
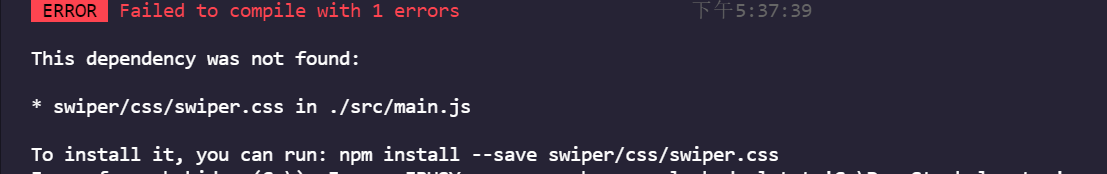
Vue中引入swiper插件报错:To install it, you can run: npm install --save swiper/css/swiper.css
今天在写项目的时候用到了Swiper插件,执行了npm install swiper vue-awesome-swiper --save,并且也引入了,按照他的提示执行最后还是报错将main.js 中 import 'swiper/css/swiper.css' 应该替换为 import 'swip...

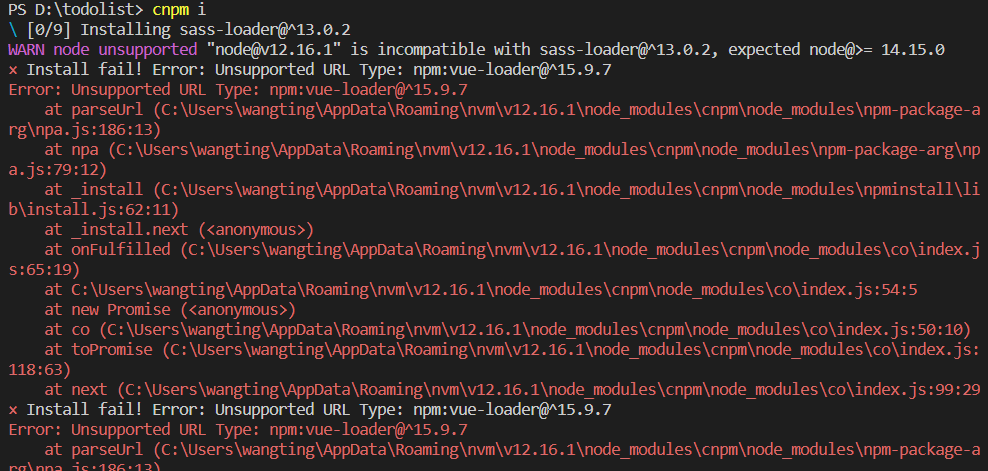
cnpm i安装报错-Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7
在安装依赖的时候发现了这样的报错查看一下npm的版本 npm -v 发现是版本过低升级一下版本npm install -g npm这个时候的版本如果还是报错那么可以尝试一下安装提示的vue-loader对应版本,发现就可以了,命令如下:npm install vue-loader@15.9.7 -D
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
npm install相关内容
- npm install run
- npm install code
- npm install err code
- npm install err
- npm install解决方案
- npm install idealtree
- npm install报错code
- npm install报错
- npm install卡着不动
- npm install区别
- npm install save save-dev区别
- npm install命令
- install run npm
- 安装依赖npm install报错
- vue项目npm install报错
- npm install gyp
- npm install err error
- npm install配置
- npm install error permission
- npm install报错解决办法
- npm install registry
- NPM install代理问题
- npm install版本
- npm install怎么解决



