[帮助文档] 如何使用获取网页元素的HTML代码
1. 组件介绍说明必要前置组件:打开新网页或获取已打开网页打开新网页获取已打开网页利用本组件可以获取Chrome、Edge、IE浏览器指定页面中目标控件的html网页源码。2. 输入项说明请参照可视化编辑器内组件面板中各输入项的帮助信息3. 输出项说明请参照可视化编辑器内组件面板中各输出项的帮助信息...

IntelliJ IDEA - 热部署(更新HTML/JSP/JS/CSS代码、不用重启Tomcat)
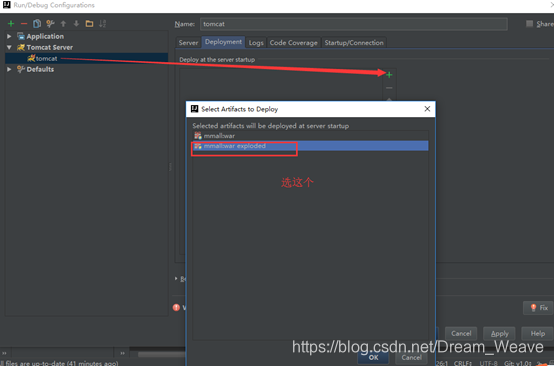
前言 前端热部署(更改前端代码,不用重启tomcat,刷新浏览器就可以)。 步骤 Ps:主要在于 On frame deactivation 选项配置选择为 Update classes and resourses (当且仅当在Deployment配置页,对应的目的war形式配置为exploded,...
关于html5与jsp页面同样的html代码展示的页面效果不一样的问题
原文: 关于html5与jsp页面同样的html代码展示的页面效果不一样的问题 html5默认的声明为 <!DOCTYPE html>jsp默认的声明头部为<%@ page contentType="text/html;charset=UTF-8" language="java" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML代码相关内容
- vue HTML代码
- HTML代码压缩
- HTML代码示例
- 页面HTML代码
- 自定义HTML代码
- HTML代码工具
- HTML a标签代码
- js代码HTML
- HTML网站代码
- HTML代码怎么写
- 网页代码HTML加密
- HTML代码下载
- HTML段落代码
- HTML爱心代码
- HTML动态爱心代码
- HTML视频代码
- HTML属性代码
- 网页HTML代码
- HTML div代码
- html5 HTML代码
- HTML代码性能
- HTML代码jquery
- HTML代码报错
- HTML代码表白
- HTML嵌入代码
- HTML代码超链接
- HTML文件代码
- HTML代码格式
- 后台代码HTML
- eclipse HTML代码
- 技术HTML代码
- 代码HTML属性
- HTML代码实现网页文本保存本地文本文件
- HTML代码网页
- 水平线HTML代码
- 表示水平线HTML代码
- HTML代码name
- 代码HTML报错
- 网站替换成HTML代码
- 显示上传HTML代码
- HTML代码jsp
- web前端开发最佳实践HTML代码
- webview HTML代码
- HTML代码字符串
- 插入HTML代码









