webpack4环境搭建-处理css,sass以及压缩
首先安装处理css的一些依赖:1、css-loader,style-loader //处理css基础loader2、node-sass,sass-loader //处理sass3、postcss-loader,autoprefixer //自动给css样式添加前缀,兼容浏览器4、mini-css-e...
webpack4环境搭建-编译ES6
babel 7 于 2018 年 8 月份发布,在 babel 7 中,所有官方包更名为以 @babel 为开头,并且 babel 7 推荐使用 babel.config.js 来配置 babel 。这里我统一安装最新的版本,如果出现了错误,可以查看是不是babel 版本问题。(一)相关介绍1、ba...

webpack4环境搭建-初始化项目
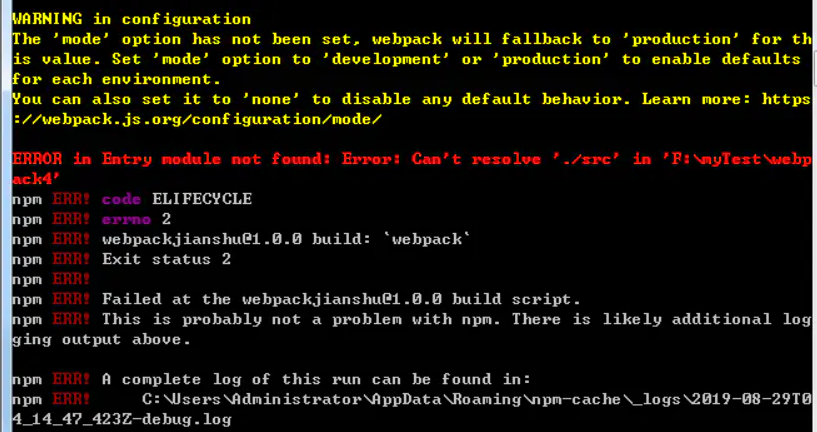
1、创建一个目录然后进入,初始化package.jsoncnpm init -y //-y的意思是yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json2、安装webpack4,webpack-clicnpm i webpack webpack-cli --save-...
Webpack+Babel+React环境搭建
前言 我们知道前端的框架纷繁复杂,各有各的优点。而我们选择使用React作为开发框架的时候,往往会选择Webpack+Babel+React来开始我们的项目。之前也讲过其他的前端框架,如 gulp+webpack,准确的说这不是一个框架,只是项目组织的形式而已。 Webpack+Babel...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实践
- Webpack特性
- Webpack性能优化
- webpack前端
- Webpack面试题
- Webpack面试
- Webpack热更新
- Webpack开发
- Webpack原理
- Webpack rollup
- Webpack打包
- Webpack配置
- Webpack vue
- Webpack项目
- Webpack构建
- Webpack优化
- Webpack学习笔记
- Webpack loader
- Webpack插件
- Webpack React
- Webpack入门
- Webpack js
- Webpack文件
- Webpack css
- Webpack学习
- webpack模块
- Webpack代码
- Webpack npm



