
【CSS】CSS选择器全解指南【CSS基础知识详解】
🌙CSS注释CSS注释用于解释代码,给代码添加解释性说明,便于以后代码的维护和理解浏览器会忽略注释内的所有内容CSS注释格式:/* 注释内容 */🌙选择器认知CSS选择器用于 查找 或 选取 要设置样式的 HTML 元素例如:<!DOCTYPE html> <html lang...

【13种css选择器】学css选择器,这一篇就够了
举例形象让你学会,不搞官方话css所有的选择器相邻兄弟选择器后续兄弟选择器后代选择器子代选择器并集选择器(多重选择器)属性选择器伪类选择器伪元素选择器class选择器(类选择器)id选择器*选择器(通配符选择器)标签选择器组合选择器css选择器权重排名css所有的选择器相邻兄弟选择器以+分隔开前后选...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.3 CSS 基础——2.3.2 CSS 选择器
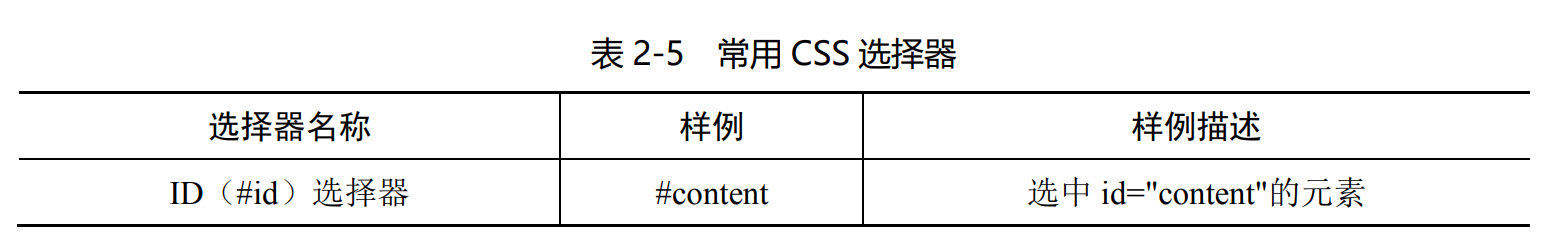
2.3.2 CSS 选择器CSS 背后的思想就是通过选择器来定位 DOM 中的 HTML 元素,以便我们将定义的各种 属性用到该元素并改变其在网页上的显示方式。表 2-5 所示即为常用 CSS 选择器。

Web前端开发笔记——第三章 CSS语言 第二节 CSS选择器
前言CSS代码由选择器和一条或多条声明组成的,选择器是需要改变样式的 HTML标签,在CSS中由分号隔开每条代码为声明,且声明是以大括号{}括起来的。之前我们阐述了CSS的基本概念,其中选择器是需要改变样式的 HTML标签,然而选择器分为三种:标签选择器、id选择器、class选择器,它们的作用都是...
【CSS 选择器世界】CSS 选择器的分类
正文一、为什么 CSS 选择器很强传统编程语言讲求逻辑清晰,层次分明,主要为功能服务,因此这种不拖泥带水的 API 是非常有必要的。但 CSS 却是为样式服务的,它重表现,轻逻辑,如同人的思想一样,相互碰撞才能产生火花。尤其对于 CSS 选择器,它作为 CSS 世界的支柱,...
#message {margin:0}这个CSS中使用的是什么CSS选择器呢?
#message {margin:0}这个CSS中使用的是什么CSS选择器呢?
【CSS】使用CSS选择器(第二部分)
1. 使用结构性伪类选择器 使用结构性伪类选择器能够根据元素在文档中的位置选择元素。这类选择器都有一个冒号字符前缀(:),例如 :empty 。它们可以单独使用,也可以跟其他选择器组合使用,如: p:empty 。 1.1 使用根元素选择器 <!DOCTYPE html> <htm...
【CSS】【3】CSS选择器
一、基本选择器 1、标记选择器 (1)定义: h1 { color:blue; font-size:12px; } 为何叫标记选择器呢?是因为此类选择器是针对H...
【CSS】使用CSS选择器
CCS选择器的作用是找出某类元素。以便使我们使用style元素或者外部样式表对这类元素设置样式。 1.使用CSS基本选择器 有些选择器使用起来非常简单,我们把这部分选择器称为基本选择器(basic selector)。开发人员可使用这类选择器在文档中进行比较宽泛的选择,也可以将其看作结合多种选择器进...
《图解CSS3:核心技术与案例实战》——2.1节认识CSS选择器
本节书摘来自华章社区《图解CSS3:核心技术与案例实战》一书中的第2章,第2.1节认识CSS选择器,作者 大漠,更多章节内容可以访问云栖社区“华章社区”公众号查看 2.1 认识CSS选择器要使某个样式应用于特定的HTML元素,首先需要找到该元素。在CSS中,执行这一任务的表现规则称为CSS选择器。它...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







