我想部署一个 react打包后的静态文件的包,这个怎么配置s.yaml
我想部署一个 react打包后的静态文件的包,这个怎么配置s.yaml

rollup从0到1将react组件库打包发布npm
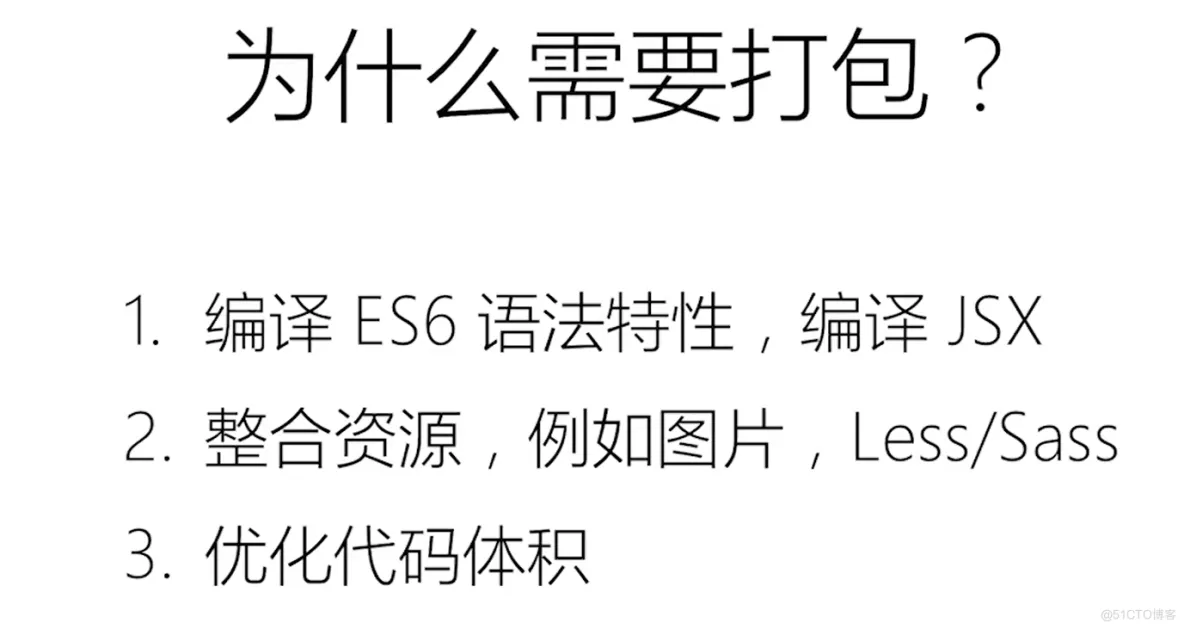
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前段时间一直在更新react组件库的每一个组件,今天来测试一下在实际业务中使用组件库~ 我使用了rollup来打包组件库 1.搭建库打包脚手架: 首先我们安装一下rollup: npm i rollup -g 我的组...
emas支持打包react native应用吗?这个目前支持吗?
emas支持打包react native应用吗?这个目前支持吗?
emas支持打包react native应用吗?
emas支持打包react native应用吗?

react学习案例12-打包和部署
react学习案例12-打包和部署

React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1、前言环境:Win10 + Android已经在Windows电脑上安装好 Node(v14+)、Git、Yarn、JDK(v11)javac -version javac 11.0.15.1 --- node -v v16.14.1👉 官方文档2、Android Studio下载安装下载地址3...

React、Vue项目build打包编译后如何再修改后台请求地址
vue项目大家都了解,开发用 npm run dev/npm run serve。而要上线则必须是先将项目打包编译 npm run build 之后成为了普通的静态网页才可上线进行部署及发布。同样这时候我们也已经将代码全部写好了。如果说要改里面的某个值或者修改请求地址我们应该怎么办呢?其实这个问题,...
Electron搭配React的history路由模式打包exe客户端
Electron安装安装问题npm或者yarn安装electron就算是配置了淘宝源还是会出现超时。所以我的解决方案是安装cnpm,使用cnpm去安装。全局安装cnpmnpm i cnpm -G复制代码新建项目cnpm init // 一路Enter然后到最后一步输入yes// 安装dev相关依赖c...

使用 esbuild 来打包一个 React 库
前言esbuild 的大名相信大家也有耳闻,它是一个非常快的 Javascript 打包工具,用 GO 语言编写,是 figma 的 cto Evan Wallace 著作的,一个 30 min 的 webpack 项目用 esbuild 可以分钟级运行。本文将记录使用 esbuild 来打包一个 ...

react-native打包报错:Daemon: AAPT2 aapt2-3.2.1-4818971
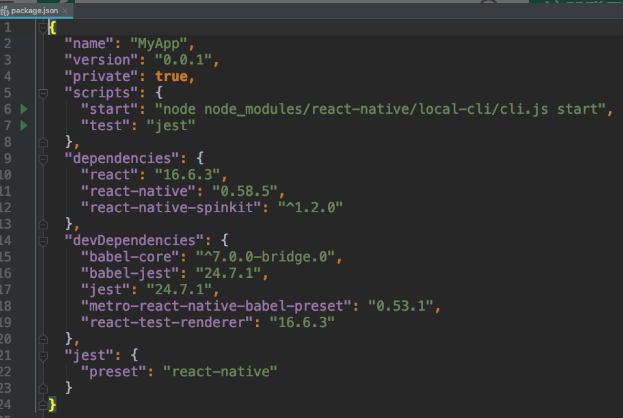
笔者在工作开发任务中,最近在进行Android打release包测试时,遇到了如下报错,鼓捣了好久(甚是郁闷),终于解决了。ReactNative版本环境如下问题描述直接使用react-native run-android运行debug没有问题在没有添加react-native-spinkit这个第...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
