
微信小程序web-view嵌入uni-app H5页面,通过H5页面跳转其他小程序如何操作?
1、H5页面代码wx.miniProgram.reLaunch({ url: `/pages/index/index?appId=${您的微信小程序appId}` });//触发小程序刷新页面获取appId 微信小程序appId查看方法:1)有后台登录权限的情况下:登录微信公众平台后,点击右上角lo...
[帮助文档] 如何指定Android小程序启动时的跳转页面
在部分场景下,需要为小程序指定启动时跳转的页面。本文介绍了此场景的实现过程。
[帮助文档] 如何设置跳转微信小程序上传txt验证文件
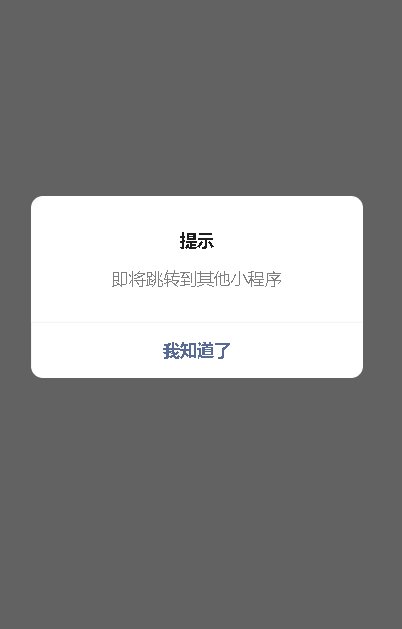
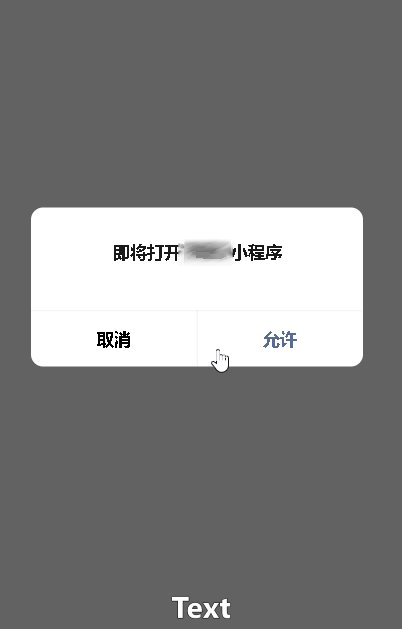
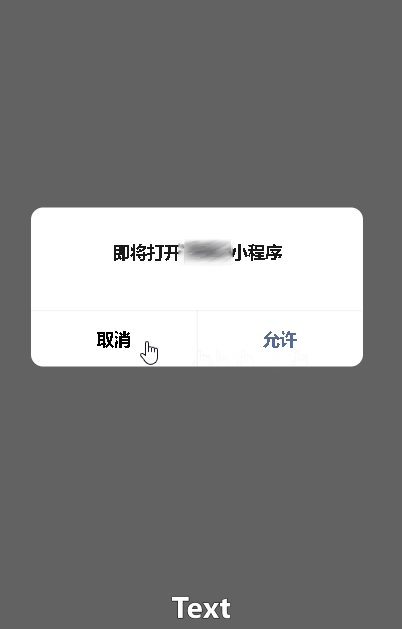
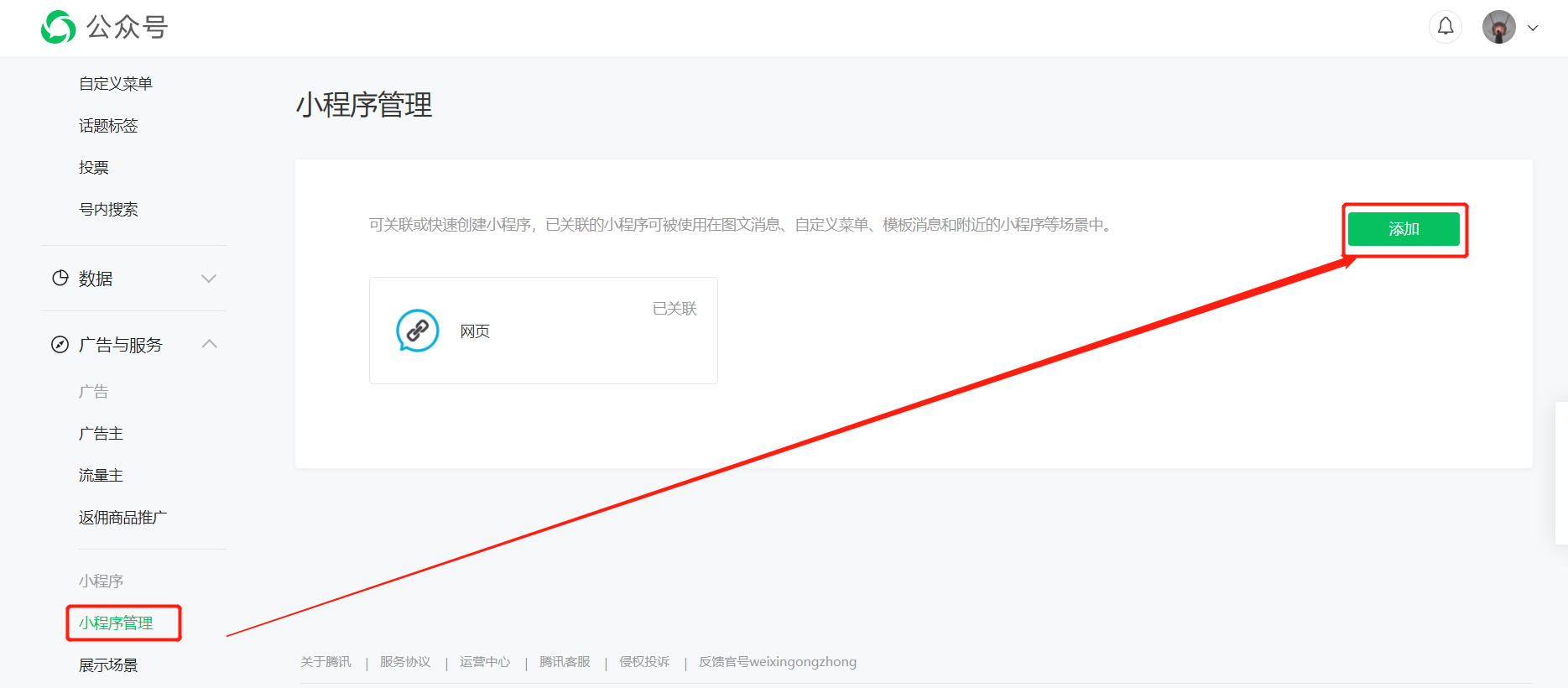
一、效果展示二、注意事项【前提】1.需要授权已认证的公众号(支持服务号、订阅号)。2.域名必须是已通过ICP备案验证。【要求】需要完成四个步骤的设置,生效后分享才有效果。(其他步骤教程见文章底部)三、设置教程(本文教程针对步骤三:上传txt验证文件)1、下载文件1.1、登录您授权的公众号管理后台(h...

微信公众号开发之H5页面跳转到指定的小程序
前言: 最近公司有一个这样的需要,需要从我们在现有的公众号H5页面中加一个跳转到第三方小程序的按钮。之前只知道小程序之间是可以相互跳转的,今天查阅了下微信开发文档原来现在H5网页也支持小程序之间的跳转了,下面就简单描述一下对接的流程。微信公众号详细对接文档:https://developers.w...
[帮助文档] 调用my.navigateToMiniProgram跳转到其他小程序
my.navigateToMiniProgram(Object)说明:mPaaS 10.1.60 及以上版本支持该接口。说明该接口用于跳转到其他小程序。代码示例my.navigateToMiniProgram({appId:'xxxx',path:'page/index/index',extraDa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








