
Vue Router 中实现在新窗口打开页面
1. < router-link > 标签实现新窗口打开官方文档中说 v-link 指令被 < router-link > 组件指令替代,且 < router-link > 不支持 target="_blank" 属性,如果需要打开一个新窗口必须要用< a ...

vue router 4 源码篇:router history的原生结合
本文为原创文章,引用请注明出处,欢迎大家收藏和分享💐💐源码专栏感谢大家继续阅读《Vue Router 4 源码探索系列》专栏,你可以在下面找到往期文章:《vue router 4 源码篇:路由诞生——createRouter原理探索》《vue router 4 源码篇:路由matc...

vue router 4 源码篇:路由matcher的前世今生
本文为原创文章,引用请注明出处,欢迎大家收藏和分享💐💐源码专栏感谢大家继续阅读《Vue Router 4 源码探索系列》专栏,你可以在下面找到往期文章:《vue router 4 源码篇:路由诞生——createRouter原理探索》《vue router 4 源码篇:路由matc...

vue router 4 源码篇:路由诞生——createRouter原理探索
本文为原创文章,引用请注明出处,欢迎大家收藏和分享💐💐源码专栏感谢大家继续阅读《Vue Router 4 源码探索系列》专栏,你可以在下面找到往期文章:《vue router 4 源码篇:路由诞生——createRouter原理探索》《vue router 4 源码篇:路由matc...

【Vue 路由(vue—router)二】路由传参(params的类型 、Query参数的类型、路由name)
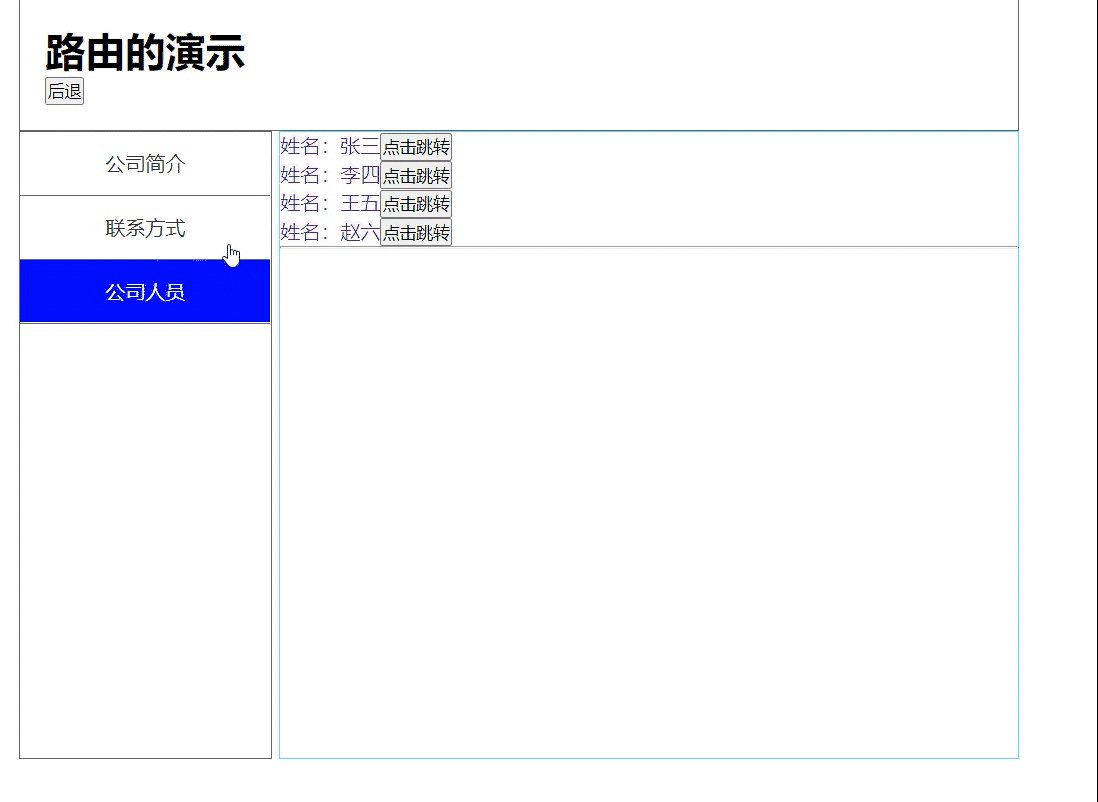
前言此内容为连载,仅供参考。一、路由传参效果展示通过传参,可以让Persons路由组建中的内容,在新的路由组件Show显示出来,Show路由组件要嵌套到Persons路由组件中Persons路组件中的内容1.params的类型 (后附源码) path:‘show/:id/:realname’ &nb...

【Vue 路由(vue—router) 一】介绍、基本使用、嵌套路由
前言本次的代码段是结合体,被我分开发文,我以在看代码段时,已经截图展示,所看部分一、介绍、安装1.定义vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。路由:route 一组key-v的对应关...
Vue Router路由变化router-view视图不刷新
通过添加key 来让视图进行刷新<router-view :key="$route.fullPath" />
Vue新窗口打开this.$router
this.$router默认是当前窗口打开代码示例let routeData = this.$router.resolve({ path: '/home', query: { id: 1 } });window.open(routeData.href, '_blank');参考vue中$...
vue相关面试题2:1.封装vue组件作用;2双向数据绑定原理;3.Router 是什么;4.导航钩子有哪些
文章目录请描述封装vue组件作用过程Vue.js 的双向数据绑定原理是什么?vue Router 是什么?它有哪些组件?导航钩子有哪些?它们有哪些参数?请描述封装vue组件作用过程纽件可以提升整个项目的开发效率,能够把页面抽象成多个相对独立的模块解决了传统项目开发中效率低、难维护、复用性等问题使用 ...
vue相关面试题:1.route和router区别;2.history和hash两种模式区别
文章目录vue中route和router有什么区别?vue路由中,history和hash两种模式有什么区别?vue中route和router有什么区别?this.$ routerthis.$ router是 router 实例通过 this.$ router 访问路由器,相当于获取了整个路由文件,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


