
webpack学习笔记--基本配置
前言 《深入浅出webpack》里如是描述webpack:“Webpack是一个打包模块化 JavaScript 的工具,在 Webpack 切文件皆模块,通过 Loader 转换文件,通过 Plugin 注入钩子,最后输出由多个模块组合成的 文件。 Webpack 专注于构建模块化项目。”以此文章...

《Webpack5 核心原理与应用实践》学习笔记-> loader配置效验与内置工具
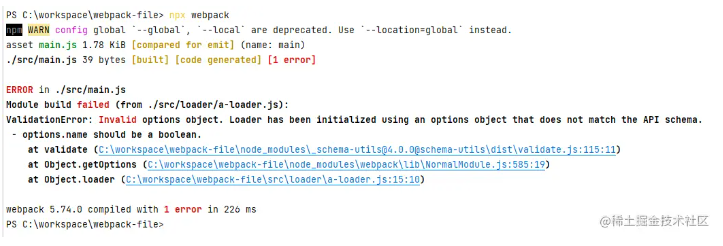
webpack为loader提供了一系列的配置属性,同时也为提取这些配置属性提供了一系列的工具方法,这些东西原先并不是webpack本身就包含的,只是用的地方多了, 他就放进去了。使用 schema-utilsschema-utils是验证一个对象中是否包含这个这个属性,并且这个属性是否符合预期值,...
《Webpack5 核心原理与应用实践》学习笔记-> webpack核心配置结构
之前演示了很多示例,讲的都是webpack处理各种类型的文件,处理方式就是根据文件类型、输出用途来进行各种配置,这次就来讲讲这些配置背后到底有哪些门道。webpack配置结构详解在之前的案例中,webpack的配置导出的都是对象形式,其实它还可以是数组和函数。使用数组数组的使用方式也很简单, 就是多...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack配置相关内容
- Webpack插件配置
- Webpack vue3配置
- Webpack vite配置
- Webpack ts配置
- webpack5核心原理与应用实践Webpack配置
- 学习笔记Webpack配置
- 项目Webpack配置
- Webpack配置开发环境环境
- Webpack入门loader plugin配置
- Webpack配置构建
- Webpack配置eslint
- Webpack实战配置
- vue Webpack配置
- 配置Webpack省略jsx后缀名
- 配置Webpack插件
- vue课程配置Webpack
- 课程安装配置Webpack
- 配置Webpack自动刷新
- Webpack配置自动刷新
- Webpack视频教程配置



