css3浮动定位
前言 在网页设计的舞台上,我们常常需要元素自由灵活地漂浮在页面上,为用户呈现更富有动感的视觉体验。CSS3的浮动定位技术,就像一场舞蹈,可以让元素轻盈地在页面上舞动。本文将带你进入这个富有创意的领域,解锁浮动定位的神奇之处。 浮动float的基本概念 最本质的功能:用来实现并排 浮动的使用 要浮动,...

【前端|CSS系列第3篇】CSS盒模型、浮动及定位
在前端开发中,CSS是一项重要的技术,用于控制网页的样式和布局。在本系列的第三篇文章中,我们将学习CSS的盒模型、浮动以及定位,这些概念和技术在页面布局中起着至关重要的作用。通过本文的学习,希望能够帮助大家更好地理解和运用这些关键概念。目录1. CSS盒模型1.1 盒模型概述1.2 内容区域1.3 ...

CSS-浮动、定位
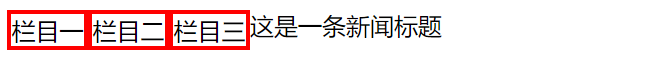
浮动:float<body> <div class="menu">栏目一</div> <div class="menu xian">栏目二</div> <div class="menu">栏目三</div>...

【前端|CSS系列第3篇】CSS盒模型、浮动及定位
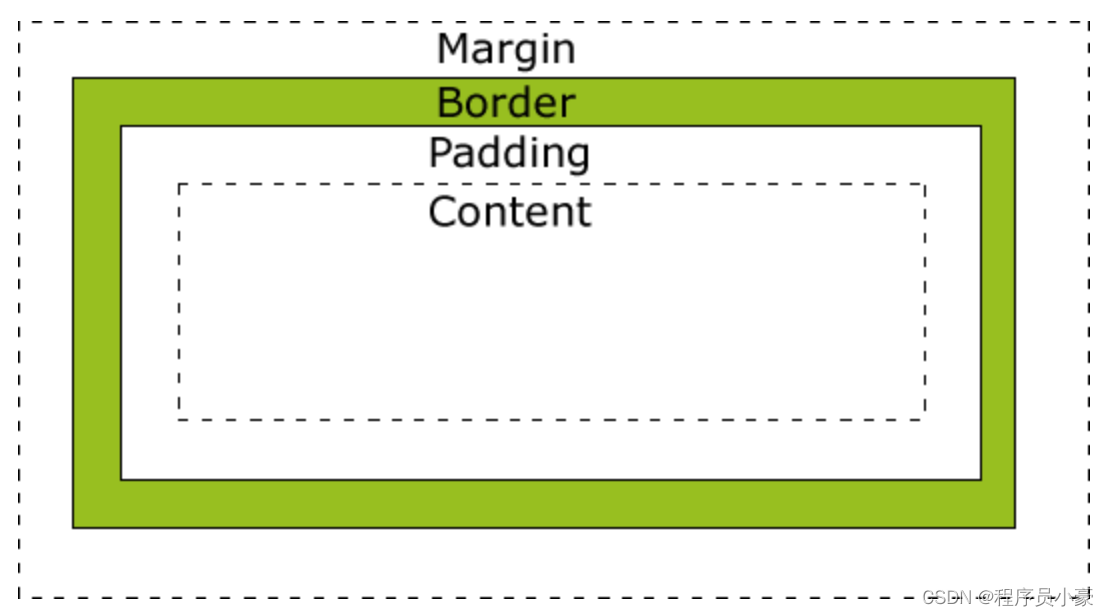
1. CSS盒模型1.1 盒模型概述CSS盒模型是用来描述HTML元素在页面中所占空间的模型。每个元素都被看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距四个部分。理解盒模型对于控制元素的大小、边距和布局非常重要。1.2 内容区域内容区域是盒模型中实际包含内容的部分,它的大小由元素的宽度和高...

CSS核心内容:标准流、盒子模型、浮动、定位
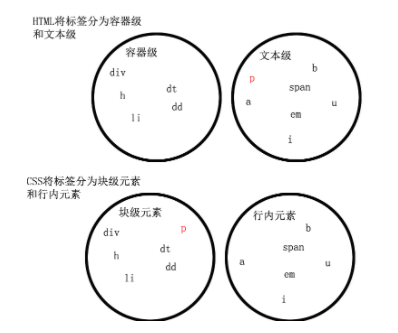
一、标准流标准流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。块级元素霸占一行,不能与其他任何元素并列能设置宽与高行内元素与其他元素并列、不能是指宽与高,默认的宽度就是文字的宽度与HTML元素之间的区别标准流...

CSS(五)浮动和文档流、定位
一、浮动和文档流1. 默认文档流 流就是文档布局的自身特性,而定位机制可能就会打破原有流的特性;默认文档流有内联元素(从左向右排列)、块级元素(从上向下排列)。2. 脱离文档流 文档一旦脱离文...
第3天:CSS浮动、定位、表格、表单总结
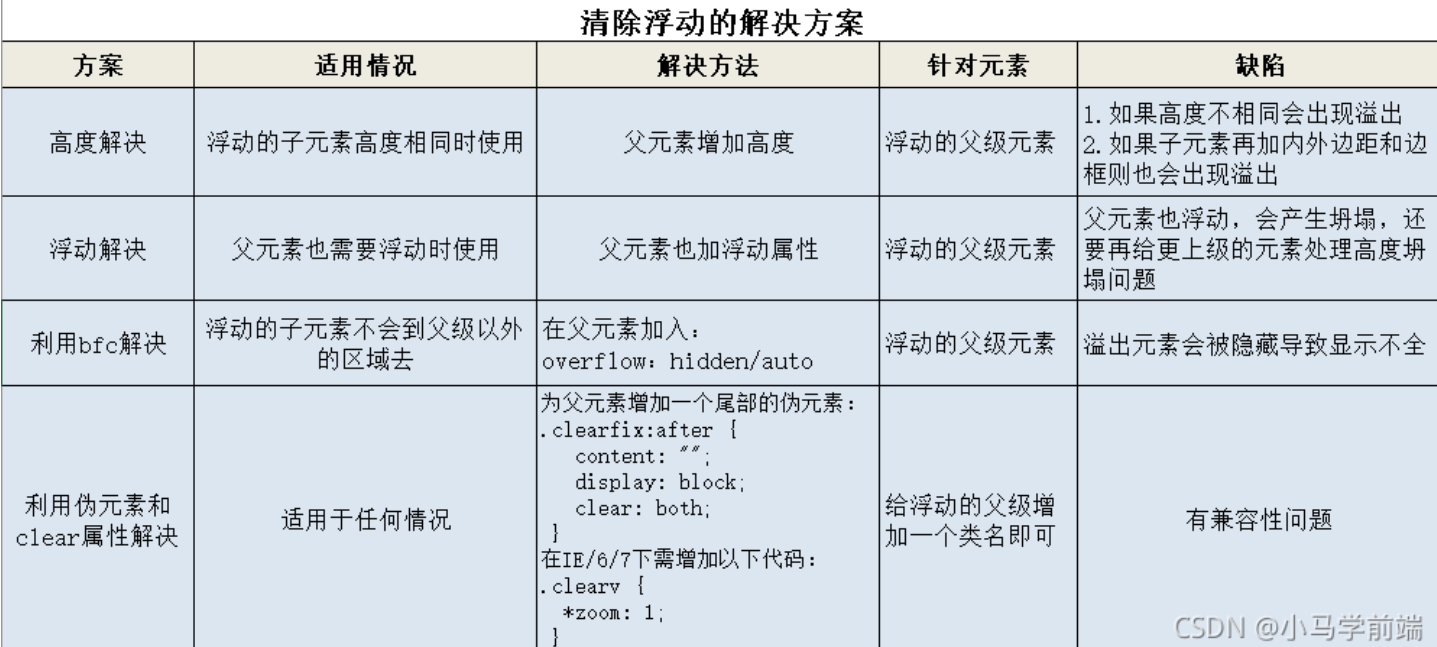
今天学的是浮动、定位、表格、表单等内容,这些是CSS中最容易混淆的知识,有许多小技巧在写代码过程中需要注意。下面是主要知识点: 一、float浮动1、块元素在一行显示2、内联元素支持宽高3、默认内容撑开宽度4、脱离文档流5、提升层级半层二、clear清除浮动1、加高(扩展性不好)给浮动元素的父级设置...
【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度。(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再细说) 2.width:auto也是以“占满参考元素宽度”为目标。但不同的地方在...
CSS布局之-浮动(Float)与定位(Position)-让盒子飞!
一、 前言:浮动和定位的原理一定要深刻掌握!(其实每个原理都要深刻掌握!)如果你只是知道有float与position这些属性和他们的值,但是不清楚他们的值到底是怎么回事,那么你在写CSS的时候将会非常的苦恼,由刚开始的热血沸腾的想让盒子飞变成了让自己飞!因为盒子已经不知道飞到哪里去了,时间长了之后...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







