
HTML5 —— 拖放、地理位置、视频和音频的基本使用
拖放拖放(Drag 和 drop)即抓取对象以后拖到另一个位置,是 HTML5 标准的组成部分。注:使元素可拖动,把 draggable 属性设置为 trueondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。dataTransfer.setData() 方法设...
HTML学习笔记(六) 元素拖放
在 HTML5 中,任何元素都能够被拖放要使得一个元素是可拖动的,必须将它的 draggable 属性设置为 true<div draggable="true">我是可以被拖动的</div>在拖动元素的过程中,会触发相关的事件,与源对象(被拖动元素)相关的事件如下&....

HTML的笔记及展示(1)(锚点、a元素添加超链接href、img元素、iframe元素、HTML5新增的拖放API)
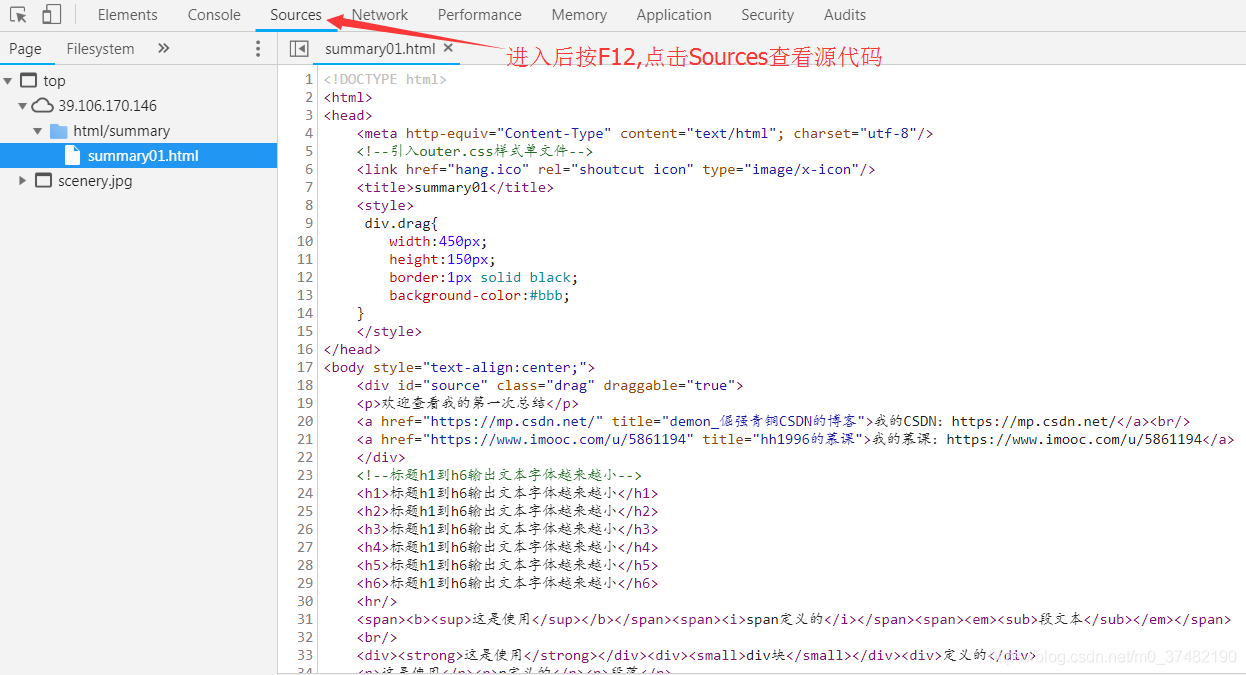
之前接触过一些前端内容,但是时间长了早就忘记了,最近开始系统的学习,做一下总结,方便日后使用。我把总结内容展示在了自己的服务器上,欢迎大家查看网址:功能简单演示(暂时不可访问,19年8月26日更新),进入后按下F12键或者右击鼠标查看源码,如下图:(下篇我会总结关于服务器购买、以及连接...

HTML5新特性drag API 实现拖放功能(下)
三、dataTransfer对象上面只是简简单单地实现了拖放功能,但并没用利用该功能做出什么实际性的功能,这里我们介绍一个拖放事件中事件对象上的一个特别重要的属性——dataTransfer我们通过 event.dataTransfer 来获取该对象,其主要的作用就是从被拖放元素向目标元素传递一个字...

HTML5新特性drag API 实现拖放功能(上)
一、什么是拖放拖放就是通过鼠标放在一个物体上,按住鼠标不放就可以把一个物体拖动到另一个位置。其实我们平时一直都有接触,如图那么在网页上其实也可以实现同样效果的拖放功能,如图那么,就让我们来看看如何实现的吧二、拖放事件在IE4的时候,Js就可以实现拖放功能了,当时只支持拖放图像和一些文本。后来随着IE...
在HTML5拖放中,例如该将一张图片放到何处,如何放置呢?
在HTML5拖放中,例如该将一张图片放到何处,如何放置呢?
在HTML5拖放中该去拖动什么去做什么呢?
在HTML5拖放中该去拖动什么去做什么呢?
HTML5拖放|学习笔记
开发者学堂课程【HTML5 新特性学习:HTML5拖放】学习笔记,与课程紧密联系,让用户快速学习知识。 课程地址:https://developer.aliyun.com/learning/course/396/detail/5048HTML5拖放内容介绍:一、拖放二、示例一、拖放:拖放是一种常见的...
04.HTML5(拖放)
<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1 {width:198px; height:66px;padding:10px;border:1px solid #aaaaaa;} ...
【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
导航 【初探HTML5之使用新标签布局】用html5布局我的博客页! 【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放 【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面 【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面 【HTM...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









