
用CSS绘制最常见的40种形状和图形(二)
Infinity(无限符图形)#infinity { position: relative; width: 212px; height: 100px; } #infinity:before, #infinity:after { content: ""; position: absolute; top...

用CSS绘制最常见的40种形状和图形(一)
Square(正方形)#square { width: 100px; height: 100px; background: red; }Rectangle(矩形)#rectangle { width: 200px; height: 100px; background: red; }Circle(圆形...

那些你不知道的 CSS 自定义形状网格布局 3(2)
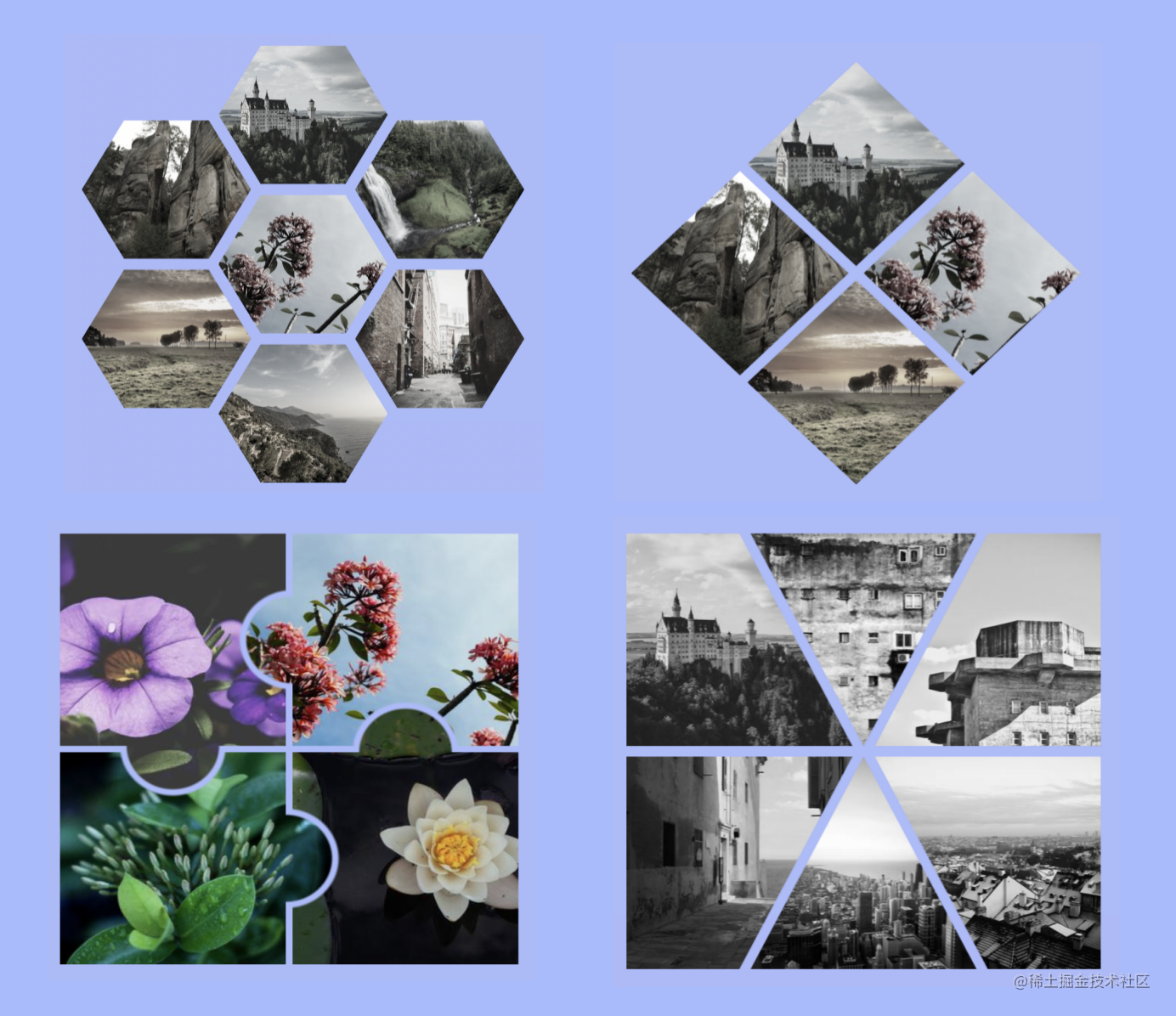
案例三 饼图效果这个效果我们增加难度,和上面的效果类似,但增加到四个图像,而不是两个。每个图像是一个圆的四分之一,鼠标悬停时,基于动画将一个图像转换为一个完整的圆,覆盖其余的图像。看起来是不是很炫酷呢,接下来开始具体的实现过程。首先给整个元素增加 border-radius: 50%使其变为圆形。然...

那些你不知道的 CSS 自定义形状网格布局 3(1)
本文翻译自 CSS Grid and Custom Shapes, Part 3,略有删改原作者:Temani Afif基于CSS自定义网格已发布第一部分和第二部分,本文将开始第三部分探讨更多的奇特自定义形状,与之前的文章一样,核心还是基于CSS grid,clip 和 mask来自定义网格形状布局...

那些你不知道的 CSS 自定义形状网格布局2
三角形的 CSS 网格你现在可能知道,最大的窍门是找出clip-path我们想要的形状。对于这个网格,每个元素都有自己的clip-path值,而最后两个网格使用一致的形状。所以,这一次,就像我们正在处理几个不同的三角形形状,它们组合在一起形成一个矩形的图像网格。我们使用以下 CSS 将它们放置在 3...

那些你不知道的 CSS 自定义形状网格布局1
本文翻译自 CSS Grid and Custom Shapes, Part 1,略有删改在正常的开发中,我们会遇到很多元素块排列对齐的需求,如九宫格抽奖,多张图片上传后等分布局预览,微信朋友圈多张图片展示等。这都是正常的正方形很规整的布局。如下所示,如果图像不是完全正方形,而是形状像六边形或菱形怎...
JS前端CSS+元素,鼠标模形变成手状的形状
一,可以直接给css加上:#div{ cursor:pointer; }二,使用js绑定:1 // 使用在元素的标签上的事件 2 // 第一种方式 3 onmouseover="this.style.cursor='mouseHand'" 4 5 // 第二种方式 6 onmouse...
如何用CSS实现不规则形状的背景
实现这种背景的一种方法是使用SVG图形。但是,这种方法比较复杂,需要熟悉SVG的语法和属性。另外,使用SVG可能会影响网页的性能。更加简单的方法是使用CSS的clip-path属性。clip-path属性可以定义一个裁剪区域,用于控制元素的可见区域。我们可以使用clip-path属性来实现不规则形状...

web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
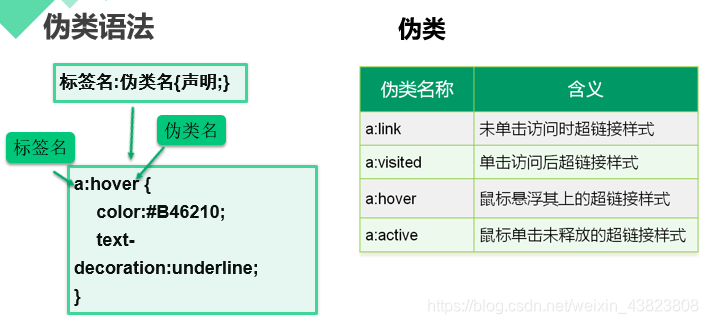
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:👇👇👇1.1 实例一: <!DOCTYPE html> <ht...

CSS躬行记(4)——浮动形状
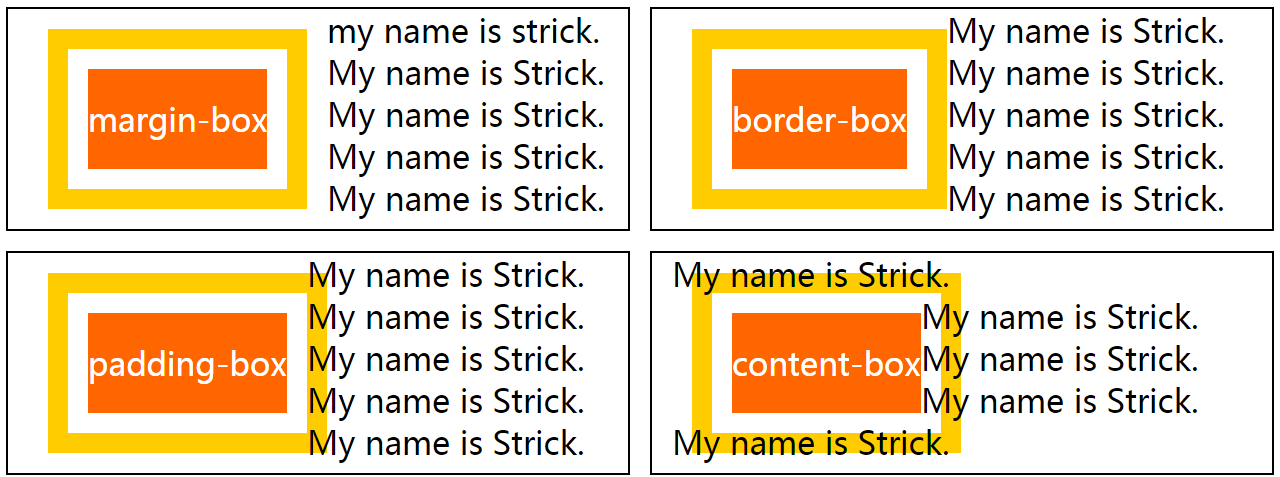
一、形状盒子 形状盒子(shape box)会指定形状的边界,既能单独使用,也能与另外两类值组合使用,可选的关键字如下所列,其中margin-box是shape-outside属性的默认值。 (1)margin-box:以外边距为界。 (2...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







