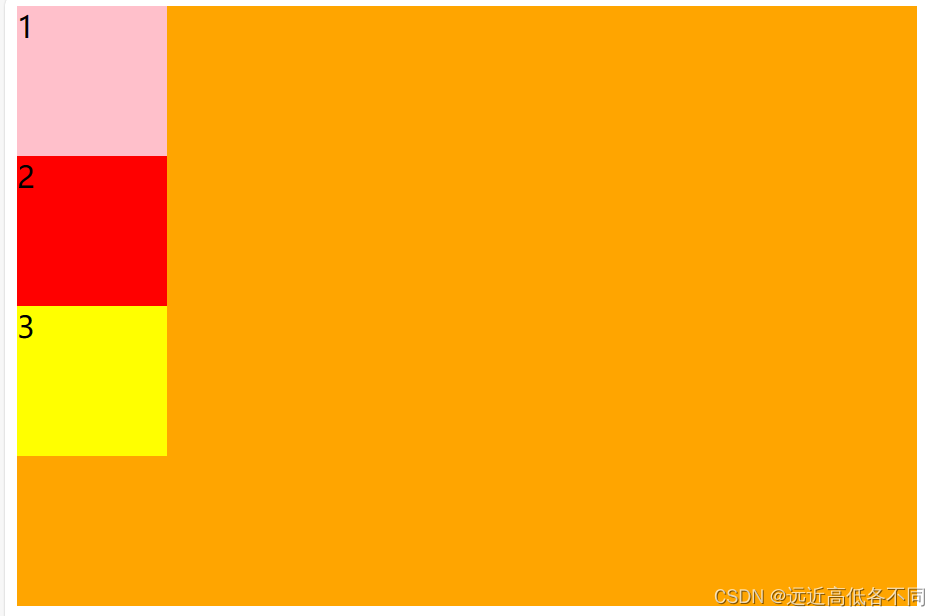
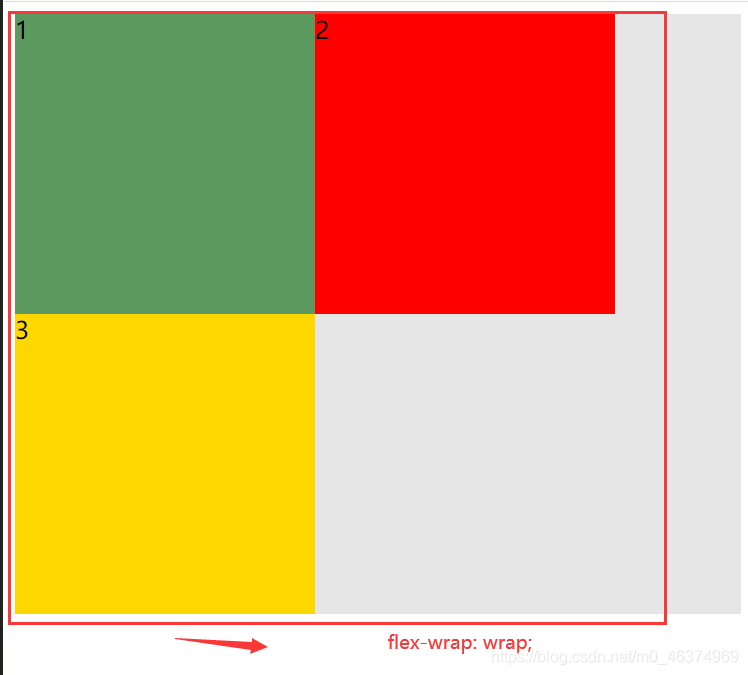
3)flex-flow他是flex-direction和flex-wrap以上两个属性的简写方式这两个上面已经讲得很详细啦,这里就不多说了。默认值为:flex-flow:row wrap;4)justify-content该属性定义主轴的对齐方式justify-content: flex-start...

浅谈CSS3中的弹性布局(一)
浅谈CSS3中的弹性布局现在的努力,只是为了实现小时候吹过的牛逼一、什么是弹性布局?Flex是Flexible Box的缩写,意为"弹性布局",他为盒模型提供了最大的灵活性。它即可以应用于容器中,也可以应用于行内元素。(以上说明结合微信开发者工具说明)2009年,W3C提出了一种新的方案—Flex....

请解释一下 CSS3 的 Flexbox(弹性盒布局模型), 以及适用场景?
解析:CSS3的Flexbox(弹性盒布局模型)是一种强大的布局技术,用于创建灵活和响应式的布局。它解决了传统CSS布局模型在垂直和水平居中、等高列、自适应宽度等方面的一些挑战,使开发人员能够更轻松地构建各种复杂的布局。在下面的详细解释中,我们将探讨Flexbox的原理、属性和适用场景。原理和属性:...
Css-弹性盒子
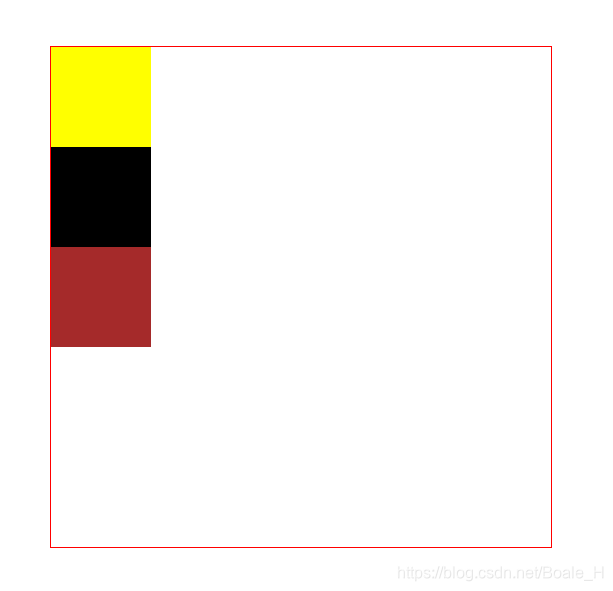
弹性盒子:C3提供的一种新的布局方式 x轴,y轴,主轴,侧轴 主轴: 元素排列的方向 侧轴: 另一个方向是侧轴 容器: 父元素 项目: 子元素 先定义弹性盒子: display:flex; 1.主轴排列方向 flex-direction 属性值: row 横向排列(默认值) row-reverse ...
css中的弹性盒子和弹性布局
1、display:flex说明:设置为弹性盒 (父元素添加)2、flex-direction (主轴排列方式)说明:顺序指定了弹性子元素在父容器中的位置row 默认在一行内排列row-reverse: 反转横向排列 (右对产,从后往前排,最后一项排在最前面column: 纵向排列。column-r...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







