
零基础CSS入门教程(5)——id选择器
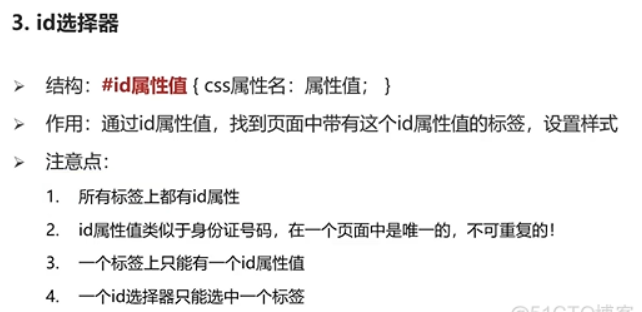
本章目录1.任务目标2.id选择器代码如下4.小结1.任务目标我们前几个小结学习了class选择器和元素选择器,我们这一小节学习一下id选择器2.id选择器id选择器,就是应用于选择一个指定元素的。在上面的场景中,我们希望针对性的选择第三个p标签,所以我们就可以给第三个p标签指定一个id,然后使用i...
1、CSS选择器(通配符,标签,类,id)
1、通配符选择器(*)2、标签选择器(<h1>)3、类选择器(class)4、id选择器(id)5、选择器规范:不用id选择器,都用类选择器6、选择器优先级(行内样式、id选择器、类选择器、标签选择器、通配符选择器)&...

CSS——多类名选择器,id选择器,通配符选择器
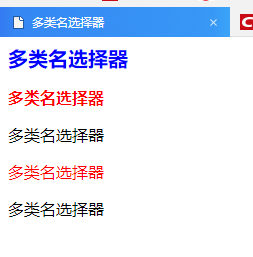
多类名选择器我们可以给标签指定多个类名,从而达到更多的选择目的。注意:样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。各个类名中间用空格隔开。多类名选择器在后期布局比较复杂的情况下,还是较多使用的。<div class="pink fontWeight fo...

html+css实战49-id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
css 学习笔记【二】-背景,渐变,链接文档的MIME类,id选择器和类选择器的区别
CSS3背景四种背景属性:background-image:添加背景图片。不同的背景图像和图像用逗号隔开。background-size:指定背景图像的大小,可指定像素或者百分比的大小,是相对于父元素的宽度和高度的百分比的大小。background-origin:指定了背景图像的位置区域backgr...
JavaWeb学习之路(30)–CSS之id选择器使用详解
1. 前言上一篇介绍了元素选择的使用,本篇来介绍一种新的选择器:id选择器。我们先来说一下使用场景,如下面的代码中,所有诗句颜色都是蓝色。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <...
其HTML代码为div id=""box"" class=""red""的css样式是什么?
其HTML代码为div id=""box"" class=""red""的css样式是什么?
css怎么选择id
css怎么选择id
Id在css中什么意思
Id在css中什么意思
css id选择器怎么写
css id选择器怎么写
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







