前端工程化组件化开发框架之Vue的组件的动态和异步
Vue.js作为一个优秀的前端组件化开发框架,提供了完善的动态和异步机制。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并实现动态和异步加载和渲染。htmlCopy code<template> <div> <div v-if=...

前端学习笔记202304学习笔记第十五天-vue3.0-组件是异步执行dom更新的2
前端学习笔记202304学习笔记第十五天-vue3.0-组件是异步执行dom更新的2

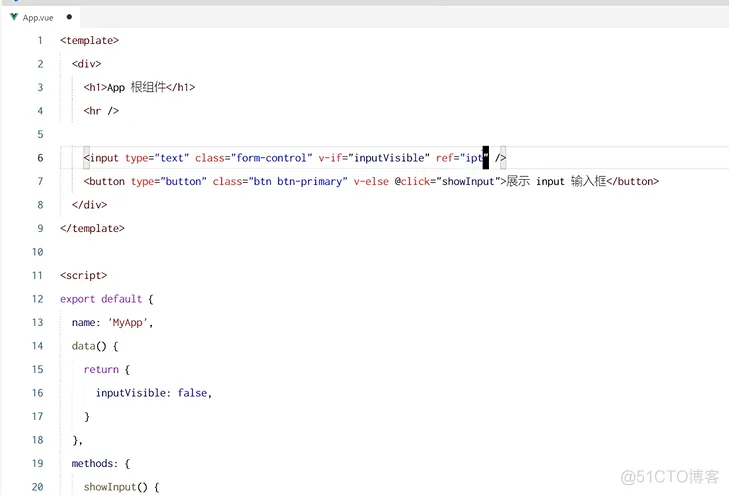
前端学习笔记202304学习笔记第十五天-vue3.0-组件是异步执行dom更新的
前端学习笔记202304学习笔记第十五天-vue3.0-组件是异步执行dom更新的

前端学习笔记202304学习笔记第十五天-vue3.0-组件是异步执行dom更新的
前端学习笔记202304学习笔记第十五天-vue3.0-组件是异步执行dom更新的
[帮助文档] 前端开发者如何开发自定义组件
本文面向具有前端开发功底的前端开发者,如果发现DataV的组件或者素材满足不了使用场景时,可以采用自定义组件的形式开发所需要的组件。
[帮助文档] 修改前端接入代码的方式自定义验证码组件的显示样式
创建阿里云验证码配置后,您可以通过直接修改前端接入代码的方式自定义验证码组件的显示样式。同时,阿里云验证码为您提供可视化的验证码组件样式自定义功能,帮助您结合预览效果快速设计验证码组件的显示样式,生成相应的前端接入代码。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端组件相关内容
- 前端vue3组件
- 前端封装组件
- 函数式组件迈向现代化前端关键步骤
- 函数式组件前端
- 前端原生组件
- 前端反卷组件库组件开发
- 前端反卷组件库
- 前端组件库
- 前端分页组件
- 前端模板组件
- 前端组件封装
- 前端组件筛选
- 前端笔记vue3.0组件
- 前端学习笔记组件
- 前端异步组件
- 前端组件优化
- 前端form组件
- 组件前端
- 前端封装库工具库组件
- 前端组件开发组件
- 前端vue3.0封装组件
- 前端vue3.0 es-header组件
- 前端注册组件
- 前端button组件
- 前端组件生命周期
- 前端笔记vue3.0组件生命周期
- 前端笔记vue3.0封装es-goods组件
- 前端笔记组件属性
- 前端es-goods组件
- 前端笔记组件注册名称
- 前端高阶组件
- 前端组件绑定
- 前端自定义组件
- vue3组件库前端单元测试
- 前端日历组件
- 前端组件通信
- 前端design组件
- 前端智能组件
- 前端组件间通信
- 前端团队组件
- 前端组件layer










