
【HTML专栏4】常用标签(标题、段落、换行、文本格式化、注释及特殊字符)
本文属于HTML/CSS专栏文章,适合WEB前端开发入门学习,详细介绍HTML/CSS如果使用,如果对你有所帮助请一键三连支持,对博主系列文章感兴趣点击下方专栏了解详细。 关注博主,后期持续更新系列文章 如果有错误感谢大家批评指出,一定及时修改 感谢大家点赞收藏⭐评论✍ ...

web前端学习(二)——HTML5的标题、段落、链接、注释、换行、插入水平线及对齐与缩进相关设置
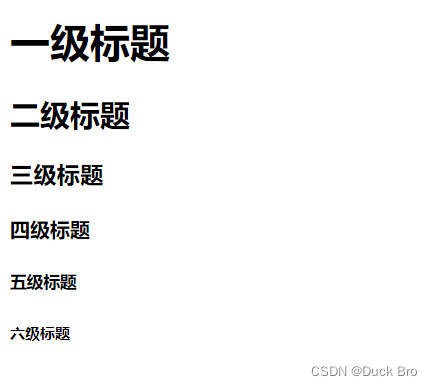
1.HTML5标题HTML 标题(Heading)是通过<h1> ~ <h6> 标签来定义的。 2.HTML5段落 HTML 段落是通过标签 <p> 来定义的。 3.HTML5链接HTML 链接是通过标签 <a> 来定义的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
相关实验场景
更多









