云效这是什么问题吗?react项目 javascript代码扫描报内存溢出。
云效这是什么问题吗?react项目 javascript代码扫描报内存溢出。

React.js:改变Web开发方式的JavaScript库
一、简介在当今的Web开发领域,React.js无疑是一个备受瞩目的明星。作为一个由Facebook开发和维护的开源JavaScript库,React.js以其独特的功能和广泛的应用场景,吸引了无数开发者的目光。在这篇文章中,我们将深入探讨React.js的背景、特点、使用场景以及未来发...
JavaScript 前端框架相关: 如何在React中进行状态管理?
在React中,状态管理是确保组件之间共享和同步状态的重要部分。有多种方式可以进行React状态管理,其中包括本地状态(Local State)、Context API、以及一些第三方状态管理库,最流行的是Redux。以下是一些React中常见的状态管理方法: 本地状态(Local State&am...
JavaScript 前端框架相关: React、Vue或Angular中组件化的概念是什么?
在React、Vue和Angular这三个主要的前端框架中,组件化是一种重要的开发概念,它使得前端开发更加模块化、可维护和可重用。 React 中的组件化: 在React中,组件是构建用户界面的基本单元。一个React应用通常由多个嵌套的组件组成,每个组件都是独立的、可复用的代码单元。组件可以是无状...
从javascript到vue再到react:前端开发框架的演变
当提到前端开发中的框架时,JavaScript、Vue.js和React.js是三个最常见的名词。它们代表了Web开发中不同的技术选择和演变过程。本文将探讨JavaScript从原生到Vue.js再到React.js的演变,以及每个阶段的特点和优势。JavaScript: 动态语言的基础JavaSc...

2021 年最受欢迎 JavaScript 明星项目榜:zx、Vite 、Next.js 、React 领衔大热门(2)
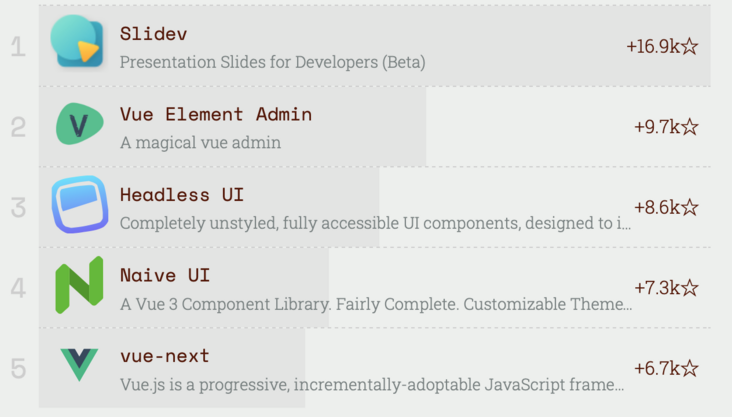
Vue 生态圈在 Vue 生态圈“一项里,排名前五的分别是:Slidev,Vue Element Admin,Headless UI,Naive UI,vue-next。在 Vue 3 正式发布一年后,我们看到这个生态系统正伴随着许多伟大的创新迅速发展。如 Vue 3 核心中的 <script...

2021 年最受欢迎 JavaScript 明星项目榜:zx、Vite 、Next.js 、React 领衔大热门(1)
近日,risingstars 出炉了“2021 JavaScript Rising Stars”报告。该报告结合过去 12 个月里 GitHub 上新增的 star 数而对 2021 年 JavaScript 领域的优秀项目做了总结。本次“2021 JavaScript Rising Stars”报...
【JavaScript Weekly #570】比较 Svelte 和 React
前言Pomodone:一个小型时间跟踪应用程序,基于以 25 分钟为间隔工作的番茄工作法。它有一个 25 分钟的计时器(在 Web Worker 中运行)并将“poms”的历史记录保存到一个小型 Firebase 数据库中,传送门二者的用法React的钩子是一个很好的封装,我创建了一个 useCur...

如何得到React应用转换后的JavaScript代码
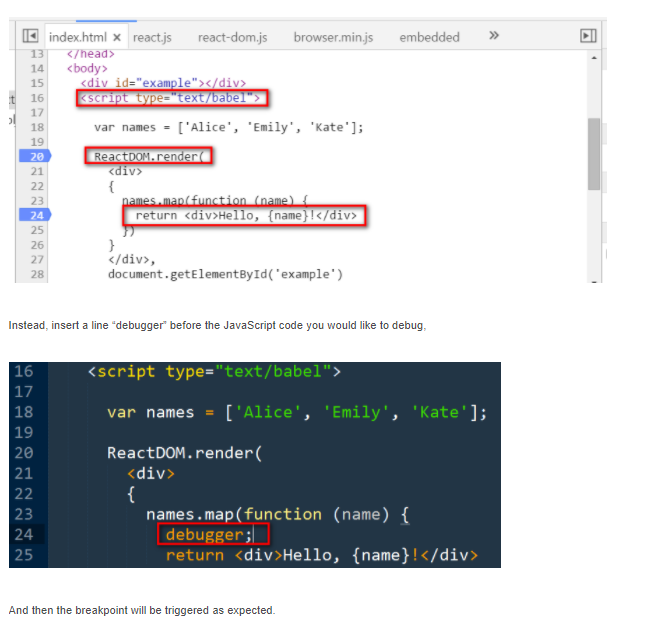
Source code: https://github.com/i042416/react-demos/blob/master/demo02/index.htmlIf you would like to debug line 20 and 24 and set a JavaScript breakp...

React jsx转换成原生JavaScript的一个例子
jsx代码:var React = require('react'); var ReactDOM = require('react-dom'); var MyButtonController = require('./components/MyButtonController'); ReactDOM...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





