
【Web 前端】如何找到所有 HTML select 标签的选中项?
如何找到所有 HTML select 标签的选中项? 在前端开发中,我们经常需要获取 HTML select 标签中的选中项。这可以通过 JavaScript 来实现。下面我们将详细介绍如何使用纯 JavaScript 和 jQuery 分别找到所有 HTML select 标签的选中项,并附上示例...

【Web 前端】标签上title与alt属性有什么区别?
在Web开发中,title属性和alt属性是两个常用的HTML属性,它们在提高网站的可用性和无障碍性方面扮演着重要的角色。虽然这两个属性有时候看似可以互换使用,但实际上它们的功能和使用场景是有明显区别的。这篇文章将深入探讨这两个属性的区别,并通过示例代码来加以说明,帮助前端开发者更好地理解和使用这些...

【Web 前端】什么是语义化标签?
语义化标签是指在HTML文档中使用具有明确含义和语义的标签来描述页面的结构和内容,以增强文档的可读性、可访问性和搜索引擎优化(SEO),提高网站的用户体验。作为一个经验丰富的前端开发者,我将详细分析语义化标签的重要性、常见语义化标签以及它们的使用场景,并附上示例代码进行说明,以便读者更好地理解和应用...
[帮助文档] Web前端如何直接调用
视觉智能开放平台的API接口推荐使用SDK进行调用,因为调用需要使用AccessKey ID和AccessKey Secret,推荐在服务端进行接入,在客户端直接接入有AccessKey ID和AccessKey Secret泄漏风险,请自行评估风险范围。
[帮助文档] CDN如何实现Web前端性能监测
Web前端性能监控是由阿里云CDN联合应用实时监控服务(ARMS)推出的功能,通过在网页中引入监测代码来实现对Web用户真实访问数据的实时监控。帮助您了解站点性能,例如页面打开速度(测速)、页面稳定性(JS诊断错误)和外部服务调用成功率(API)等。

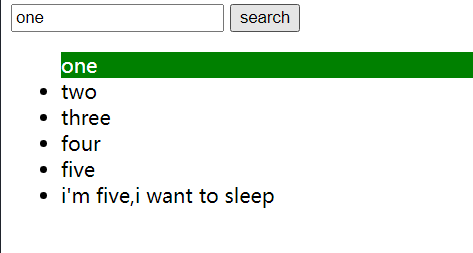
【WEB前端】【JQuery】搜索li标签的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/jquery-3...

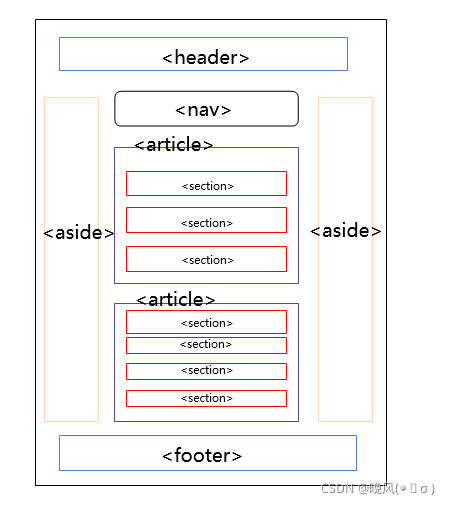
Web前端开发笔记——第二章 HTML语言 第十一节 语义标签
一、语义标签的定义之前有阐述过Web语义化的知识:这里还要了解Web语义化的知识,Web语义化指使页面有更好的结构与含义,使开发者、计算机都能快速理解网页的内容。<em></em>标签也叫强调标签<strong></strong>也叫重点强调标...

Web前端开发笔记——第二章 HTML语言 第十节 画布标签、音视频标签
一、画布标签<canvas> </canvas> 画布标签用于图形、字符等的绘制,它不能直接地绘制图形,要通过脚本即JavaScript来完成,这里不对具体脚本阐述,只介绍该标签的用法。通过指定id=""属性 ,用于在脚本中引用,而通过定义 width=...

Web前端开发笔记——第二章 HTML语言 第九节 框架标签、脚本标签
一、框架标签(一)显示目标页面<iframe></iframe>标签表示框架标签,使用该标签可以当前窗口中显示更多的页面,其中src属性代表指向网页的URL,name属性表示框架标签的名称。简单的来说,每个HTML文件都是一个框架,且每个框架都是独立的。<ifram...

Web前端开发笔记——第二章 HTML语言 第八节 表单标签
一、表单的定义表单用于收集用户的输入信息,它是一个区域,在这个区域里添加表单元素即可收集用户的信息,表单元素可以是文本、单选框、复选框、按钮、下拉菜单等等。比如下面的qq登录页面,它就是一个表单:表单用<form></form>标签表示,它有个重要的属性为action属性...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web前端相关内容
- web前端构建
- web前端网站
- web前端加载
- web前端交互
- web前端后端
- 前端后端web
- 前端后端构建web
- 前端构建web
- web前端原则
- web前端响应式设计
- 前端面试web
- 前端web项目
- web前端笔记
- web前端源码
- web前端源码面试
- web前端解析
- web前端题目
- web面试题前端
- web前端内存
- web前端开发前端
- 面试web前端
- web前端实战
- web前端javascript
- react web前端
- 前端web实践
- 前端构建web实践
- web学习前端
- js web前端
- web前端学习
- web前端主题更换全解析
- 前端web动画
- 视觉智能平台web前端
- web前端报错
- 视觉智能web前端
- web前端伪类
- web前端用法
- web前端规范
- web前端元素属性
- web前端选择器
- web前端属性
- web前端css选择器
- web前端语法
- web前端html
- web前端dom
- web前端html dom
- web前端html元素
- web前端函数
- web前端jquery函数
web更多前端相关
- web前端css3
- 学习笔记web前端
- 笔记web前端
- 前端web前端学习
- web前端设置
- web前端css js jquery html
- web前端html css
- web前端区别
- 好程序员web前端学习笔记
- web前端基础
- 好程序员web前端教程
- 构建web前端
- web前端技能
- web前端面试考点
- 前端学习web
- web前端css3属性
- 前端学习笔记web学习
- 前端技术web
- 前端web入门
- web前端css样式
- web前端html语言
- web前端脚手架
- web前端表格
- web前端网页
- web前端项目
- web前端事件
- 响应式web前端
- web前端对象
- web前端教程
- web前端数组
- web前端入门
- 技术web前端
- 前端学习笔记web学习脚手架
- web前端笔记css
- web前端列表
- 前端入门web
- web前端数据类型
- web前端表单
- web前端页面
- web前端javascript对象
- web前端布局
- web前端盒子模型
- web前端浮动
- web前端面试vue
- web前端语言
- web前端html5设置
- web前端分析
- 程序员web前端css
- web前端javascript函数
- web前端策略








