
什么叫做css sprites呢?
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所...
被遗忘的CSS Sprites
在过去的一段时间里,由于高速宽带的出现和互联网速度的提高,网页上的图片越来越多。然而,每次加载图片时,都会向服务器发出一个HTTP请求,这会使网站变得缓慢和拖沓。CSS Sprites技术就是一种解决这个问题的方法。CSS Sprites指的是将多个小图像合并成一个大图像,然后使用CSS backg...

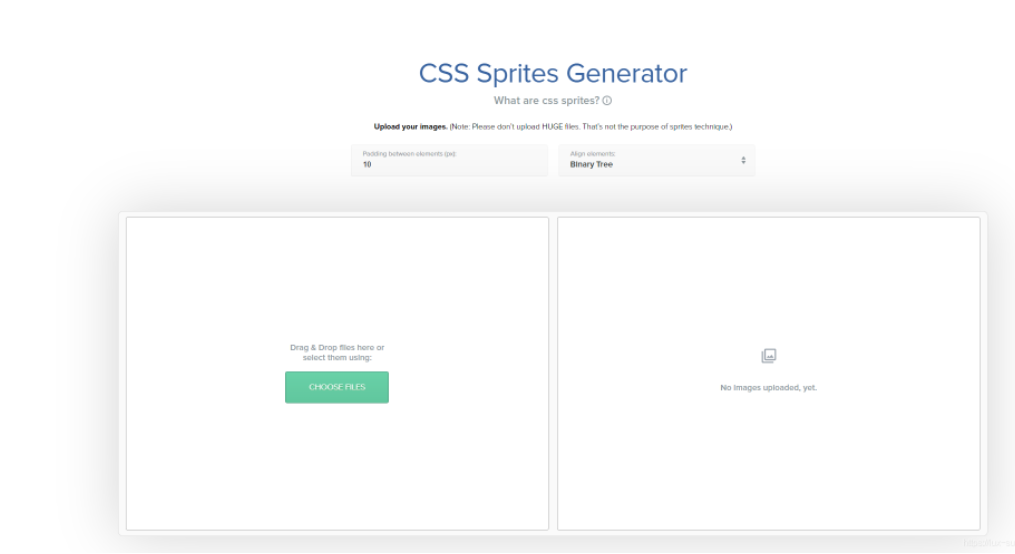
CSS - CSS Sprites Generator(雪碧图)
Ps:传送门:https://www.toptal.com/developers/css/sprite-generator
CSS sprites的缺点是什么啊?
CSS sprites的缺点是什么啊?
CSS sprites的优点是什么啊?
CSS sprites的优点是什么啊?
CSS sprites的原理是什么啊?
CSS sprites的原理是什么啊?

减少HTTP请求来加快页面响应速度的三种做法,CSS Sprites|内联图片|合并脚本和CSS
Web页面的响应速度对一个网站至关重要,响应得快,用户的反馈肯定是好评;响应的慢,用户会敬而言之。性能黄金法则告诉我,用户响应时间的80%-90%花费在为页面加载脚本、样式表,以及图片。那么如果能够在这三个方面做出调整,那么页面响应速度就能够得到大幅度的提高。1)CSS sprites...
你对css sprites的理解,好处是什么?
你对css sprites的理解,好处是什么? 【精品问答】前端面试手册 【精品问答】前端面试手册之CSS篇
前端面试经典题目合集-解释下 CSS sprites,以及你要如何在页面或网站中使用它。
前端面试经典题目合集-解释下 CSS sprites,以及你要如何在页面或网站中使用它。
css sprites是什么
css sprites是什么
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







