BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...

浏览器中BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法(下)
关闭窗口既然window对象有打开窗口的函数,那肯定少不了关闭窗口的函数,我们可以通过 window对象.close() 的方式,关闭一个窗口,大多数的浏览器只允许关闭由自己的js代码打开的窗口<!DOCTYPE html><html lang="en">...

浏览器中BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法(上)
Window对象介绍Window对象在客户端JavaScript中扮演着核心的角色,它是客户端的一个全局内置对象。我们可以使用 window 来引用这个对象,比如当我们打开一个网页,window 就代表这个网页;如果打开多个页面,则他们都有各自的 window...

浏览器中BOM(浏览器对象模型)重点掌握对象之Location对象的属性与方法
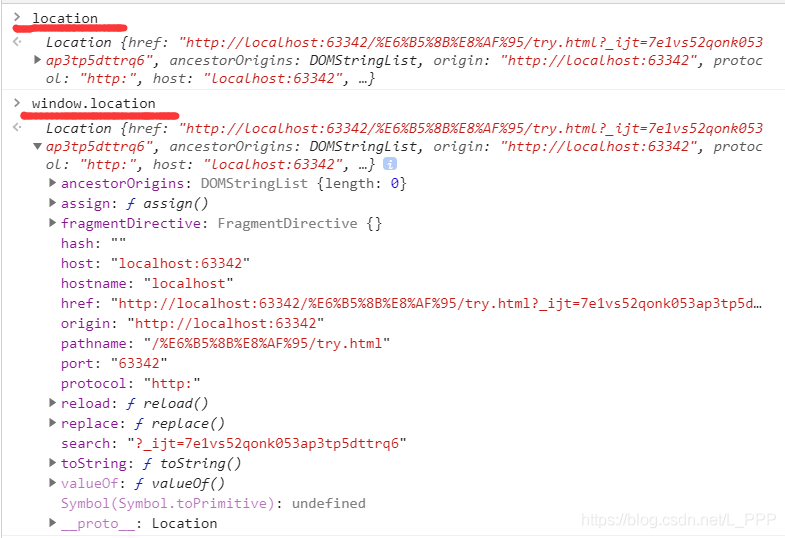
Location对象的作用Location对象包含着关于当前网页的URL信息,并且可以对URL进行拆分 、读写等各种操作。Location对象的引用我们可以通过浏览器的全局对象window来引用Location,像这样window.location ,也可以直接通过 locati...

浏览器中BOM(浏览器对象模型)重点掌握对象之History对象的属性与方法
History对象的作用History对象是用来把网页浏览历史用类似栈的方式进行表示。这定义听起来非常的抽象,其实History对象的作用就跟浏览器的前进和后退很像,我们来用几幅图来理解一下。首先我们先回顾一下浏览器的返回上一个页面 和 跳转到下一个页面 这两个功能。就...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



