
React-组件-CSS模块化
Css Module (推荐)React 的脚手架已经内置了 css modules 的配置:.css/.less/.scss 等样式文件都修改成 .module.css/.module.less/.module.scss 等;在以前我们的文件是这样的 index.css 如果使用了 CSS 的模块...
css模块化的方案
目前主流的 css 模块化分为 css modules 和 css in js 两种方案。css modulesCSS Modules 指的是我们像 import js 一样去引入我们的 css 代码,代码中的每一个类名都是引入对象的一个属性, 编译时会将 css 类名 加上唯一 hash。css ...
Vue和React对比学习之css以及相应的模块化方案
简介Vue和React是目前前端最火的两个框架。不管是面试还是工作可以说是前端开发者们都必须掌握的。今天我们通过对比的方式来学习Vue和React的样式这一部分。本文首先讲述了Vue和React支持书写样式的方式,然后分析了Vue和React的模块化方案,最后通过对比总结了它们之间的相同点和不同点。...

【微信小程序】CSS模块化、使用缓存在本地模拟服务器数据库
🏆今日学习目标:第十五期——CSS模块化、使用缓存在本地模拟服务器数据库😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:我的第一个微信小程序前言哈喽大家好,本期是微信小程序专栏第十五期。本期主要内容是使用缓存在本地模拟服务器数...

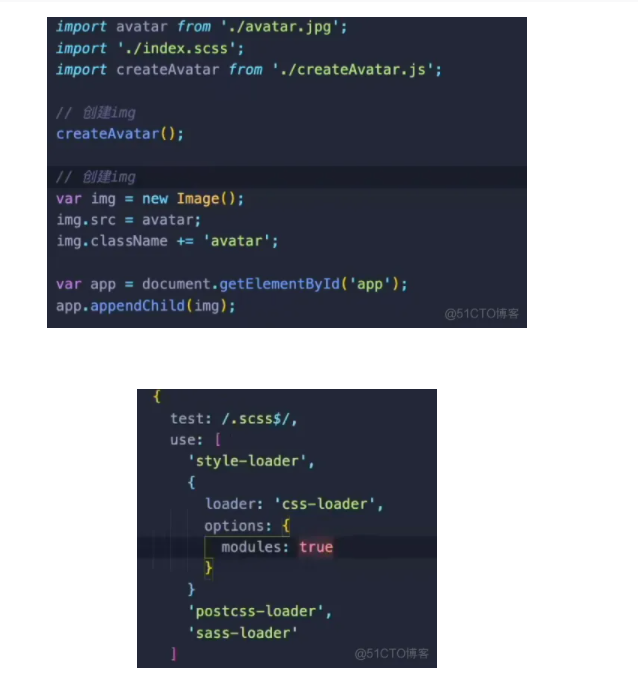
前端学习案例8-webpack中css模块化
b5f7e2e7-0bf2-4172-88b9-459fe982e42e var code = "b5f7e2e7-0bf2-4172-88b9-459fe982e42e"
什么是css模块化
什么是css模块化
使用 BEM 来模块化你的 CSS 代码
本文讲的是使用 BEM 来模块化你的 CSS 代码, 如果你对 BEM 不熟悉,它是通过一种严格方式来将 CSS 类划分成独立构成要素的一种命名方法。它表示为 Block Element Modifier,一个常见的 BEM 看起来就像这样: .block {} .block__eleme...
CSS预处理语言的模块化实践
编写css是前端工作中,一项普通而又频繁的劳动,由于css并不是一门语言,所以在程序设计上显得有些简陋。对于小型项目来说,css的量还不至于庞大,问题没有凸显,而如果要开发和持续维护一个较为大型的项目,那就需要对css进行管理和规范了,否则会发生不可挽回的后果(吓唬谁呢??)。 背景 上一节【从cs...
前端开发——模块化(css模块化开发)
掌握模块化开发的思想是我们进行模块化开发的基础。他有以下几部分组成: 1.css模块化 2.html模块化 3.js模块化 模块化开发的优势 1.更好的组织和维护代码 2.按需加载 3.避免命名冲突 css模块化 css模块化编程语言 说到css的编程语言我们就需要了解一下css预处理器,它用一种专...
CSS模块化
1. Base2. Layout3. Module4. State5. Theme 1) Base rules Base rules are the defaults. eg: html, body, form { margin: 0; padding: 0; } input[type...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







