Python中使用Django构建Web应用的简单例子
一、安装Django 首先,确保你已经安装了Python。然后,通过pip命令安装Django库。在命令行中输入以下命令: pip install django 安装完成后,你就可以开始使用Django了。 二、创建Django项目和应用 创建Django项目 在命令行中,使用django-admi...

Python 项目:Django 构建Web应用程序添加用户账户(二)
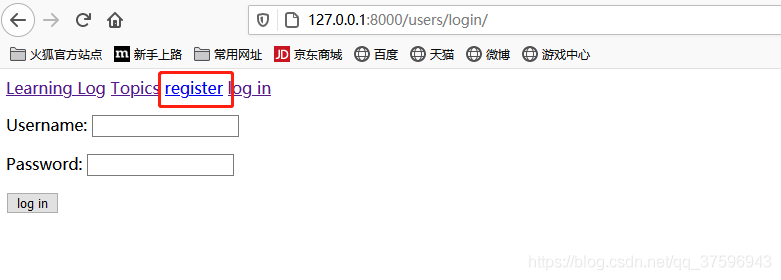
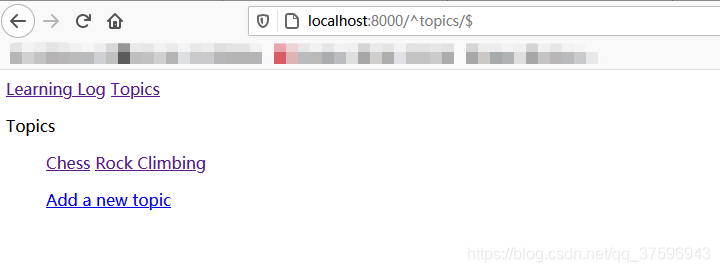
注册页面下面就需要创建一个让新用户能够注册的页面。接下来将使用 Django 提供的表单 UserCreationForm ,并且需要编写自己的视图函数和模版。注册页面的 URL 模式在 users/urls.py 中添加定义了注册页面的 URL 模式,如下:'''为应用 users 定义 URL ...

Python 项目:Django 构建Web应用程序添加用户账户(一)
文章目录让用户输入数据添加新主题添加新条目编辑目录创建用户账户创建应用程序 `users`登录页面注销注册页面让用户拥有自己的数据使用 `@login_required` 限制访问将数据关联到用户只允许用户访问自己的主题保护用户的主题保护页面 `edit_entry`将新主题关联到当前用户最终运行效...

Python 3+Django 3 结合Vue.js框架构建前后端分离Web开发平台实战
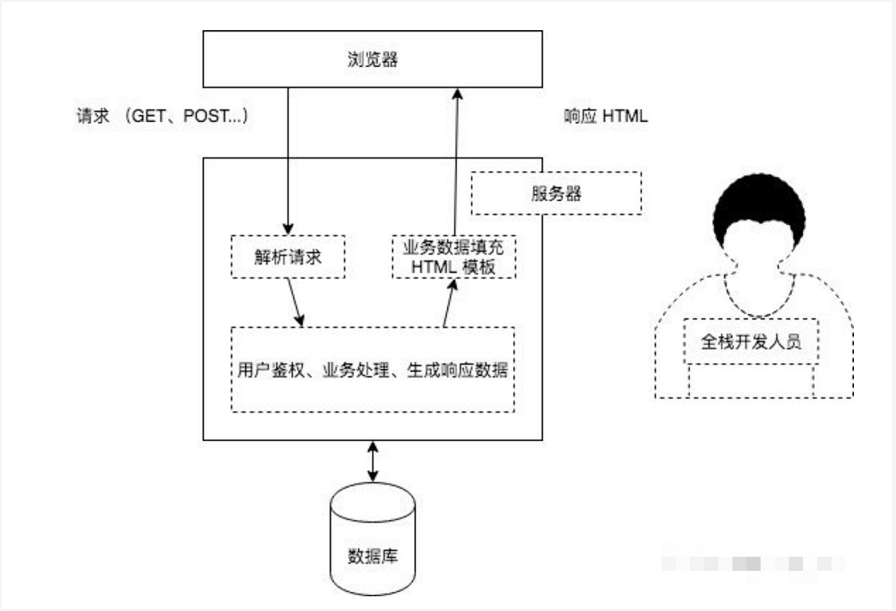
1. 前言本篇将基于Python 3.7+Django 3.0结合Vue.js前端框架,为大家介绍如何基于这三者的技术栈来实现一个前端后离的Web开发项目。为了简化,方便读者理解,本文将以开发一个单体页面应用作为实战演示。2. 先搞清楚什么是前后端分离在正式开始实战示例之前,我们有必要先弄清楚一个概...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Python web相关内容
- Python web api
- Python构建web
- Python web后端
- Python web redis
- Python web运行
- Python web开发过程
- Python web页面测试
- Python web页面
- Python测试web
- Python web自动化测试
- Python web测试
- Python自动化测试web
- Python Web框架
- Python Web开发框架
- Python web优化
- Python web开发
- Python web示例
- Python web案例
- Python web网页
- Python web数据库orm
- Python web跨域
- Python web中间件
- Python web增删改查
- Python web jinja2
- Python web模板渲染
- Python web渲染
- Python web模板
- Python web orm
- Python web数据库
- Python web快速入门
- 构建Python web tornado
- 构建Python web框架
- Python web tornado
- Python web应用框架
- Python web简介
- Python轻量级web
- Python web区别
- Python web web框架
- Python web django查询
- Python web csrf
- Python web性能
- Python web web应用
- Python web框架web
- Python web缓存
- Python web django
- Python web实践
- Python django web
- Python web sql注入
- Python web应用程序
Python更多web相关
- Python flask web
- Python web应用
- Python web服务器
- Python web工具
- Python web构建
- Python web请求
- Python全栈Web
- Python web路由
- Python静态web服务器
- Python selenium web
- Python web前端
- Python网络编程web
- windows Python web
- Python web html
- Python flask web服务
- Python web wsgi
- django Python web
- Python web开发简介
- Python web部署
- Python web ajax
- Python web环境
- Python web web开发
- Python web mvc
- Python web开发框架工具函数包说明
- Python web开发构建web
- Python web容器
- Python web sql
- Python web架构
- Python web响应
- Python web dom
- Python web framework
- python入门Python web
- Python数据库web
- Python socket web
- Python web cookie
- django web Python
- Python web django orm
- Python web深度学习
- Python全栈web javascript
- Python web flask django
- Python web抓取
- 后端web开发框架Python简单使用
- Python web命令
- 自定义Python web
- Python web认证
- Python web连接
- Python高级socket web