
基于SpringBoot+Vue+uniapp微信小程序的原创音乐小程序的详细设计和实现
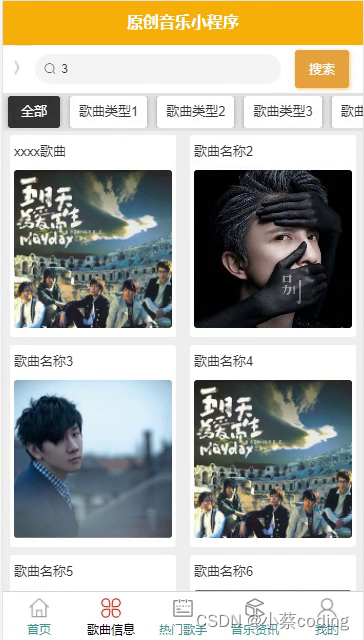
详细视频演示 请联系我获取更详细的演示视频 具体实现截图 ...

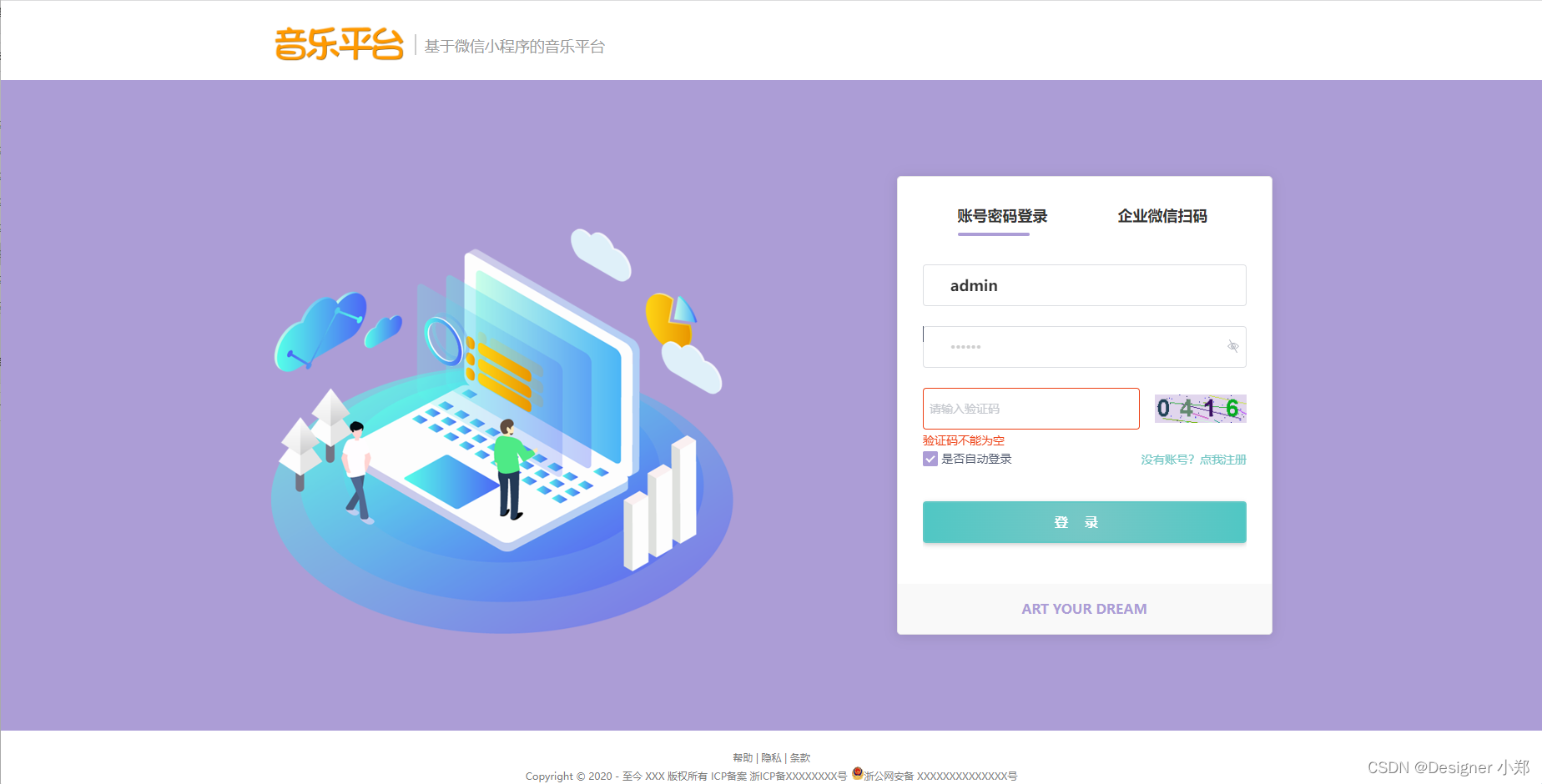
基于微信小程序的音乐平台 毕业设计 JAVA+Vue+SpringBoot+MySQL
https://gf.bilibili.com/item/detail/1104517029为了帮助小白入门 Java,博主录制了本项目配套的《项目手把手启动教程》,希望能给同学们带来帮助。一、摘要1.1 项目介绍基于微信小程序+JAVA+Vue+SpringBoot+MySQL的音乐平台,包含了音...

基于微信小程序的在线音乐+数据库(附源码)
源码下载地址:https://download.csdn.net/download/gdutxiaoxu/87408191功能列表用户登陆退出登陆我的关注列表我的粉丝列表我的动态列表最近播放列表我的电台我的收藏推荐歌单推荐电台推荐电台我创建的歌单列表我收藏的歌单列表共用的歌单详情列表歌曲播放页面歌词...
微信小程序|音频音乐播放控制
具体内容一.音频控制在微信小程序API中我们知道:有wx.playVoice(OBJECT)即在微信小程序中插入音频,插入代码如下:wX . startRecord ( {success : function(res){var tempFilePath = res. tempFilePathWX ....

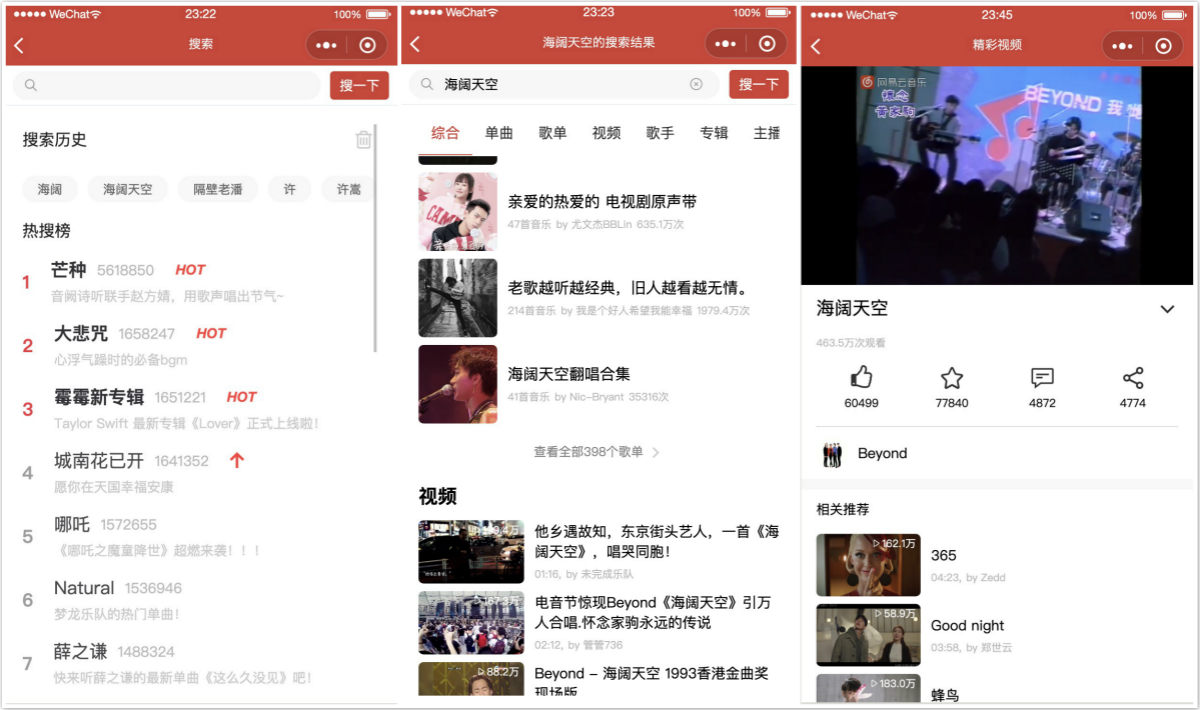
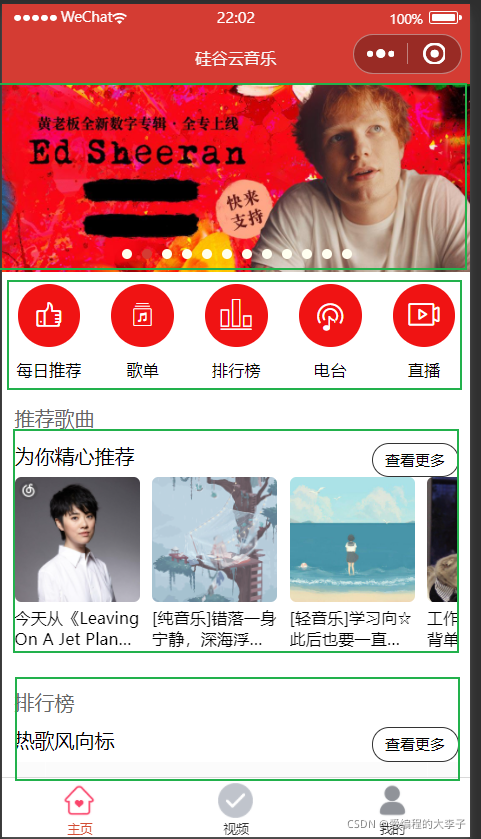
微信小程序之硅谷云音乐
主页效果展示:轮播图+每日推荐+进行推荐+排行榜点击每日推荐可到达该页面登录界面以及个人中心界面展示使用网易云的账号可进行登录.只有时登录状态才可进行进行视频页的观看以及每日推荐功能.个人中心页面显示个人信息以及播放的历史记录视频页面展示上方导航栏显示视频的分类信息每类视频可进行下拉刷新+触底加载更...
打造自己的音乐小程序(下)——后端设计与开发
后端说明后端采用node.js开发实现(没有安装的可以查看我以前整理的node博客,https://blog.csdn.net/weixin_45525272/category_10080631.html?spm=1001.2014.3001.5482)这里我直接将资源设置成url形式,当播放时候才...

打造自己的音乐小程序(中)——主要功能实现
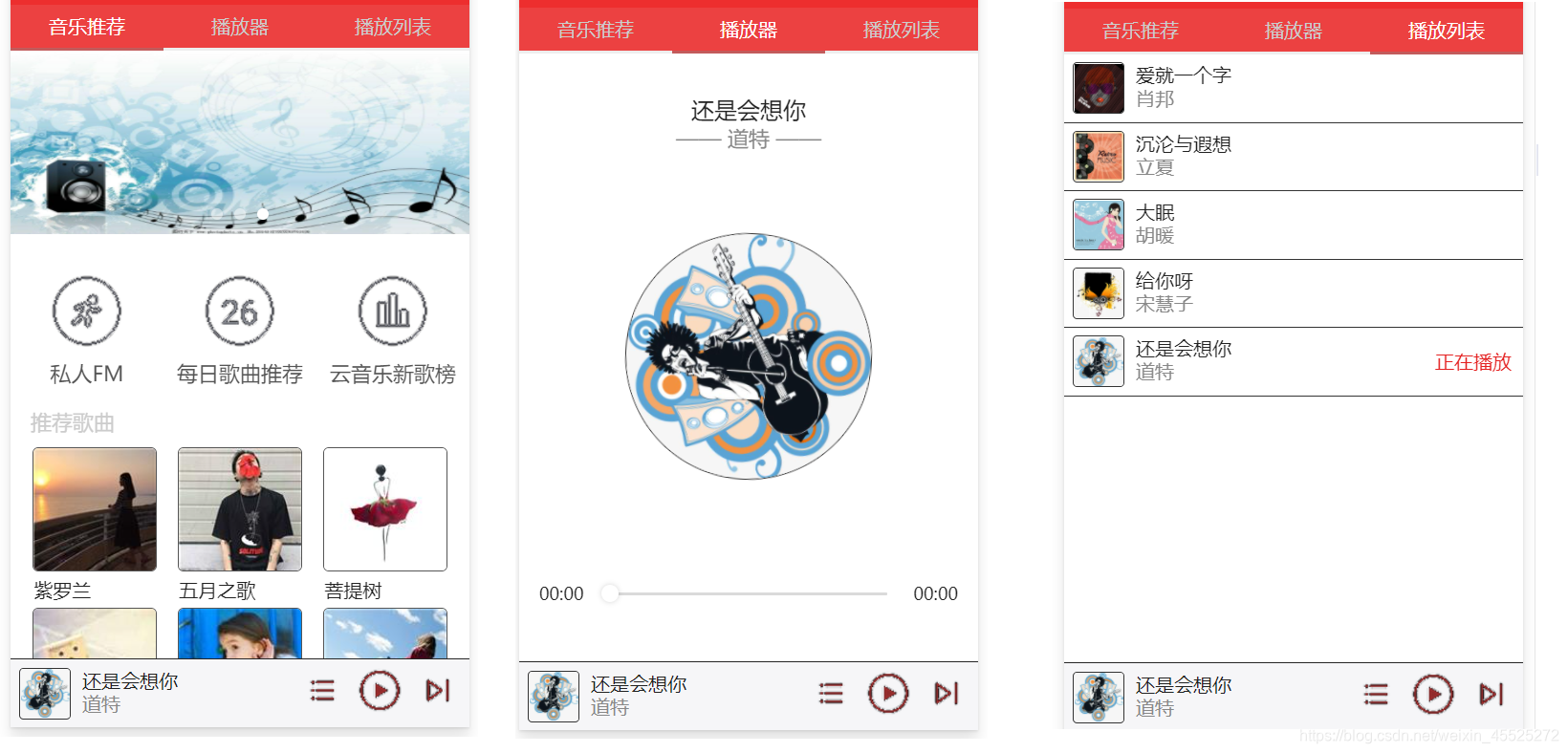
效果展示音乐小程序,点击播放效果视频content 有 主页面信息,音乐播放器,播放列表三部分构成info:主页信息内容部分play:播放器页面playlist:播放列表主要功能包括主页信息,播放器页面,播放列表三部分下面依次是各部分效果图主信息页面:info.wxml这...

打造自己的音乐小程序(上)——主框架设计
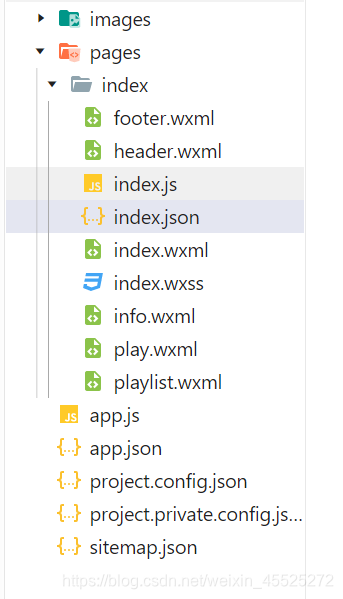
效果展示音乐小程序,点击播放效果视频系统设计程序主页面,其中包括header content footer 三大部分header 是tab栏,用于切换页面content 有 主页面信息,音乐播放器,播放列表三部分构成 info:主页信息内容部分 play:播放器页面 play...
支付宝小程序有音乐组件吗
支付宝小程序有音乐组件吗

微信小程序添加音乐组件
audio音频组件一、简单示例wxml<audio src="/assets/img/许嵩 - 有何不可.mp3" loop="true" controls="true" name="有何不可" author="许嵩" poster="/assets/i...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








