几个比较冷门的prototype扩展方法:去掉html标签、去掉a标签、去掉style样式,以及判断是否为html代码的代码片段
/*去掉html标签(真正意义上去掉所有html标签包括内嵌的css样式)*/ String.prototype.stripHTML = function (isRemoveNewLine) { let t = document.createElement("div"); t.innerHTML =...

el-select样式两种修改方式index.html或popper-append-to-body加popper-class
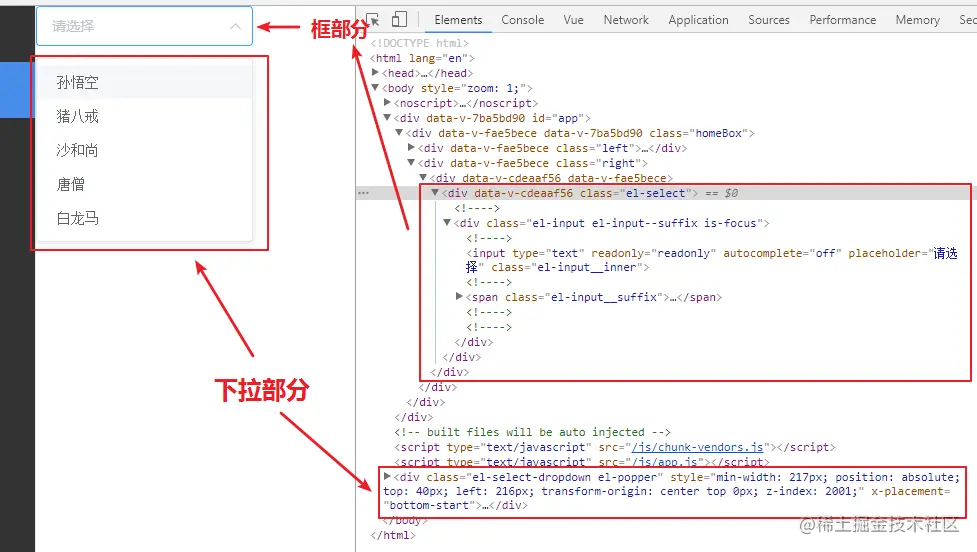
问题描述饿了么UI自带的样式有一般也够用,不过有时候我们需要修改一下样式使其更加美观,本文记录一下修改el-select的样式的方式,记录一下,忘了的时候回来看看问题分析下拉框可以分为两部分,一部分是‘框’部分,另外一部分是‘下拉’部分,平常我们修改下拉框样式,无外乎就是修改这两个部分,如下图所示修...
使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySele...
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySele...
使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySele...
JQuery属性与样式——.html()和.text()
.html()和.text() 1 .html与.text用于读取修和改元素的html结构或者文本内容 2 .html()获取集合中第一个匹配元素的HTML内容或设置每一个匹配元素的html内容 3.html()的3种方法 &nb...
JSP页面样式乱掉:JS编码&解码&HTML转义escape , unescape
JSP页面样式乱掉:JS编码&解码&HTML转义escape , unescape Blog功能模块,显示文章详情,文章内容中有jsp代码,页面乱掉。如下图所示 原因分析 在如下的HTML/JSP源代码中,有特殊字符(比如说,html标签,</textarea>) <...
《HTML5与CSS3实战指南》——第2章 HTML5样式的标记2.1 The HTML5 Herald简介
本节书摘来自异步社区《HTML5与CSS3实战指南》一书中的第2章,第2.1节,作者: 【美】Estelle Weyl , Louis Lazaris , Alexis Goldstein 更多章节内容可以访问云栖社区“异步社区”公众号查看。 第2章 HTML5样式的标记 我们已经向您介绍了关于HT...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









