
微信小程序底层框架实现原理|万字长文(三)
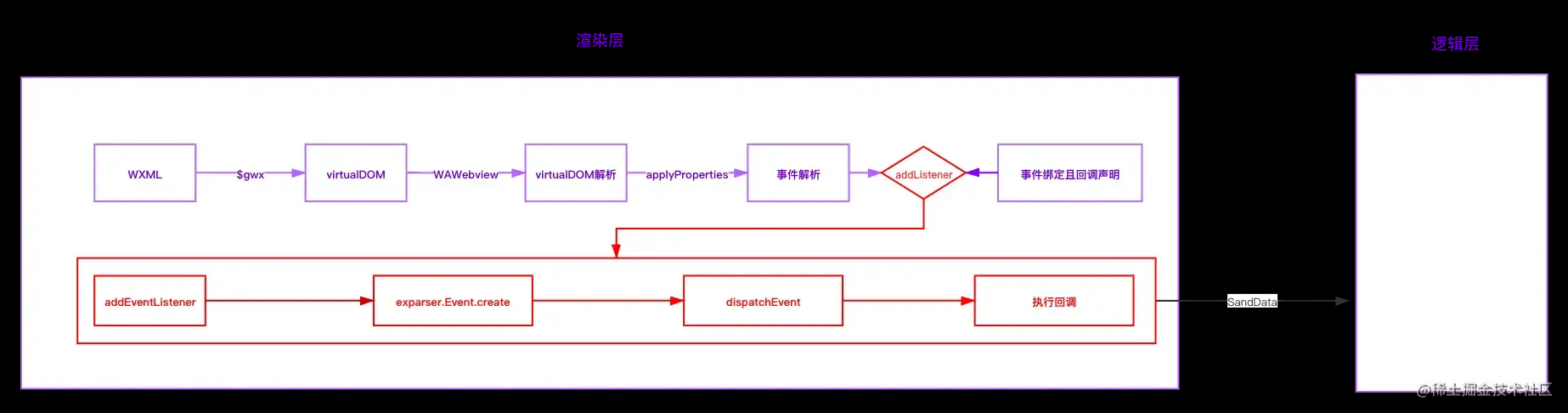
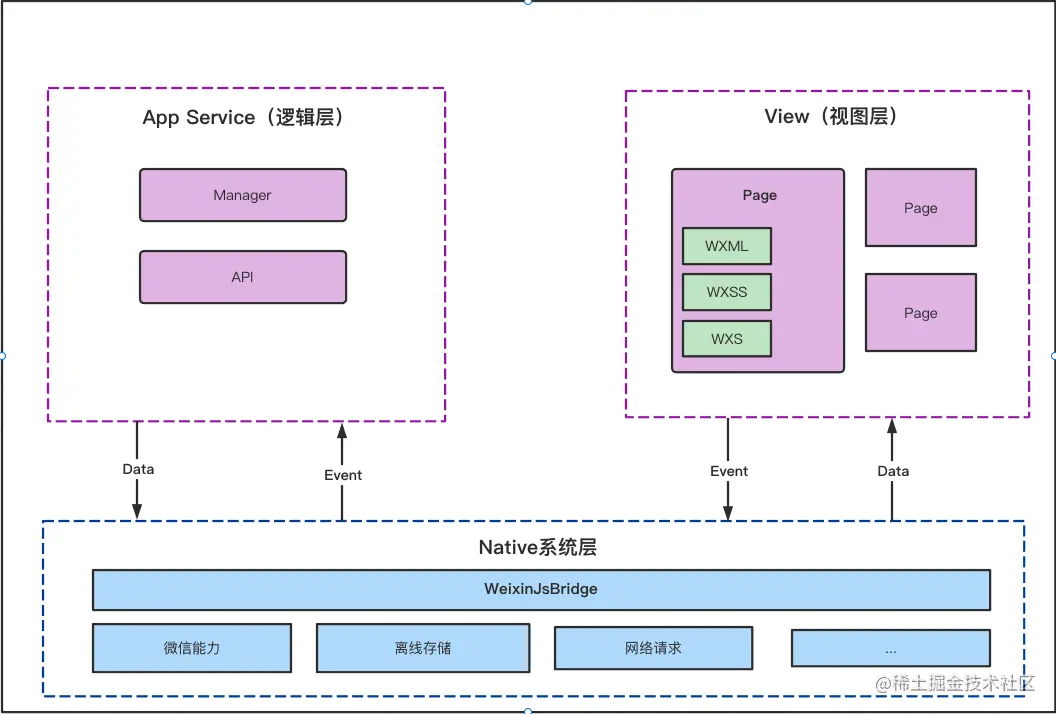
通讯系统设计最上面提到,视图层和逻辑层通讯是通过Native层。具体的手段就是ios利用 WKWebView 的提供 messageHandlers 特性android 是往webview的window对象注入一个原生方法这两种会统一封装成weixinJSBridge,这和正常h5与客户端通讯手段一...

微信小程序底层框架实现原理|万字长文(二)
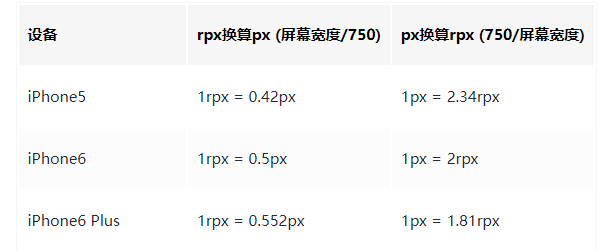
wxss 设计思路WXSS 具有 CSS的大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。通俗的可以理解成基于CSS改了点东西,又加了点东西。与 CSS 相比,WXSS 扩展的特性有:尺寸单位rpx(responsive pixel) : 可以根据屏幕宽度进行自适...

微信小程序底层框架实现原理|万字长文(一)
前言最近在掘金上学习了一本小册——《微信小程序底层框架实现原理》,加上以前做微信小程序的经验,结合自己的工作经历,深有感触,借此机会和大家分享一下学习工作心得。2017 年 1 月微信小程序正式发布 。我从2018年接触学习前端时,曾仿写过一个性格评测类小程序demo,后来实习期间,完成了部门首个真...
浅析小程序响应式像素实现原理
本次分享我们来谈谈微信小程序的响应式像素是如何实现的。官方文档说明WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信...
小程序实现原理解析
概述 作为一名前端开发,如果你还停留在应用开发层面,那你就OUT了,快来跟我一起探讨下小程序框架本身底层实现的一些技术细节吧,让我们从小程序的运行机制来深度了解小程序。小程序是基于WEB规范,采用HTML,CSS和JS等搭建的一套框架,微信官方给它们取了一个很牛逼的名字:WXML,WXSS,但本质上...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








