
CSS样式更改——框模型、定位、浮动、溢出
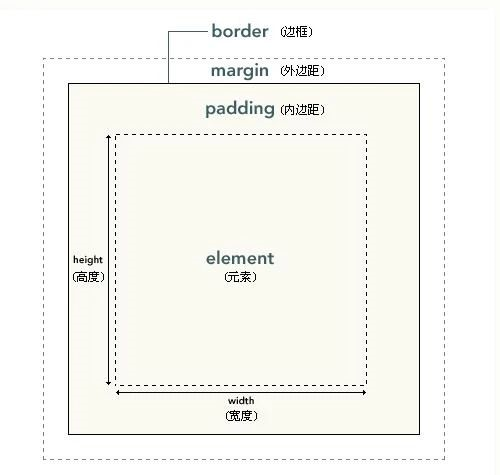
前言上篇文章主要介绍了CSS样式更改篇中的列表、表格和轮廓,这篇文章主要介绍CSS样式更改中框模型、定位、浮动、溢出基础知识。1.框模型Border Model从上图可以得知,如果把一个网页比作一个方框,那么border padding margin 所扮演的角色。通过通用选...

CSS样式更改——框模型、定位、浮动、溢出
前言 上篇文章主要介绍了CSS样式更改篇中的列表、表格和轮廓,这篇文章主要介绍CSS样式更改中框模型、定位、浮动、溢出基础知识。 1.框模型Border Model 从上图可以得知,如果把一个网页比作一个方框,那么border padding margin 所扮演的角色。 通...
CSS:CSS定位和浮动
CSS2.1规定了3种定位方案 1.Normal flow:普通流(相对定位 position relative、静态定位 position static) 普通流(normal flow,国内有人翻译为文档流):普通流默认是静态定位,将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每...
css的定位和浮动
定位 浮动 float代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> #d0,p{ width: 400px; border: ...
CSS-定位5-清楚浮动
1、CSS浮动产生原因 一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。 2、CSS浮动影响 1、背景不能显示 由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所...
CSS-定位4-浮动
1、浮动的概述 (1)、浮动脱离文档流,浮动的框可以向左或右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 (2)、浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。 2、文字环绕效果 <!DOCTYPE html> <html lang="en"> &...
精通css(4)-盒模型,定位,浮动
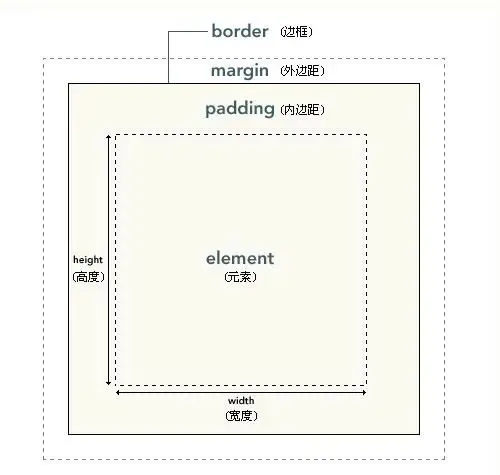
终于到了css最重要的3个部分:盒模型,定位,浮动。先讲盒模型吧。 1.盒模型概述 页面上的每个元素都被看成一个矩形框。这个框由元素的内容、内边距、边框和外边距组成。 内边距、边框和外边距都是可选的默认为0。但是许多元素由用户代理样式表设置外边距和内边距。所以不见的一定是0。 在css中,width...
CSS基础知识 - 盒模型/定位/浮动
1. Box Model (盒模型) Box Model 是CSS的指定元素如何显示和交互,是CSS的基石之一。 页面上的每个元素被看成是一个矩形框,它由内...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







