
CSS弹性布局justify-content的用法
在制作静态页面的时候,弹性布局可以给我们节省大量的代码 顾名思义,弹性布局,就和弹簧一样,布局十分方便, 他可以让你的内容对齐变得十分得心应手 display-flex 这是给一个块加上弹性布局 justify-content:end; 这是把元素从最右面开始排序,默认是左排序 ...

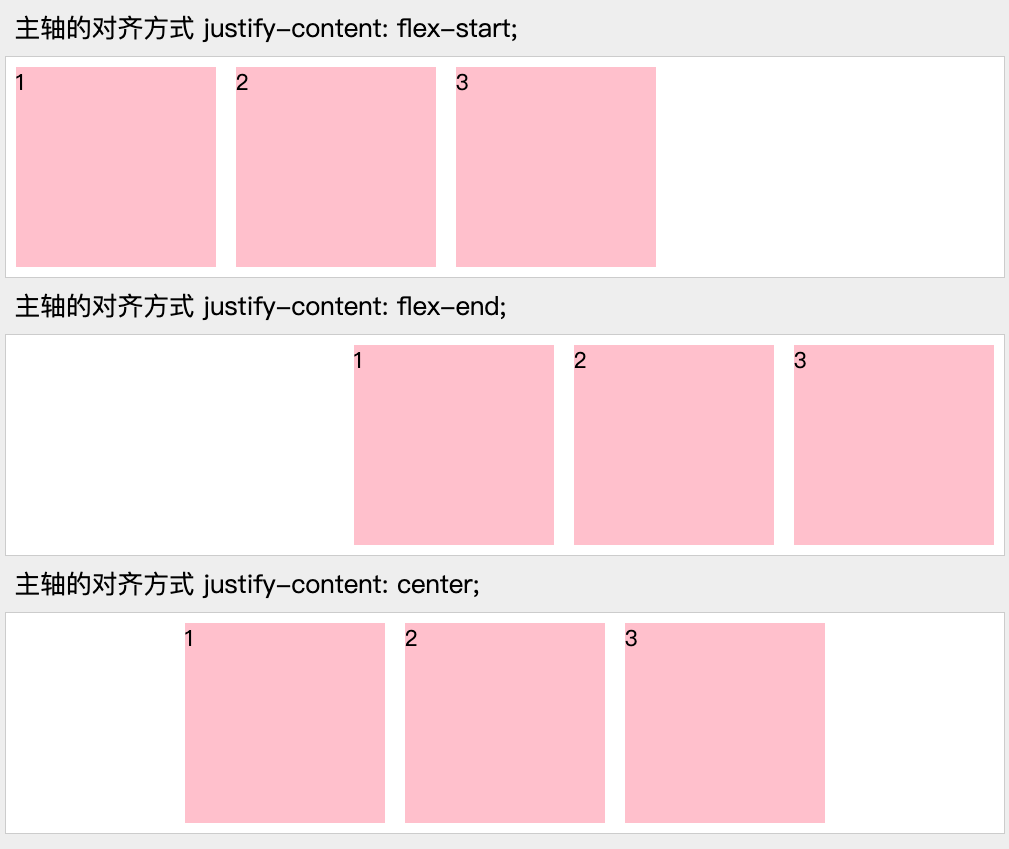
CSS3【display: flex;】与【justify-content: 主轴对齐方式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia...
01-CSS3-justify-content: space-around; justify-content: space-between;
/* justify-content: space-around;运用在父级元素上第一个子元素距离左边的距离==最后一个子元素距离右边的距离除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等巧记:around 是四周,说明四周是有间距的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







