
vue-ant design示例大全——icon与分隔符本地css/js资源
a-icon使用官网中icon的列表,这个咱们使用a-icon标签,需要复制提供的示例前缀进行使用即可。示例:官网复制标签:<smile-outlined /> 实际使用标签:<a-icon type="smile"></a-icon>品牌图标简易标签通用图标&l...

vue-ant design示例大全——按钮本地css/js资源
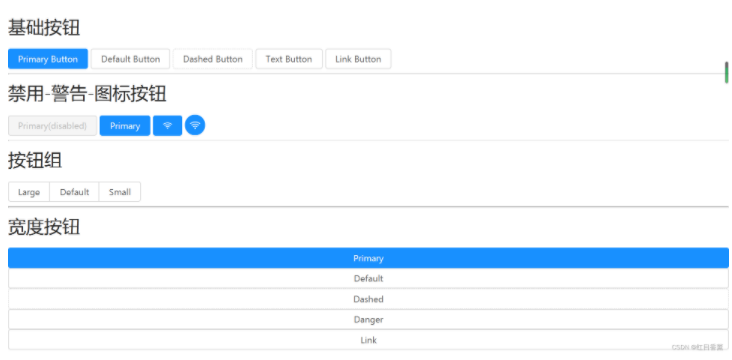
示例资源来自官网:https://www.antdv.com/components/button-cn在 Ant Design Vue 中我们提供了五种按钮。主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行...
Material UI – Material Design CSS 框架
Material Design 是谷歌推出的全新的设计理念,采用大胆的色彩、流畅的动画播放,以及卡片式的简洁设计。Material Design 风格的设计拥有干净的排版和简单的布局,容易理解,内容才是焦点。 Material UI 是一个 CSS 框架和一组实现谷歌 Materi...
MUI —— Material Design 设计思路的 CSS 框架
MUI 是一个轻量级的 HTML、CSS 和 JS 框架,遵循 Google 的 Material Design 设计思路。MUI CSS可以在使用SASS源码时,通过GitHub或Bower来轻松定制它。自定义的范围包括响应断点,默认字体设置和使用Material Design颜色等等。MUI C...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







