【专栏:HTML与CSS移动端开发篇】移动端网页布局与适配
随着智能手机和平板电脑的普及,移动端用户的数量迅速增长。因此,为移动设备优化网页变得至关重要。一个良好的移动端网页不仅要在各种屏幕尺寸和分辨率上看起来合适,还要保证用户体验的一致性和功能性。在本篇文章中,我们将探讨如何使用HTML和CSS进行有效的移动端网页布局与适配。 首先,要理解移动设备与传统桌...

HTML5 移动端页面适配 iOS 系统刘海屏
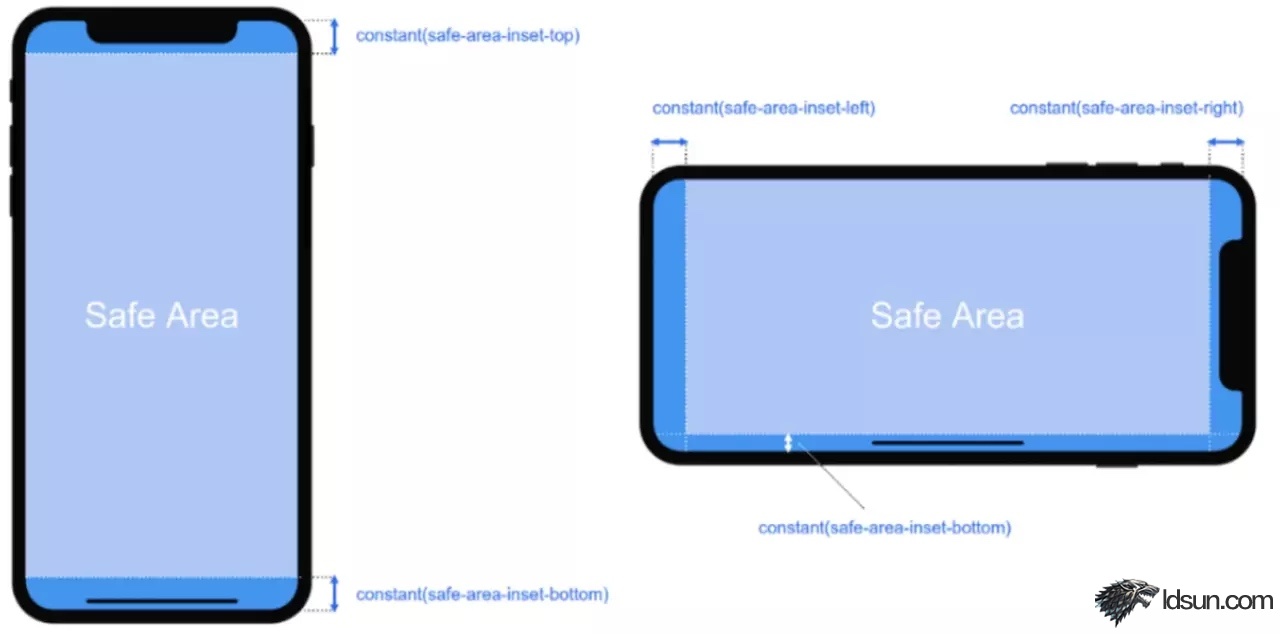
1. Apple官方适配方案在 iphone X 之后引入了一个新概念:“safe area(安全区域)”,安全区域指屏幕内不受圆角、齐刘海、底部小黑条等元素影响的可视窗口。如下图:从 iOS11 开始 ,为了适配刘海屏,Apple 公司对 HTML 的 viewport meta 标签做了扩展&a...
html页面手机适配方法
在head中添加<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">HTML ...
html页面手机适配方法
在head中添加<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">viewport :...
分享一段小代码,处理原生html下移动端的适配方案
前端发展的很快,很多人上来学习或者使用直接就用vue、react、等各种框架。导致写惯了框架,用惯了插件,回归到原生html css的时候,写一个移动端适配,是否突然有点脑袋大的感觉呢,下面这段代码解决你的困扰。(function (doc, win) { var docEl = doc.docum...
html中图片适配的屏幕问题
我需要根据屏幕的大小的不同,让图片缩放。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









