
【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
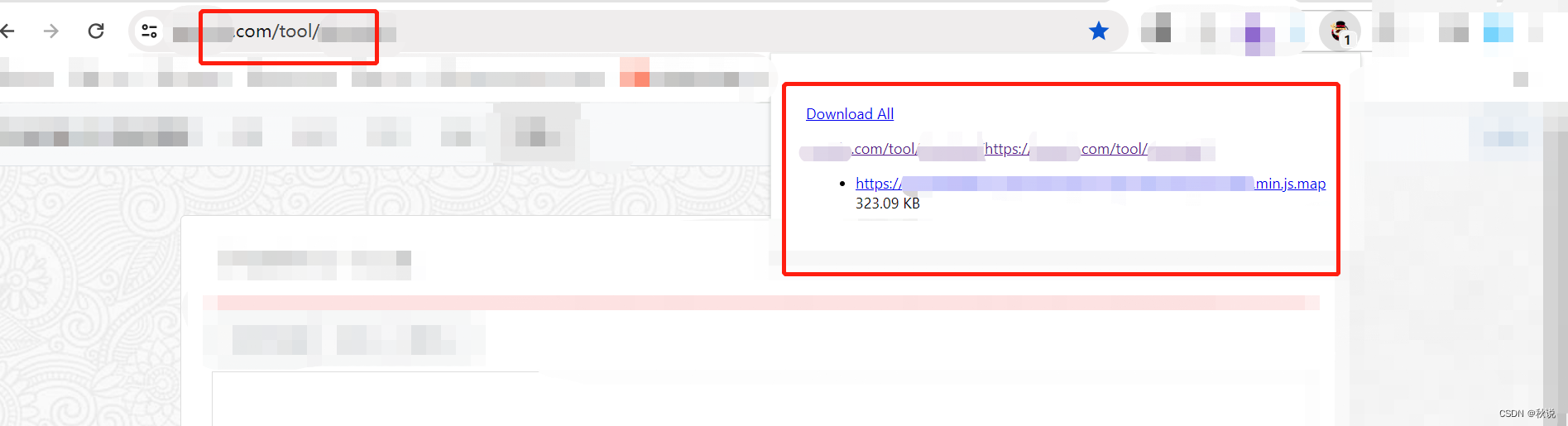
前言 webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成 js.map文件。...

webpack4主流程源码阅读,以及动手实现一个简单的webpack(二)
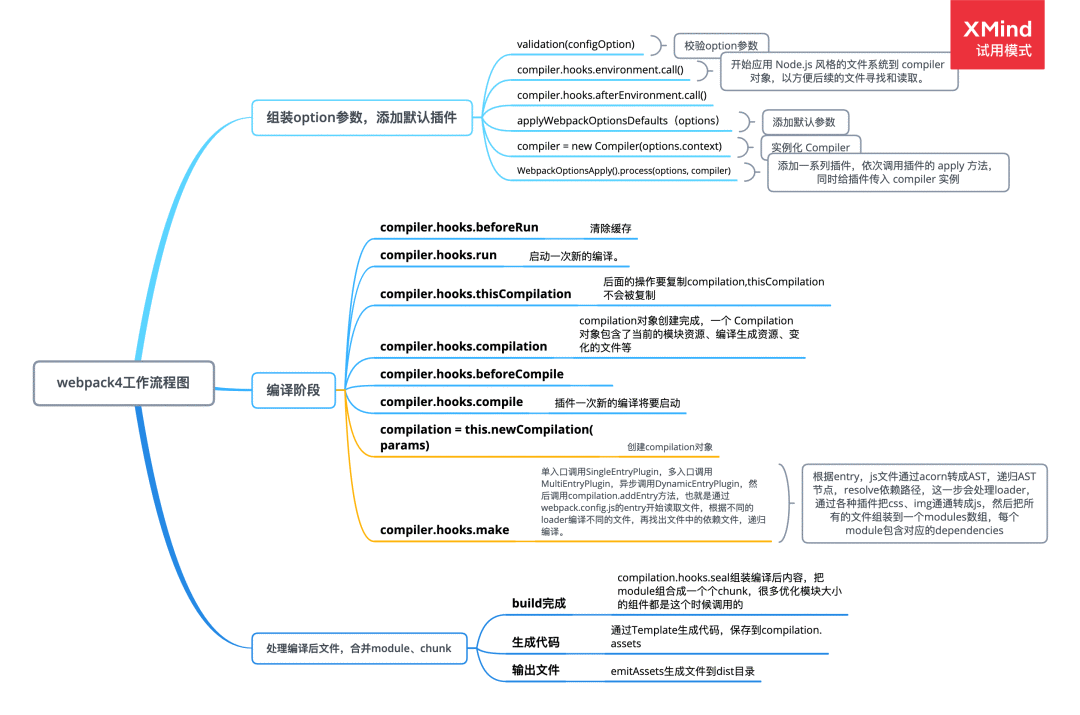
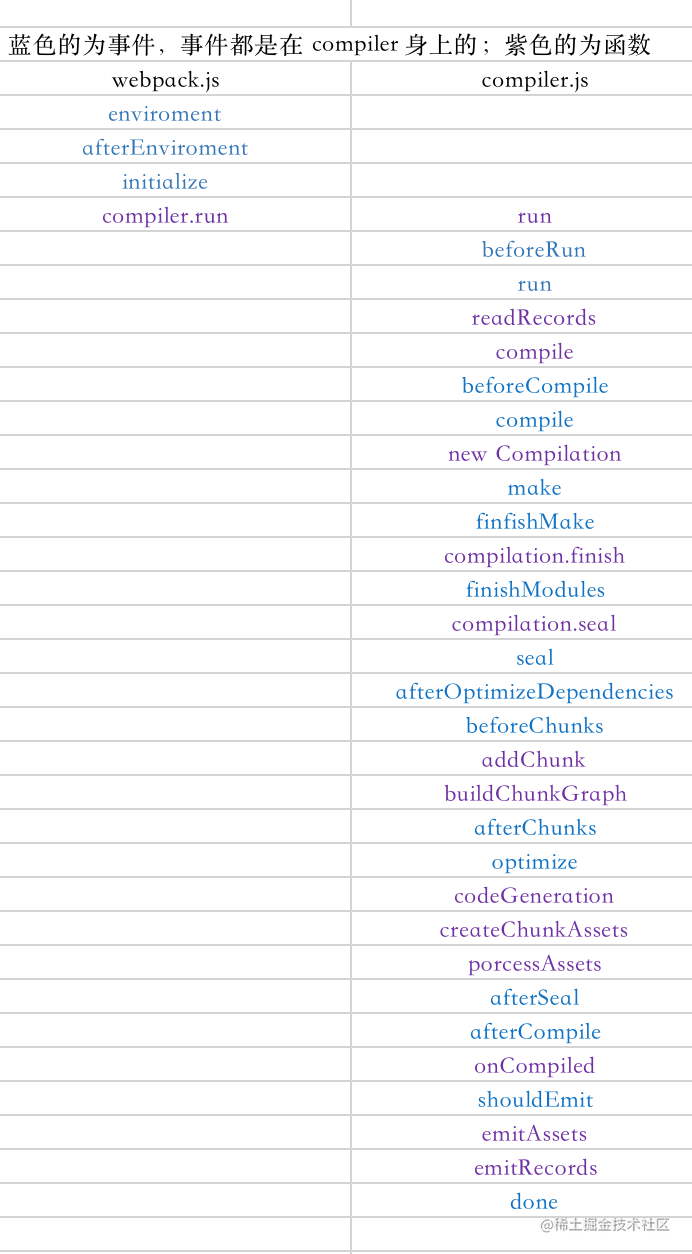
Compiler 和 Compilation 的区别webpack 打包离不开 Compiler 和 Compilation,它们两个分工明确,理解它们是我们理清 webpack 构建流程重要的一步。Compiler 负责监听文件和启动编译 它可以读取到 webpack 的 config 信息,整个...

webpack4主流程源码阅读,以及动手实现一个简单的webpack(一)
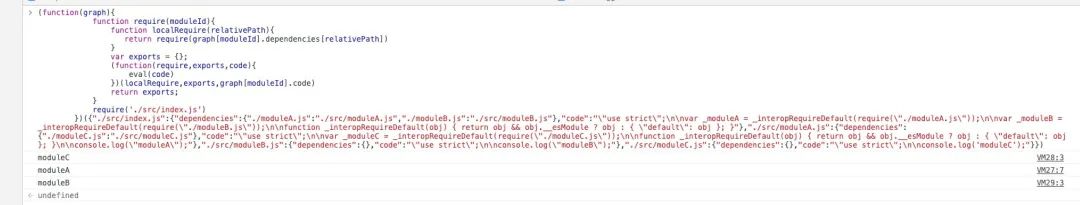
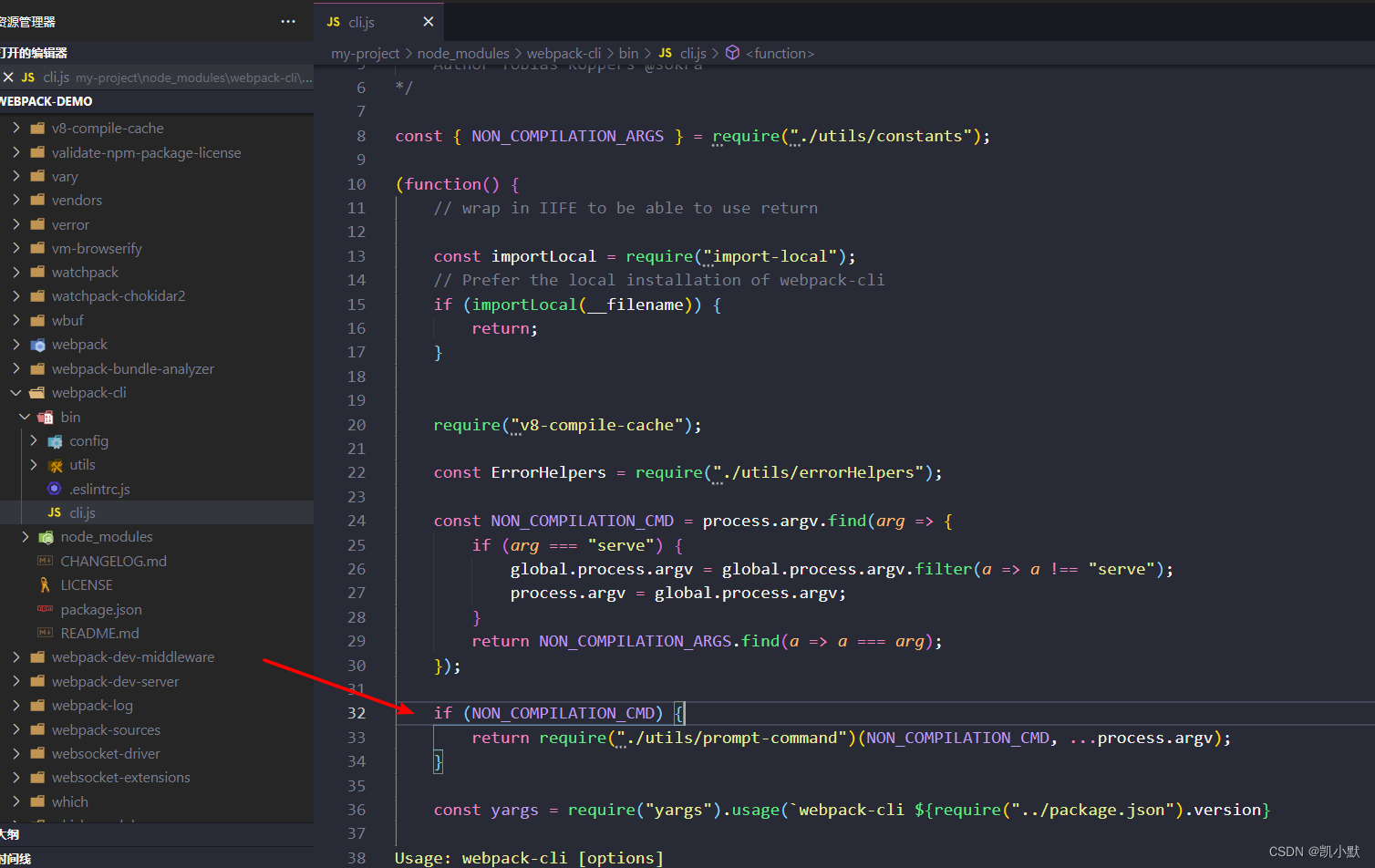
简单概述 Webpack 整体运行流程读取参数实例化 CompilerentryOption 阶段,读取入口文件Loader 编译对应文件,解析成 AST找到对应依赖,递归编译处理,生成 chunk输出到 distwebpack 打包主流程源码阅读通过打断点的方式阅读源码,来看一下命令行输入 web...

webpack的几个常见loader源码浅析,以及动手实现一个md2html-loader(二)
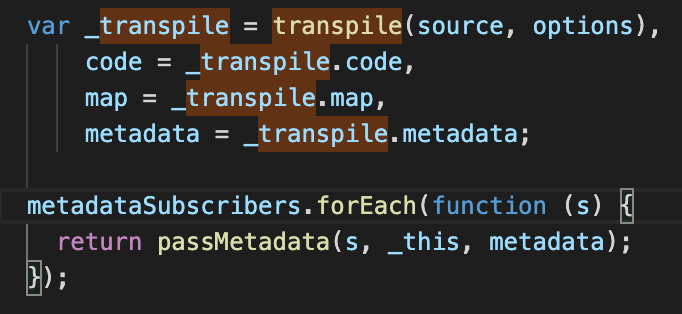
babel-loader源码简析首先看下跳过loader的配置处理,看下babel-loader输出上图我们可以看到是输出transpile(source, options)的code和map 再来看下transpile方法做了啥babel-loader是通过babel.transform来实现对代...

webpack的几个常见loader源码浅析,以及动手实现一个md2html-loader(一)
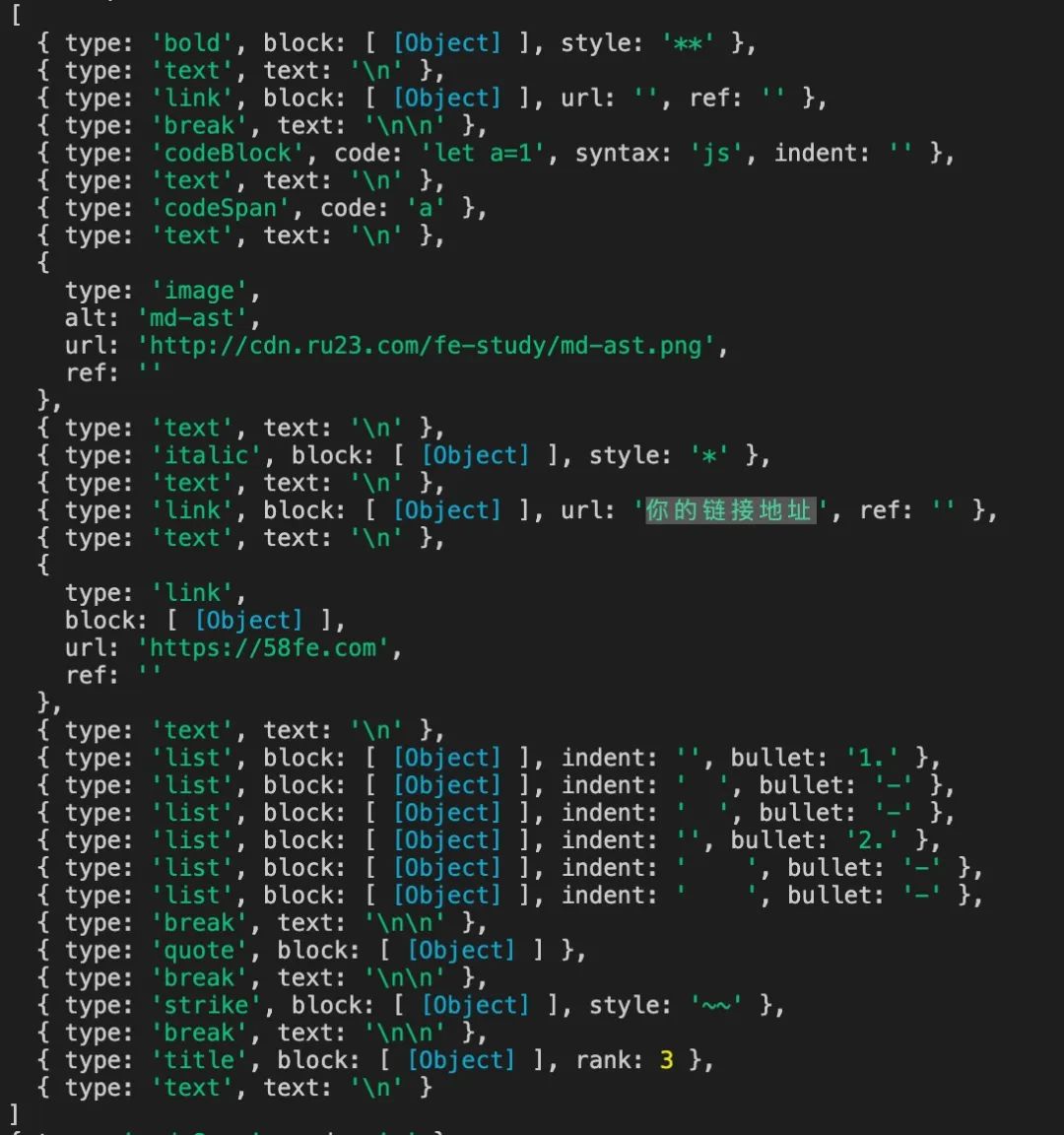
前言本文会带你简单的认识一下webpack的loader,动手实现一个利用md转成抽象语法树,再转成html字符串的loader。顺便简单的了解一下几个style-loader,vue-loader,babel-loader的源码以及工作流程。loader简介webpack允许我们使用loader来...
Webpack5模块联邦源码探究
前言虽然webpack5已经发布了一段时间了,但一直都没有研究过,最近正好在做微前端相关的调研,恰好看到了webpack5的模块联邦与微前端的相关方案,便想着探究下模块联邦的相关源码。(ps:关于微前端,稍微说一句,个人觉得在选取微前端方案的时候可有结合现有资源以及形态进行相关取舍,从共享能力、隔离...

webpack原理篇(五十二):webpack-cli源码阅读
说明玩转 webpack 学习笔记webpack-cli 做的事情引入 yargs,对命令行进行定制分析命令行参数,对各个参数进行转换,组成编译配置项引用webpack,根据配置项进行编译和构建从 NON_COMPILATION_CMD 分析出不需要编译的命令webpack-cli 处理不需要经过编...

阅读 webpack 源码简单了解打包过程
我们先看一下 webpack 官方对 webpack 的定义:本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler) 。 当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph) , 其...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实践
- Webpack特性
- Webpack性能优化
- webpack前端
- Webpack面试题
- Webpack面试
- Webpack热更新
- Webpack开发
- Webpack原理
- Webpack rollup
- Webpack打包
- Webpack配置
- Webpack vue
- Webpack项目
- Webpack构建
- Webpack优化
- Webpack学习笔记
- Webpack loader
- Webpack插件
- Webpack React
- Webpack入门
- Webpack js
- Webpack文件
- Webpack css
- Webpack学习
- webpack模块
- Webpack代码
- Webpack npm



