HTML列表、表格和媒体元素
列表、表格和媒体元素 一、列表:信息资源的一种展示形式 二、列表的分类: 有序列表 1.例子: <ol> <li>内容</li> </ol> 2.特性: 有顺序,每个li都是块级元素 默认的li前面有顺序标记 无序列表 1.例子: <ul&...
HTML&CSS Day09 CSS媒体查询
媒体查询- 什么是媒体查询? 媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询&am...

HTML 列表、表格、媒体元素【快速掌握知识点】
一、什么是列表列表就是信息资源的一种展示形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。二、无序列表1. <ul><!--声明无序列表--> 2. <li>新建标签页1</li> 3. <li>...
HTML5的学习之媒体元素
HTML5的学习之媒体元素前几篇博客我们将HTML5中的canvas画布元素进行了讲解,接下来开始学习其他的HTML5新元素。这篇就博文主要讲解HTML5中的媒体元素 <video> 和 <audio> 。HTML代码: <!-- 视频 --> <...

HTML基础教程4——媒体标签
HTML基础教程4——媒体标签HTML基础教程4——媒体标签路径绝对路径(不推荐)绝对路径就好比你告诉一个人具体的家庭住址一样,XX省XX市XX区XXX,那在电脑中绝对路径就是从盘符开始到最终文件路径例如:C:\XXX\XXX\xxx,jpg这样使用的好处是路径很清晰一般情况下不会错误,但是坏处也很...

HTML基础教程3——文本格式化标签与媒体标签
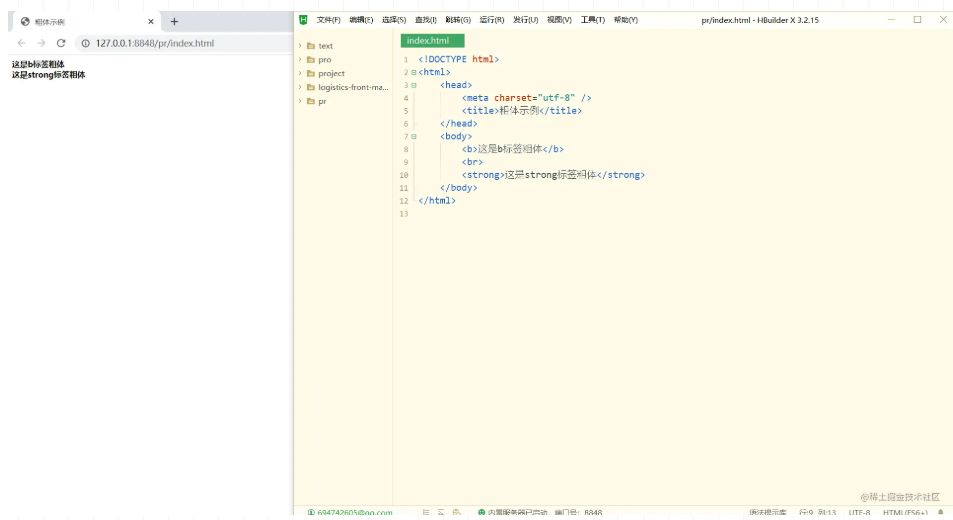
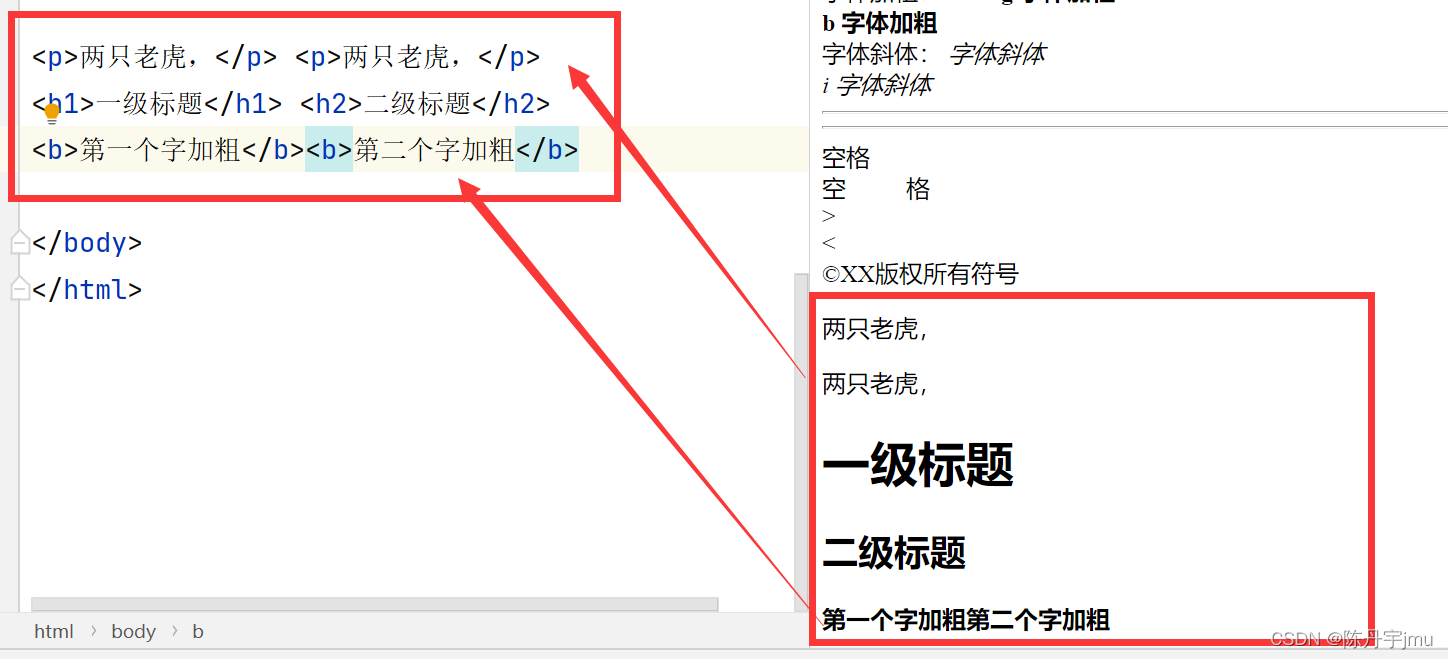
HTML基础教程3——文本格式化标签与媒体标签HTML基础教程3——文本格式化标签与媒体标签文本格式化标签文本格式化标签和正常标签一样是可以嵌套的!可以嵌套的!可以嵌套的!重要的事情要强调三遍。字体加粗粗体用<b>标签表示,如果需要强调内容的重要性可以用<strong>标签表...
HTML列表、表格和媒体元素
列表、表格和媒体元素 一、列表:信息资源的一种展示形式 二、列表的分类: 有序列表 1.例子: <ol> <li>内容</li> </ol> 2.特性: 有顺序,...

HTML5 + CSS3 列表 表格 媒体元素学习笔记(四)
行内元素和块元素行内元素和块元素块元素无论内容多少,该元素独占一行(p、h1-h6…)行内元素内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)块元素间的呈现有明显的间距,行元素间的呈现会较为紧凑列表标签列表标签什么是列表列表就是信息资源的一种展示形式。它可以使信息结构化和条理...
8、HTML5新增标签(布局、媒体、画布、矢量)
1、什么是HTML5HTML5是超文本标记语言(html)的第五次重大修改,可以简单的理解就是html的第五个版本2、HTML5新特性HTML5新特性布局元素header、nav、aside、article、section、footer媒体元素audio、vedio画布canvas矢量图片svg3、...
HTML5 学习8.媒体元素
视频和音频视频元素video 2.音频元素audio代码直接保存到Java代码块中,不然没办法显示<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









