
JavaScript设计模式(十八):活诸葛-策略模式
策略模式(Strategy) 将定义的一组算法封装起来,使其相互之间可以替换。封装的算法具有一定独立性,不会随客户端变化而变化。 策略对象(需求:商场促销活动) 这种模式我们不需要关注内部的算法是什么,只需要关注最终返回的结果即可,类似状态模式 // 价格策略对象 var PriceStrategy...

你不知道的javascript设计模式(六)---- 策略模式
前言 上一章我们介绍了第一种设计模式单例模式,这一章我们将继续介绍一种新的设计模式,策略模式。在程序设计中,我们常常遇到这样的情况,实现同一个功能,但是可以使用不同的方法,这些算法灵活多样,可以互相交换使用,这就是本章要介绍的策略模式正文策略模式...
Javascript设计模式之策略模式
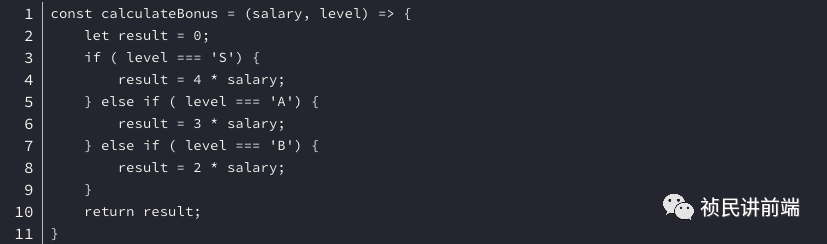
定义定义一系列的算法,把它们一个个封装起来,并可以随意的相互替换。 策略模式的目的就是将算法的使用与算法的实现分离开来(将各种算法的代码、 内部数据和依赖关系与其他代码隔离开来)。优缺点优点:优化一些多重条件的逻辑判断代码开放封闭原则,易于切换算法,易于扩展将不同行为抽取到一个独立类层次结构中&am...
JavaScript设计模式-策略模式(10)
策略设计模式就是指一个问题匹配多个解决方法,不一定要用到哪一个,而且有可能随时增加多个方案比如我们去买书,书店都会搞一些优惠活动,满100减20,满200减50,八折优惠这些,但是优惠活动源源不止这些,后期会陆续添加优惠活动,比如双11活动打七折,等到双11...
JavaScript中的设计模式-策略模式
前言设计模式在我们编程中是十分重要的!设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。最近在学习设计模式,铁...

JavaScript 设计模式之策略模式
什么是设计模式?为什么需要学习设计模式?学习设计模式的目的是:为了代码可重用性、让代码更容易被他人理解、保证代码可靠性。 设计模式使代码编写真正工程化;设计模式是软件工程的基石脉络,如同大厦的结构一样。经典的设计模式有 23 种,但并不是每一种设计模式都被频繁使用。在这里,介绍最常用和最实用的几种设...
js设计模式之策略模式
目录概念简述例子概念简述定义一系列策略也就是方法,当遇到对应的事务采取对应的策略进行执行。例子定义两种策略,二位数的加法与减法。 function add(a, b) { return a + b } function sub(a, b) { return a - b } 那么需要加法时就用加法策略...
js设计模式-策略模式
js设计模式-策略模式
JavaScript设计模式之策略模式
在网上搜索“为什么MVC不是一种设计模式呢?”其中有解答:MVC其实是三个经典设计模式的演变:观察者模式(Observer)、策略模式(Strategy)、组合模式(Composite)。所以我今天选择学习策略模式。 策略模式:定义了一系列家族算法,并对每一种算法单独封装起来,让算法之间可以相互替换...
深入理解JavaScript系列(33):设计模式之策略模式(转)
介绍 策略模式定义了算法家族,分别封装起来,让他们之间可以互相替换,此模式让算法的变化不会影响到使用算法的客户。 正文 在理解策略模式之前,我们先来一个例子,一般情况下,如果我们要做数据合法性验证,很多时候都是按照swith语句来判断,但是这就带来几个问题,首先如果增加需求的话,我们还要再次修改这段...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多设计模式相关
- JavaScript设计模式工厂模式
- JavaScript设计模式mvc模式
- JavaScript设计模式模块模式
- JavaScript设计模式委托模式
- JavaScript设计模式迭代器模式
- JavaScript设计模式命令模式
- JavaScript设计模式职责链模式
- JavaScript设计模式状态模式
- 设计模式JavaScript描述
- JavaScript设计模式观察者模式
- JavaScript设计模式代理模式
- JavaScript设计模式封装
- JavaScript设计模式适配器模式
- JavaScript设计模式建造者模式
- JavaScript设计模式组合模式
- JavaScript设计模式适配器
- JavaScript设计模式信息
- JavaScript设计模式适配
- JavaScript设计模式享元模式
- 设计模式JavaScript
- JavaScript设计模式封装信息隐藏
- JavaScript设计模式语言
- JavaScript面试设计模式桥接模式懒加载
- JavaScript设计模式装饰器模式
- JavaScript设计模式理论示例深入分析
- JavaScript设计模式闭包
- 青训营JavaScript设计模式
- JavaScript常见设计模式整理
- JavaScript设计模式框架
- JavaScript设计模式城市
- JavaScript设计模式外观模式
- JavaScript设计模式开发实践
- JavaScript设计模式原型模式
- JavaScript设计模式整理
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









