
掌握函数式组件:迈向现代化前端开发的关键步骤(下)
四、函数式组件的实际应用案例分析:函数式组件在项目中的应用在实际的项目开发中,函数式组件可以应用于各种场景,以提高代码的可复用性、可读性和维护性。以下是一个简单的案例分析,展示了函数式组件在项目中的应用。假设我们正在开发一个电子商务网站,其中包含一个产品列表页面。在这个页面上,我们需要展示产品的图片...

掌握函数式组件:迈向现代化前端开发的关键步骤(上)
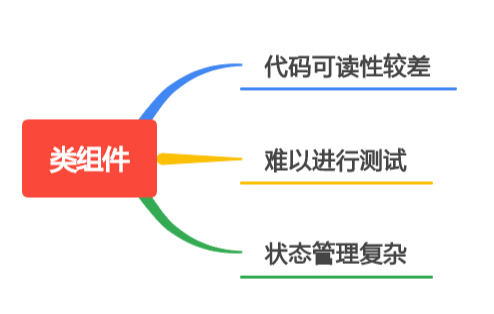
一、引言介绍函数式组件的背景和概念一、背景在前端开发中,组件化开发已经成为一种常见的开发模式。传统的组件写法使用类组件(Class Components),通过继承 React.Component 类来定义组件。然而,这种方式存在一些问题,例如:代码可读性较差难以进行测试状态管理复杂为了解决这些问题...
[帮助文档] 前端开发者如何开发自定义组件
本文面向具有前端开发功底的前端开发者,如果发现DataV的组件或者素材满足不了使用场景时,可以采用自定义组件的形式开发所需要的组件。
[帮助文档] 修改前端接入代码的方式自定义验证码组件的显示样式_验证码1.0_验证码(Captcha)
创建阿里云验证码配置后,您可以通过直接修改前端接入代码的方式自定义验证码组件的显示样式。同时,阿里云验证码为您提供可视化的验证码组件样式自定义功能,帮助您结合预览效果快速设计验证码组件的显示样式,生成相应的前端接入代码。
将函数式进行到底,用 Hooks 武装组件 - TXD 前端月刊 201905 期
【阿里云 TXD 前端月刊】- 热门前端技术快报,聚焦业界新视界;五月清风徐来,跟我们一起来看一看新的风向即将吹向何方,前端的技术力量又将影响哪些新的领域。 欢迎 订阅 & 投稿编辑:墨止审稿:尹挚 学习专栏 《深入浅出 React Hooks》 React 1...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端组件相关内容
- 前端vue3组件
- 前端封装组件
- 函数式组件迈向现代化前端关键步骤
- 前端原生组件
- 前端反卷组件库组件开发
- 前端反卷组件库
- 前端组件库
- 前端分页组件
- 前端模板组件
- 前端组件封装
- 前端组件筛选
- 前端笔记vue3.0组件
- 前端学习笔记组件
- 前端异步组件
- 前端组件优化
- 组件前端
- 前端组件异步
- 前端封装库工具库组件
- 前端组件开发组件
- 前端vue3.0封装组件
- 前端vue3.0 es-header组件
- 前端注册组件
- 前端button组件
- 前端组件生命周期
- 前端笔记vue3.0组件生命周期
- 前端笔记vue3.0封装es-goods组件
- 前端笔记组件属性
- 前端es-goods组件
- 前端笔记组件注册名称
- 前端高阶组件
- 前端组件绑定
- 前端自定义组件
- vue3组件库前端单元测试
- 前端日历组件
- 前端组件通信
- 前端design组件
- 前端智能组件
- 前端组件间通信
- 前端团队组件
- 前端组件layer










