
Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(3)
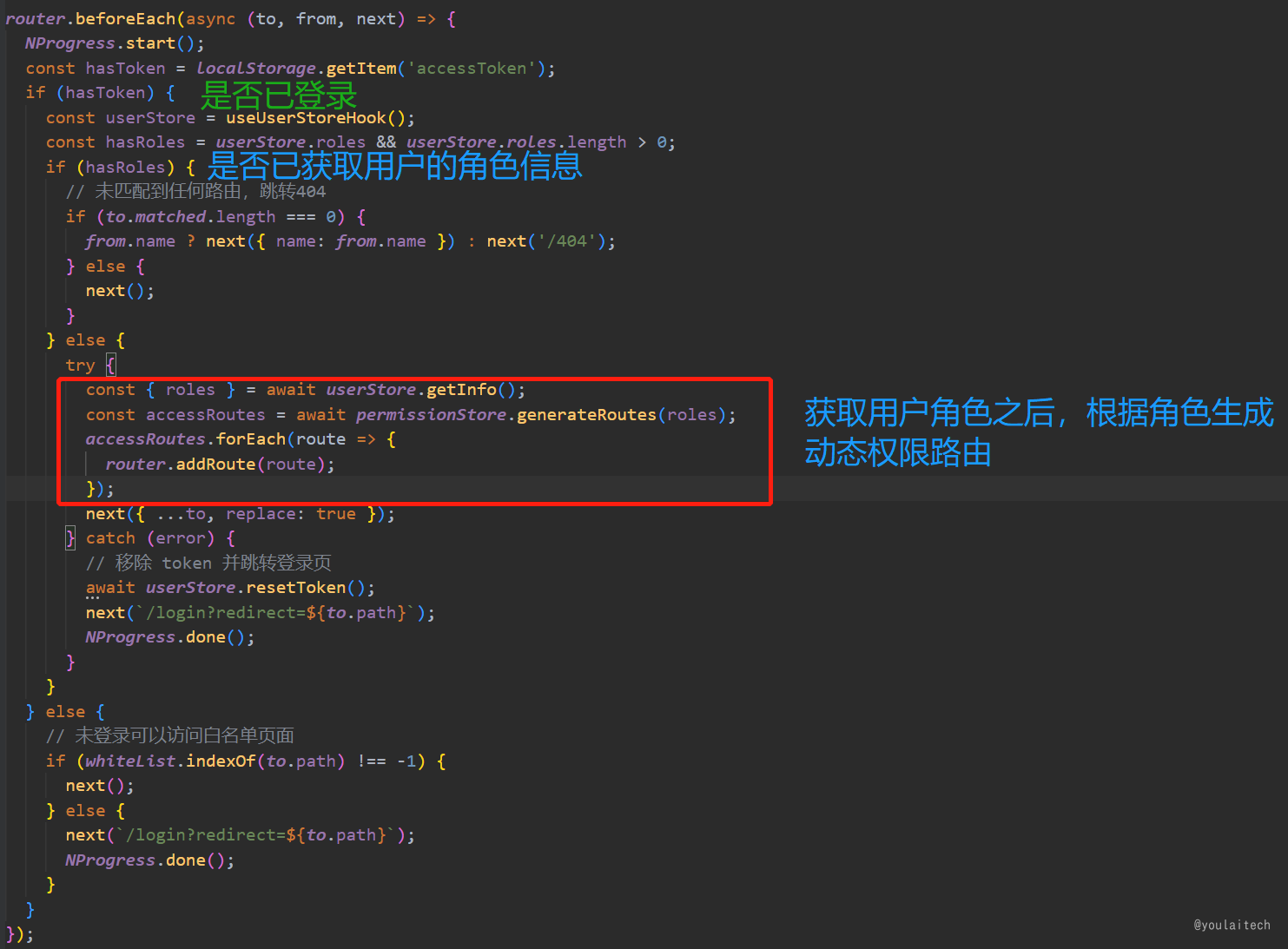
Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(2):https://developer.aliyun.com/article/1395769动态路由安装 vue-routernpm install vue-router@...

Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(2)
Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(1):https://developer.aliyun.com/article/1395742style 标签使用SCSS全局变量<!-- src/components...

Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(1)
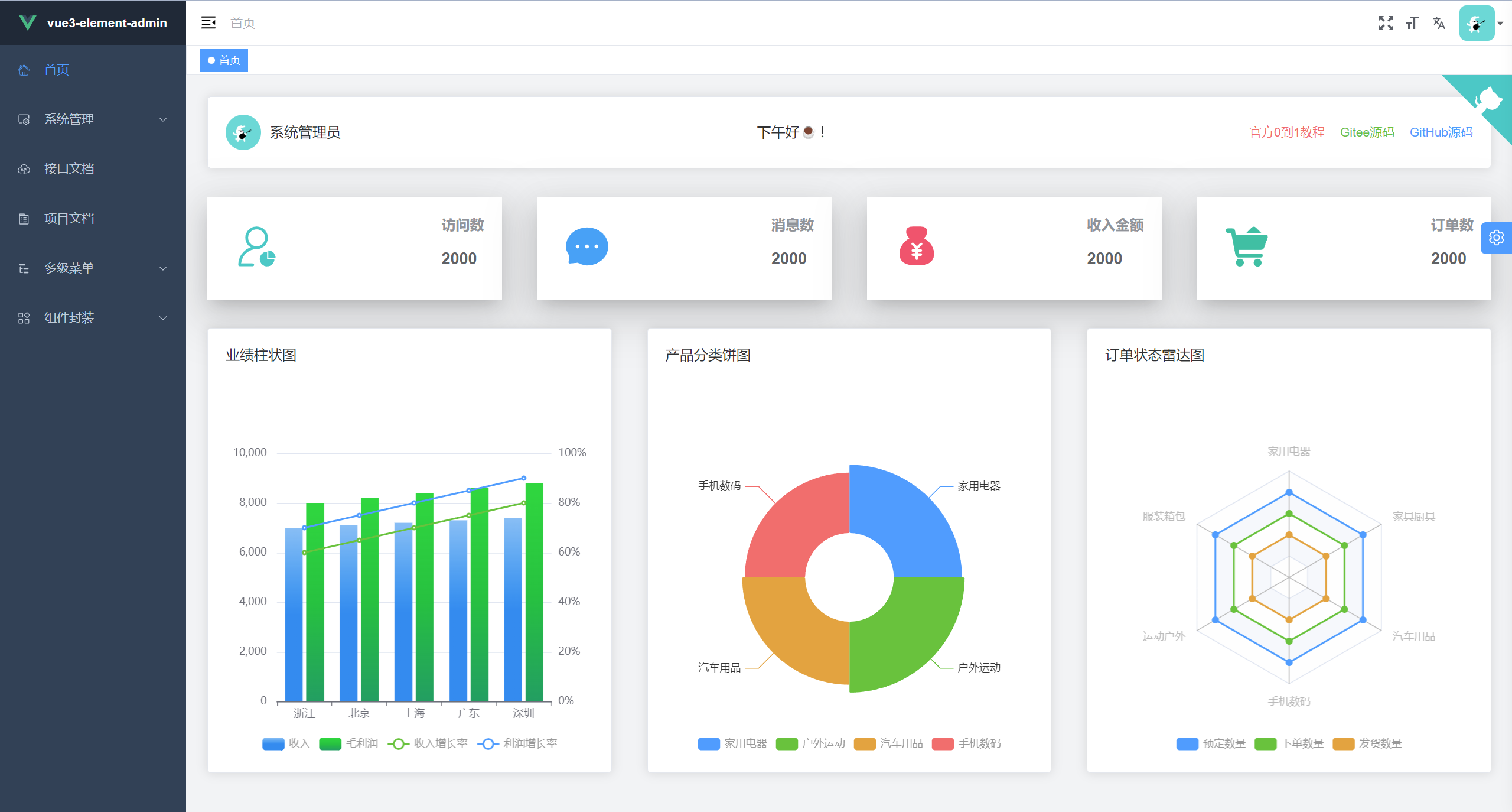
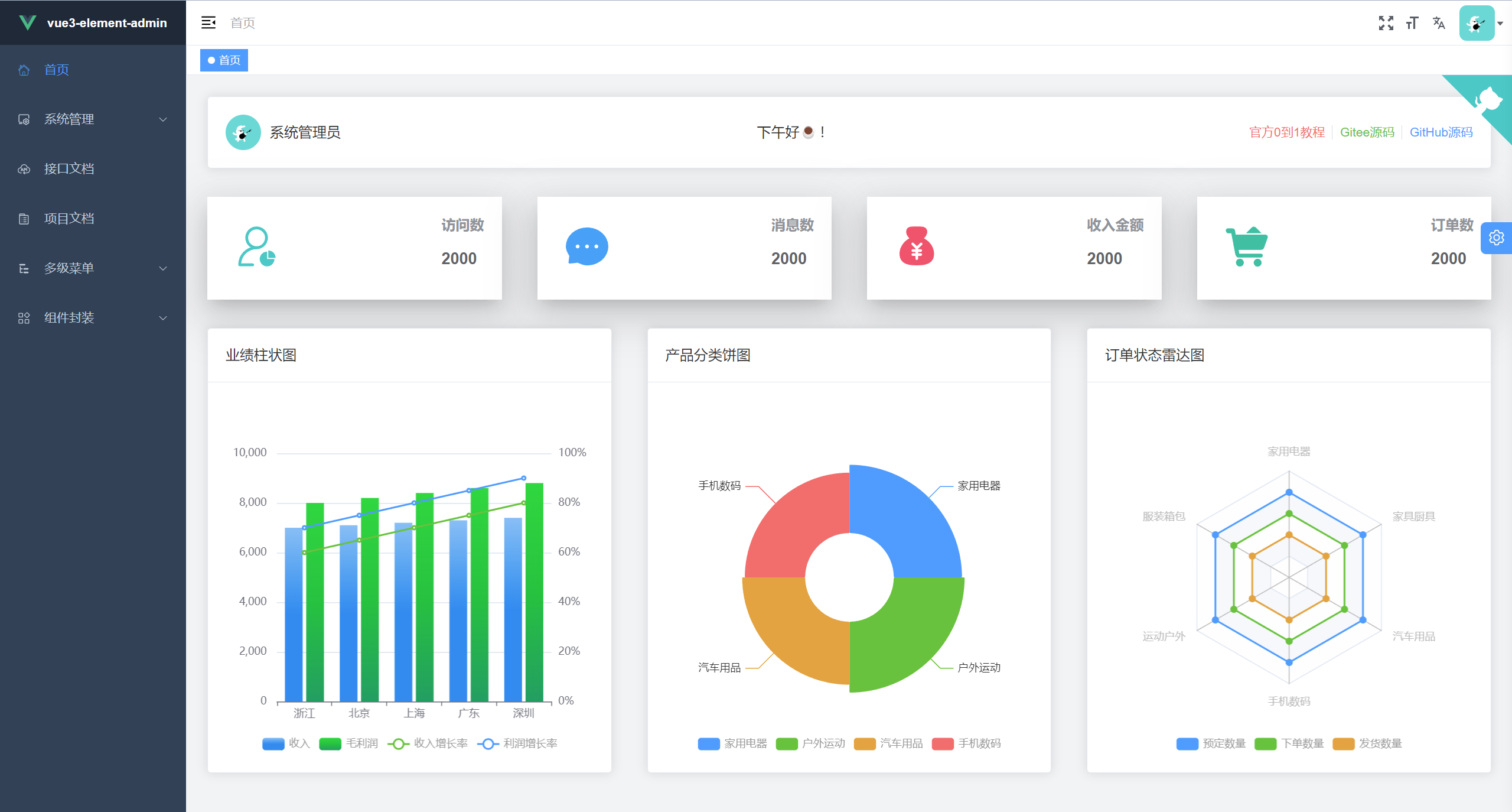
前言本篇是 vue3-element-admin v2.x 版本从 0 到 1,相较于 v1.x 版本 主要增加了对原子CSS(UnoCSS)、按需自动导入、暗黑模式的支持。项目预览在线预览https://vue3.youlai.tech/首页控制台接口文档权限管理系统扩展生态youlai-mall...

Vue 3.3 + Vite 4.3 + TypeScript 5+ Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(四)
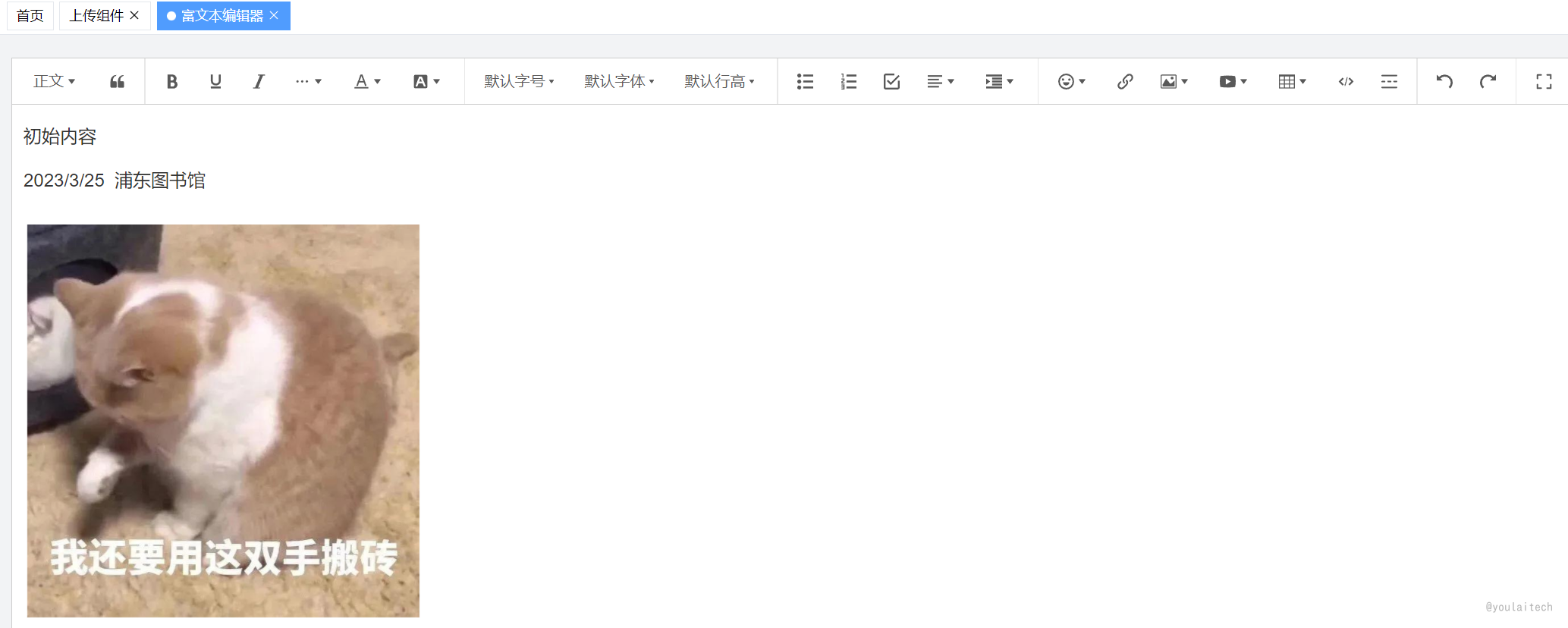
组件封装wangEditor 富文本参考: wangEditor 官方文档安装 wangEditornpm install @wangeditor/editor @wangeditor/editor-for-vue@next 1wangEditor 组件封装</code></div...

Vue 3.3 + Vite 4.3 + TypeScript 5+ Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(三)
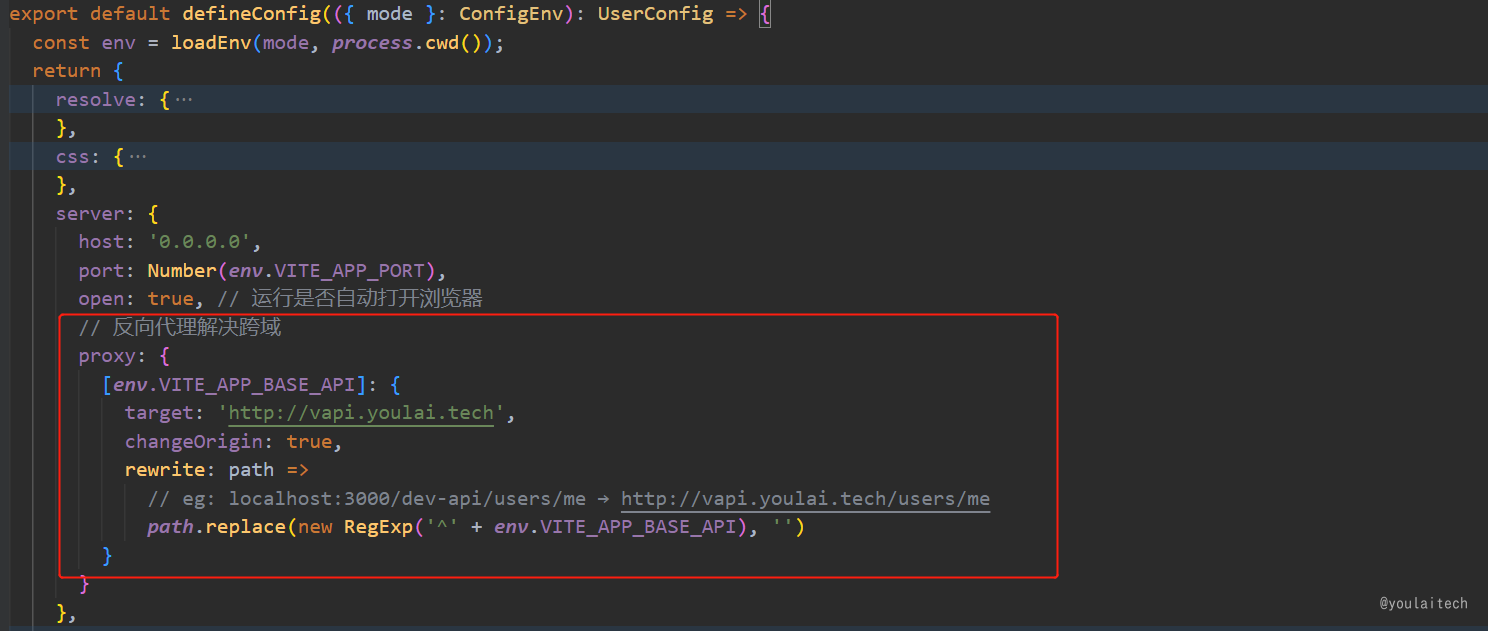
跨域处理跨域原理浏览器同源策略: 协议、域名和端口都相同是同源,浏览器会限制非同源请求读取响应结果。本地开发环境通过 Vite 配置反向代理解决浏览器跨域问题,生产环境则是通过 nginx 配置反向代理 。vite.config.ts 配置代理表面肉眼看到的请求地址: http://localhos...

Vue 3.3 + Vite 4.3 + TypeScript 5+ Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(二)
整合 SVG 图标通过 vite-plugin-svg-icons 插件整合 Iconfont 第三方图标库实现本地图标参考: vite-plugin-svg-icons 安装文档安装依赖npm install -D fast-glob@3.2.11 npm install -D vite-plug...

Vue 3.3 + Vite 4.3 + TypeScript 5+ Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(一)
vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理前端解决方案,技术栈为 Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router 等当前主...

Vite2+React+TypeScript:搭建企业级轻量框架实践
本文为原创文章,引用请注明出处,欢迎大家收藏和分享💐💐引言Hello大家好,前段时间写了个Vue3的工程项目用起来还不错,其实老早前就想把它移植过来React这边,奈何工作比较忙一直拖到现在,才陆陆续续把杂七杂八的模块补充好。既然迁移过来了,也借着空闲时间给大家介绍下...

Vite2+Vue3+TypeScript:搭建企业级轻量框架实践
引言随着Vue3为广大开发者所接受和自身生态逐渐完善,更多同学往vue3的工程化方向完善,本文恰好给大家介绍下如何更好使用vue3及其周边插件,以及让他们组合到整个工程中去。另外,Vue3支持Typescript语法编程也是其中一大亮点,为了探索新技术的工程化搭建,本文会把Typescript、vi...

Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级的开发脚手架
Vue2 与 Vue3 的区别Vue3由于完全由TS进行重写,在应用中对类型判断的定义和使用有很强的表现。同一对象的多个键返回值必须通过定义对应的接口(interface)来进行类型定义。要不然在 ESLint 时都会报错。Vue2 与 Vue3 最大的区别: Vue2 使用Options API而...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript类型
- TypeScript环境
- TypeScript运行
- TypeScript兼容性
- TypeScript泛型
- TypeScript约束
- TypeScript枚举
- TypeScript类类型
- TypeScript索引
- TypeScript函数
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript类
- TypeScript javascript
- TypeScript vue3
- TypeScript react
- TypeScript应用
- TypeScript vue
- TypeScript基础
- TypeScript项目
- TypeScript学习笔记
- TypeScript装饰器
- TypeScript技术

