React和angular对比有什么特点?
React和angular对比有什么特点?
【专栏:HTML与CSS前端技术趋势篇】前端框架(React/Vue/Angular)与HTML/CSS的结合使用
在现代Web开发的浪潮中,前端框架如React、Vue和Angular等已成为构建用户界面的重要工具。这些框架提供了组件化、状态管理和虚拟DOM等高级特性,极大地提升了开发效率和应用性能。然而,无论框架多么强大,它们最终都需要与HTML和CSS结合使用,才能呈现出丰富的界面和布局。本文将探讨如何将这...
React、Vue、Angular的发展之旅
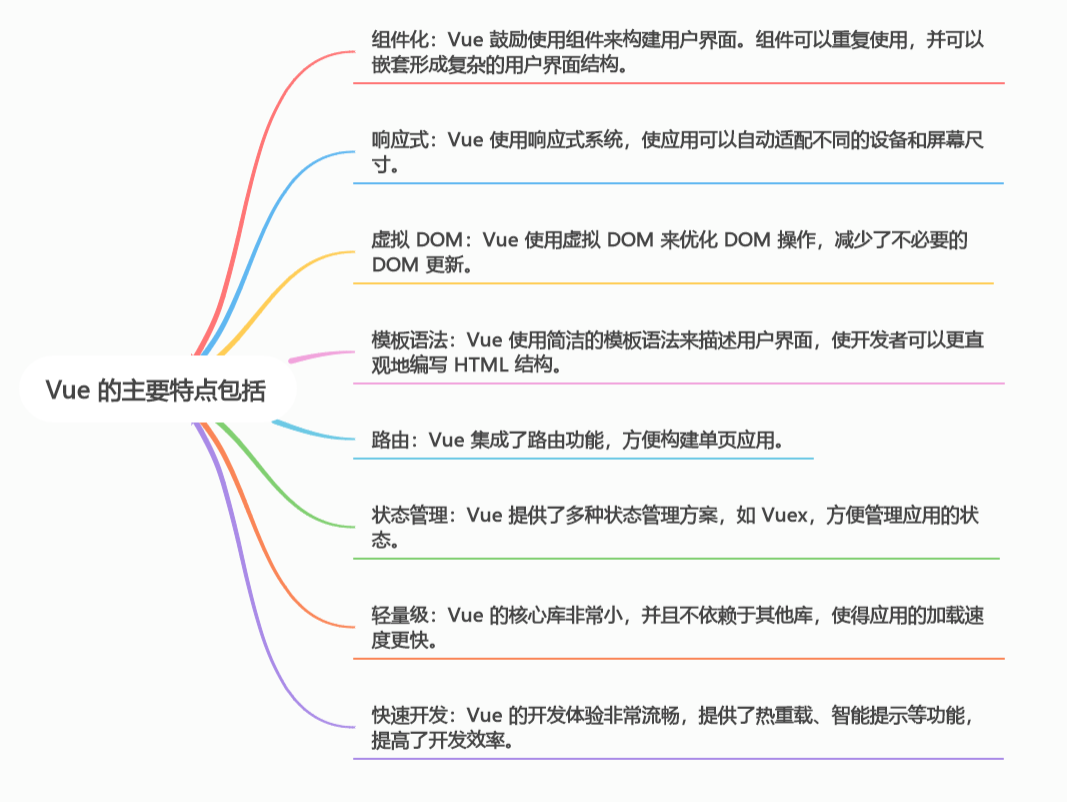
在前端开发的广阔天地中,React、Vue和Angular无疑是三颗璀璨的明星,它们各自以其独特的魅力,引领着前端技术的革新与发展。本文将从这三个框架的发展历程、特点以及未来趋势三个方面,探讨它们在前端领域的重要地位。 React,作为Facebook的开源项目,自问世以来就以其高效、灵活的特点赢得...
目前最流行的一些前端框架:React、Angular、Vue.js和jQuery
随着互联网技术的不断发展,前端开发在现代应用程序中扮演着越来越重要的角色。前端框架的出现大大简化了前端开发的流程,提高了开发效率和用户体验。本文将介绍目前最流行的一些前端框架,它们分别是:React、Angular、Vue.js和jQuery。 1. React React 是由 Facebook ...

探索前端开发框架:React、Angular 和 Vue 的对决(四)
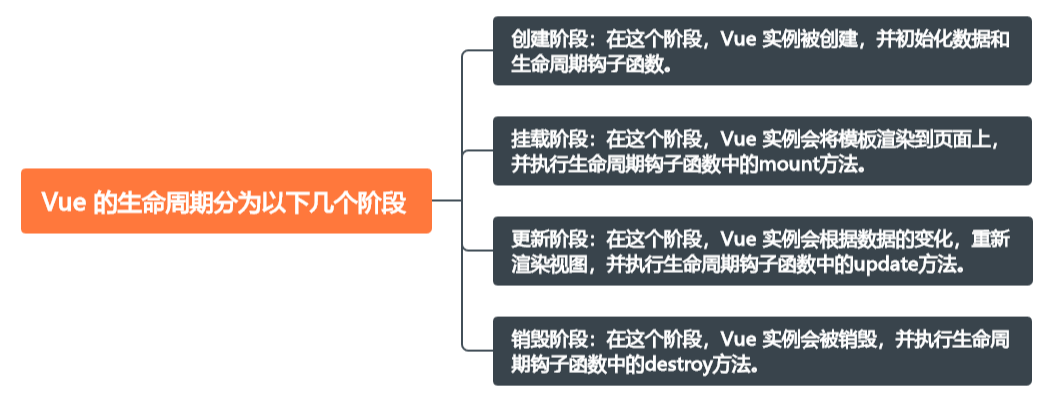
Vue 的生命周期和数据绑定 Vue 的生命周期是指 Vue 实例从创建到销毁的整个过程。在这个过程中,Vue 会根据不同的阶段执行不同的操作,例如初始化数据、渲染视图、更新状态等。Vue 的生命周期分为以下几个阶段: 创建阶段:在这个阶段,Vue 实例被创建,并初始化数据和生命周期钩子函数。 挂载...

探索前端开发框架:React、Angular 和 Vue 的对决(三)
Angular 的依赖注入和服务 Angular 的依赖注入是一种设计模式,用于在应用程序中解耦组件和服务。这种模式使得服务可以被多个组件共享,同时组件的代码更加简洁。 在 Angular 中,依赖注入通过 @Injectable 装饰器实现。要使用依赖注入,需要遵循以下步骤: 创建服务:首先,需要...

探索前端开发框架:React、Angular 和 Vue 的对决(二)
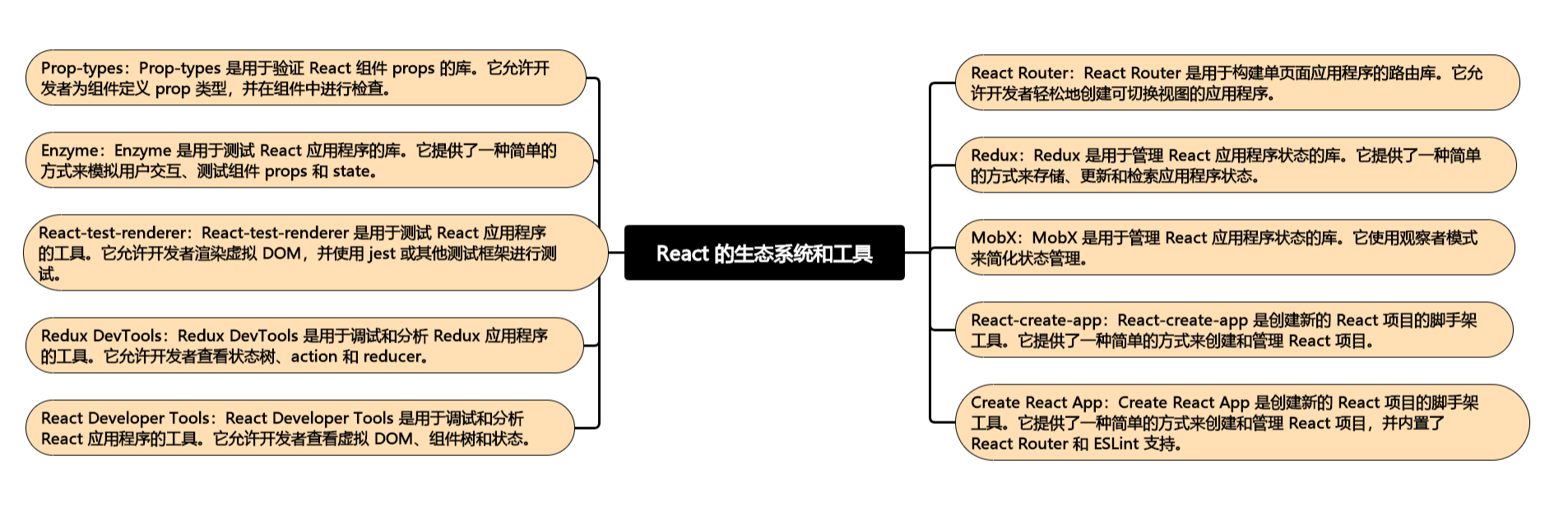
React 的生态系统和工具 React 是一个强大的前端框架,拥有丰富的生态系统和工具。以下是一些重要的 React 生态系统和工具: React Router:React Router 是用于构建单页面应用程序的路由库。它允许开发者轻松地创建可切换视图的应用程序。 Redux:Redux 是用....

探索前端开发框架:React、Angular 和 Vue 的对决(一)
一、引言 Web 前端开发框架的重要性 Web 前端开发框架的重要性在于它们可以帮助开发者轻松地创建和维护复杂的 Web 应用程序。前端框架可以帮助开发者提高代码的可维护性和可扩展性,同时提高开发效率。 以下是一些重要的 Web 前端开发框架: ...
探讨前端框架选择:React vs Angular vs Vue
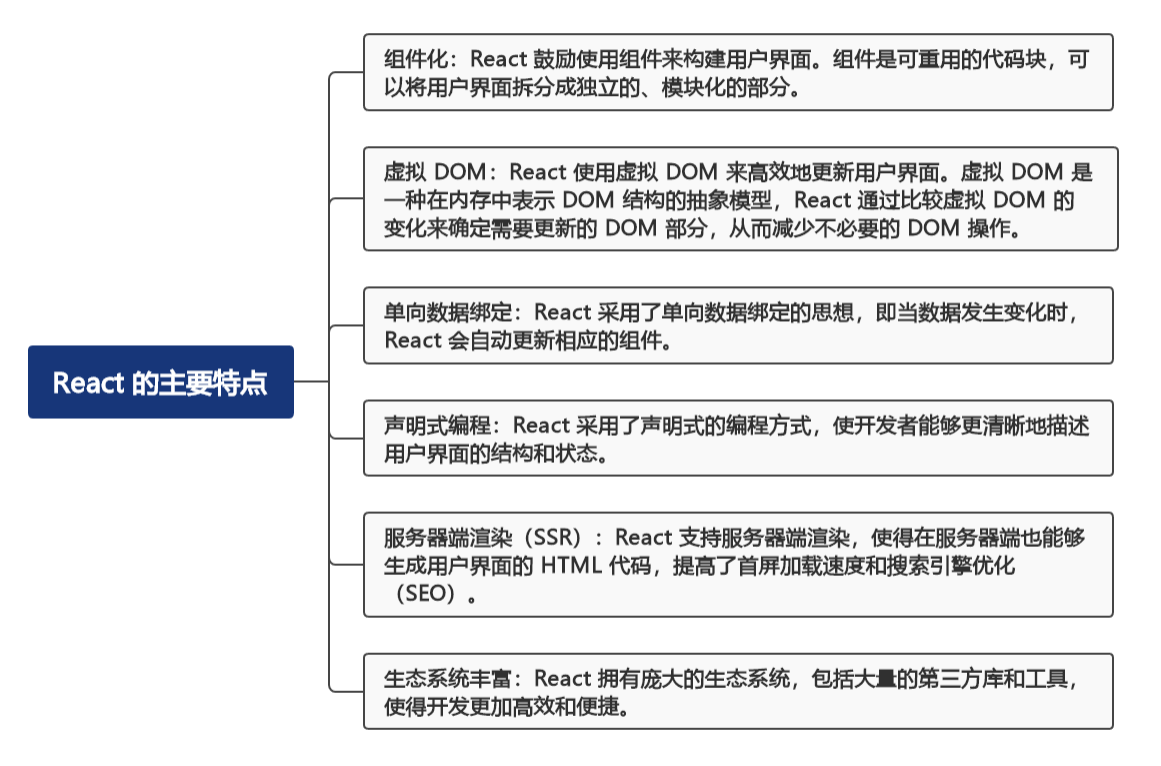
随着前端技术的不断演进,前端框架的选择变得越来越重要。在众多的前端框架中,React、Angular和Vue是目前最受欢迎的三种选择。每种框架都有其独特的优势和适用场景,下面我们将对它们进行详细比较。首先来看React,React由Facebook开发并维护,采用了虚拟DOM的概念,使得页面更新更加...
vue、react、angular 区别
vueVue.js 是一套渐进式 JavaScript 框架,专注于视图层,易于上手。采用双向数据绑定机制,使得数据驱动视图更新,同时也支持单向数据流。提供了简洁的模板语法和灵活的组件化开发方式,有利于快速构建交互式界面。社区相对较小但快速增长,文档清晰、易于理解。reactReact 是由 Fac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native计算
- React Native函数
- React Native渲染
- React Native dangerouslysetinnerhtml
- React Native类
- React Native img
- React Native jsx
- React Native报错
- React Native流程
- React Native开发
- React Native native
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native方法
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





