React-Native Android打包
生成签名密钥打开终端查看java 根目录路径/usr/libexec/java_home -VMatching Java Virtual Machines (1): 1.8.0_121, x86_64: "Java SE 8" /Library/Java/JavaVirtualMachines/jd...

React-Native iOS打包
打包命令介绍 通过React Native的react-native bundle命令来进行打包的。react-native bundle的详细命令选项。其中常用命令选项:--entry-file ,ios或者android入口的js名称,比如index.ios.js--platform ...
taro,react项目,我本地windows可以打包成功,云效流水线会报错,怎么解决?
taro,react项目,我本地windows可以打包成功,云效流水线会报错,看起来是 Module not found: Can't resolve './legalizePopup.scss' in '/root/worksp这么个提示,怎么解决?

React Native 打包 App 发布 iOS 及加固混淆过程
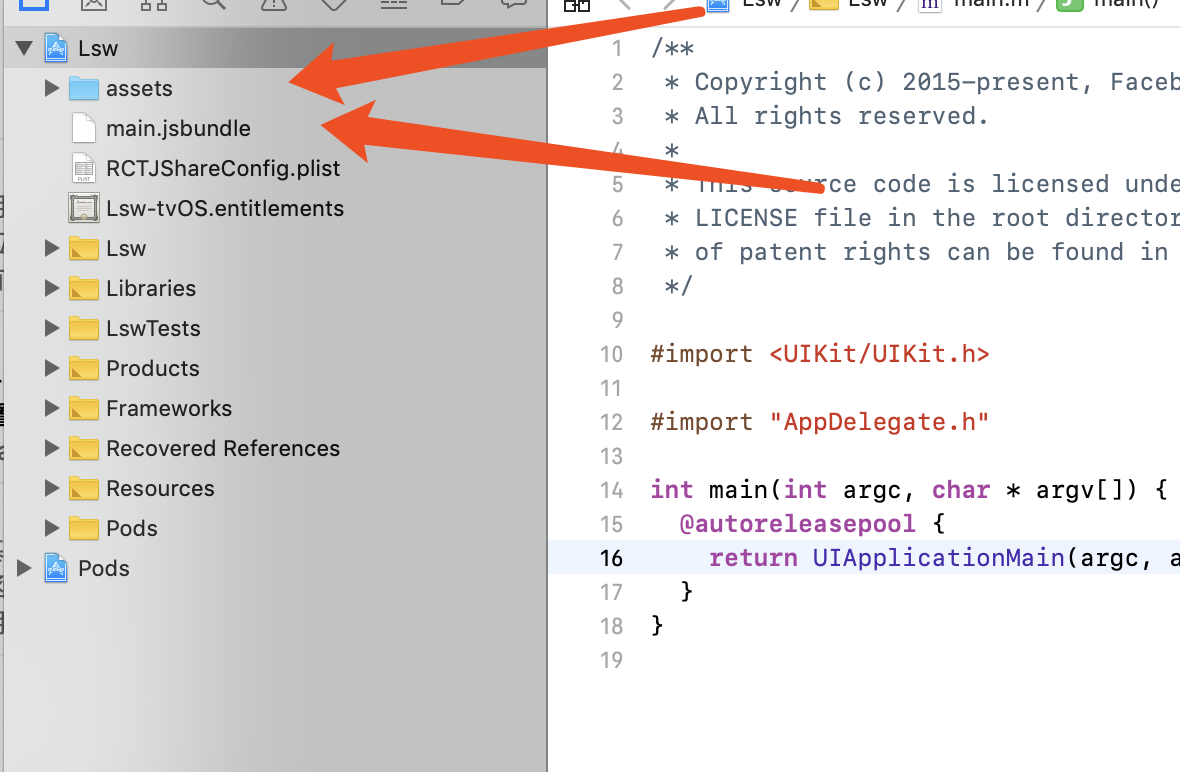
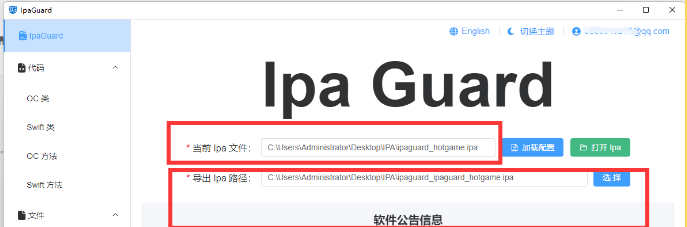
摘要本文将介绍如何使用 React Native 打包并发布 iOS 应用到 App Store,并介绍了如何进行应用的加固和混淆过程。引言发布 iOS 应用到 App Store 是一个相对复杂的过程,需要使用 Mac 电脑上的 Xcode 软件进行打包和上传。本文将详细介绍打包和发布的步骤,并提...
Nacos这个前端的react要打包后再执行maven 打包吗?
Nacos这个前端的react要打包后再执行maven 打包吗?

React项目的打包步骤
1.create-react-app 来自Facebook官方的零配置命令行工具。create-react-app是来自于Facebook出品的零配置命令行工具,能够帮你自动创建基于Webpack+ES6的最简易的React项目模板,有助于初学者快速上手实践。安装create-react-...

react 打包后,项目部署完毕,刷新页面报错(404)
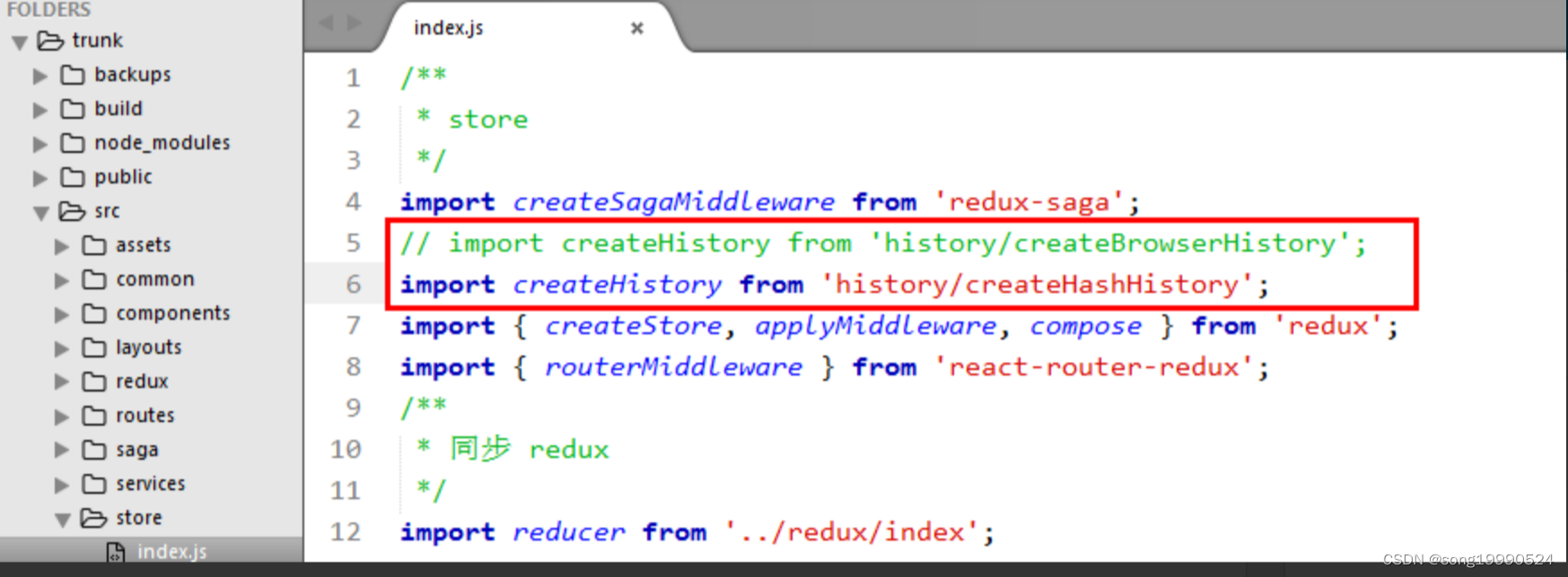
原因解析:之所以你在浏览器内可以由首页跳转到其他路由地址,是因为这是由前端自行渲染的,你在React Router定义了对应的路由,脚本并没有刷新网页访问后台,是JS动态更改了location。当你刷新时,你首先是访问的后台地址,然后返回的页面内加载了React代码,最后在浏览器内执行...
前端项目实战拾-react打包之后页面无法显示
加个homepage:"./"{ "name": "geyaotest", "version": "0.1.0", "homepage": "./", "private": true, "dependencies": { &#...
react项目打包
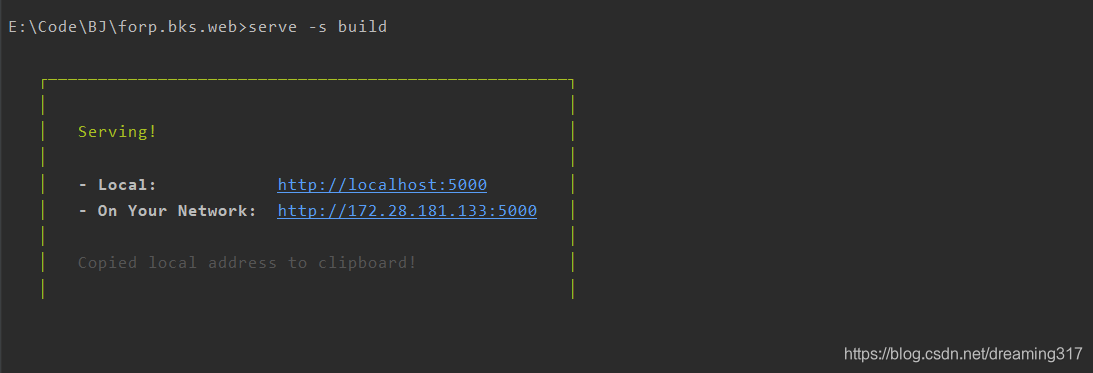
一.项目打包1.打开项目终端,输入命令:yarn build2.等待打包完成,打包生成的内容被放在根下的build文件夹中二.项目本地预览1全局安装本地服务包npm i -g serve 该包提供啦serve命令,用来启动本地服务2.在项目根目录中执行命令serve -s ./build 在buil...
使用 react.lazy 打包之后得文件如何不显示数字 #67
解决方法/* webpackChunkName: "name"*/' '文件路径' const Chart = lazy(() => import(/* webpackChunkName: "chart"*/'./pages/Chart/index'));
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
