Vue 应用里 main.js 的作用
在Vue应用中,main.js文件扮演着至关重要的角色,它是整个Vue应用的入口文件。main.js负责初始化Vue应用实例、加载全局配置、注册全局组件、引入插件以及挂载Vue实例到DOM上。通过main.js,我们可以配置Vue应用的各种选项、引入需要的库或者插件,以及进行一些全局的初始化操作。下...
Vue 应用 main.js 里的源代码解析
源代码如下:import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app') import 关键词用于在 JavaScript 文件中引入模块。{ createApp } 从 ‘vue’ ...
VUE-CLI可选的配置文件vue.config.js
VUE-CLI可选的配置文件 vue.config.js格式// vue.config.js module.exports = { // 配置项... }文档配置项含义详细信息备注默认值类型publicPath部署应用包时的基本 URL。Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例...

Vue3 + Typescript + Node.js 搭建elementUI使用环境
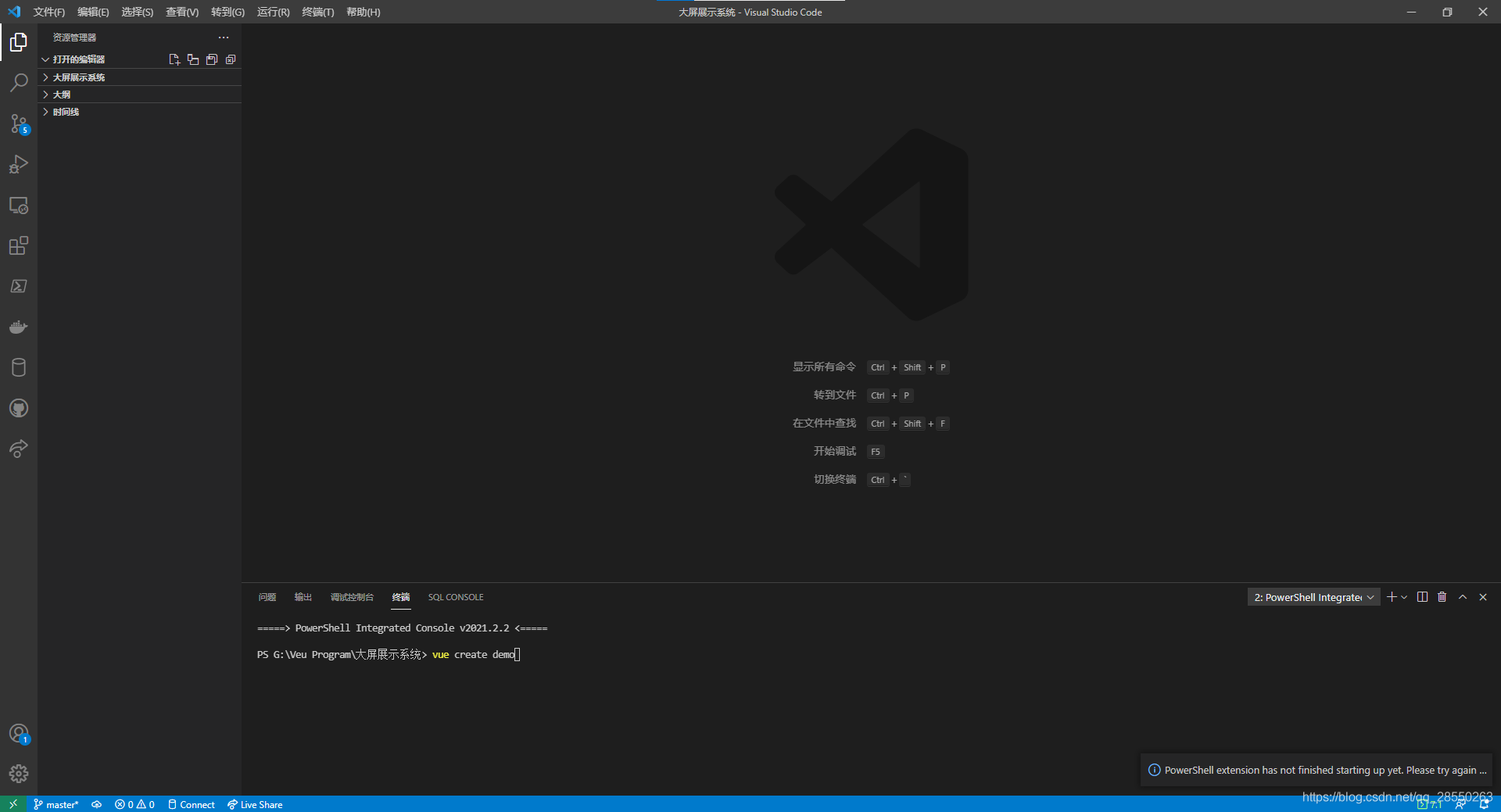
1. 使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli@nextnpm install -g @vue/cli@nextvue upgrade --next2. 创建Vue+TypeScript项目vue create demo其中demo是我们使用的项目名。选择手动配置特征...

【前后端实战项目】Vue.js 和 Egg.js 开发企业级健康管理项目
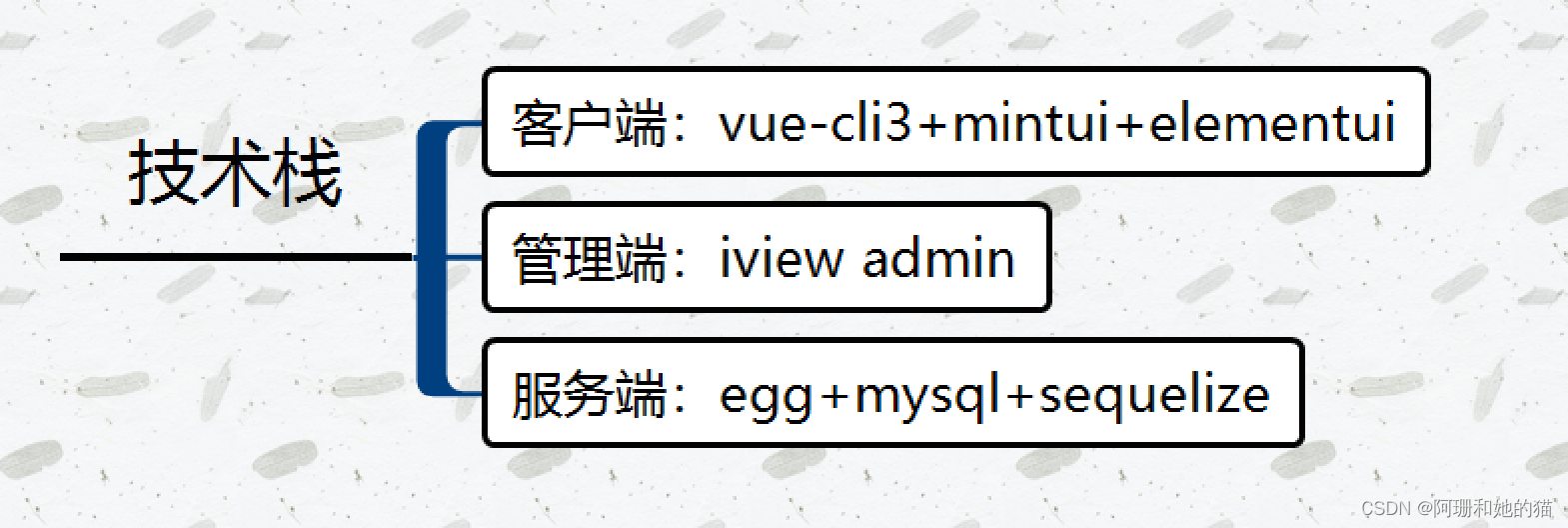
背景我国经济的快速发展,人民收入水平和生活水平的大幅度提高,老人对老年健康服务需求将呈多样化、迅速增长态势。老年医疗服务,老年护理服务,老年健康保险,老年旅游等需求日益增多。老年健康服务内容将随各式各样的需求进一步细分,高龄老人、单身老人、空巢老人、居家的病残老人等规模不断增大的各种特殊老年人群体,...

解决vue引发的报错-sub is not a function at vuex.esm.js:422:1跳转不了路由的问题
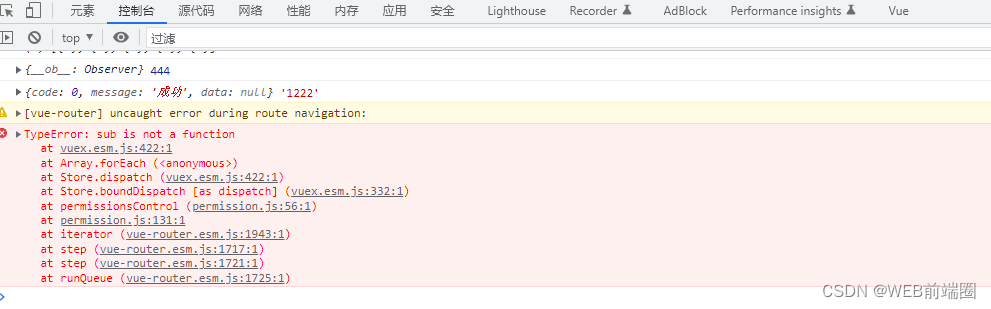
一、问题描述当我登录使用了elementUI的vue2项目时,输入用户名密码点击确定,报如下错误。TypeError: sub is not a function at vuex.esm.js:422:1 at Array.forEach (<anonymous>) at Store.d...
Vue工具和生态系统:什么是Nuxt.js?它的特点是什么?
Nuxt.js 是一个基于 Vue.js 的通用应用框架,它简化了 Vue 应用程序的开发和部署。Nuxt.js 构建在 Vue.js 的基础上,提供了许多附加功能,使得开发者能够更轻松地创建服务端渲染 (SSR)、静态站点生成 (SSG) 和单页应用 (SPA)。 以下是 Nuxt.js 的主要特...
Vue3 + Js 指定位置进行拖动
拖动 npm install @gausszhou/vue3-drag-resize-rotate//main.js import { createApp } from 'vue' // import './style.css' import App from './App....
总结 vue3 的一些知识点:Vue.js 安装
Vue.js 安装 1、独立版本我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。下载 Vue.js2、使用 CDN 方法以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。Staticfile CDN(...
js vue react获取本周、本月、本季、本年的第一天
今天项目中要获取本周、本月、本季、本年的第一天,发现网上的方法或多或少都有问题,于是自己写了一个,亲测可用。获取指定日期的周的第一天、月的第一天、季的第一天、年的第一天@param date new Date()形式,或是自定义参数的new Date()@returns 返回值为格式化的日期,yy-...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


