
web(4)--HTML多媒体标记使用
一、学习目标掌握web前端开发工具的使用方法;熟悉HTML文档结构,熟悉多媒体标记的使用方法;学会使用HTML完成简单的网页设计。二、实验环境 VS Code,Win11 三、实验内容设计一个图像画廊,采用无序列表加载五副图像,并利用marquee标记实现五副图像从右向左交替滚动显示。 &...

web(3)--HTML超链接标记使用
一、学习目标·掌握web前端开发工具的使用方法;掌握HTML文档结构,学会编写简单的HTML程序;熟悉HTML超链接及相关标记的使用方法,并掌握超链接标记的主要应用场景。二、实验环境 VS Code,Win11三、学习内容 (1)利用HTML超链接及相关标记编写一个网...
web(2)--HTML基础标记使用
一、学习目标(1)掌握web前端开发工具的使用方法;(2)掌握HTML文档结构,学会编写简单的HTML程序;(3)熟悉格式化文本、段落等标记的使用方法。二、实验环境 VS Code,Win11三、学习内容 利用HTML编写一个高校新闻页面 四、代码<!...

JAVA Web入门之HTML中表格、表单、下列列表框、多行文本、超链接和图片标记的应用(超详细,附源码)
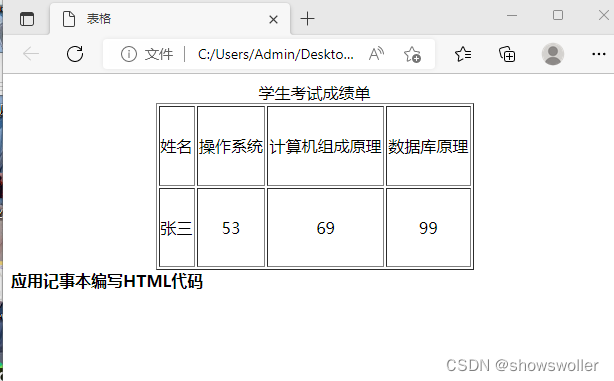
1:表格标记用<table>表示 里面的属性有width设置宽度 border设置边框 align设置表格对齐方式 bgcolor设置表格背景色等等标题标记以<caption>开头表头<th>开头表格行标记<tr>开头单元格标记<td>开头...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web html相关内容
- web html元素
- web html dom
- web html树
- web html文件上传
- web html php
- html css web
- html web网页
- html web组件
- web html xhtml
- web html xhtml xml
- html标签web
- html html5 web
- web html css
- web html语法
- html网页web
- web前端基础html
- web html实例
- css3 web html
- web html html5
- html web localstorage
- html学习笔记web
- web html表格
- web html列表
- web html语言
- web网页html css
- web前端开发html
- web html入门
- web html画布
- web前端开发html标签
- web html文本
- web期末作业html
- web html网页
- web作业html css
- web html网站
- 构建web html
- web html url
- web html布局
- web html符号
- web jsp html
- web http html
- web html结构
- asp.net html web
- html web控件
- html web线程
- silverlight客户端html web
- html音频web
- html web浏览器
- web方法jquery html








