
【Vue五分钟】五分钟了解webpack的高级概念
1.Tree Shaking部分 其实如果配置了 useBuiltIns 就不会需要再 import babel profill。 实际上目前的话虽然只是引入了某个模块的某个方法,在打 包还是会把模块的所有方法引入,最好是引入什么打包什么, 这就需要 tree shaking,摇掉不需要的...

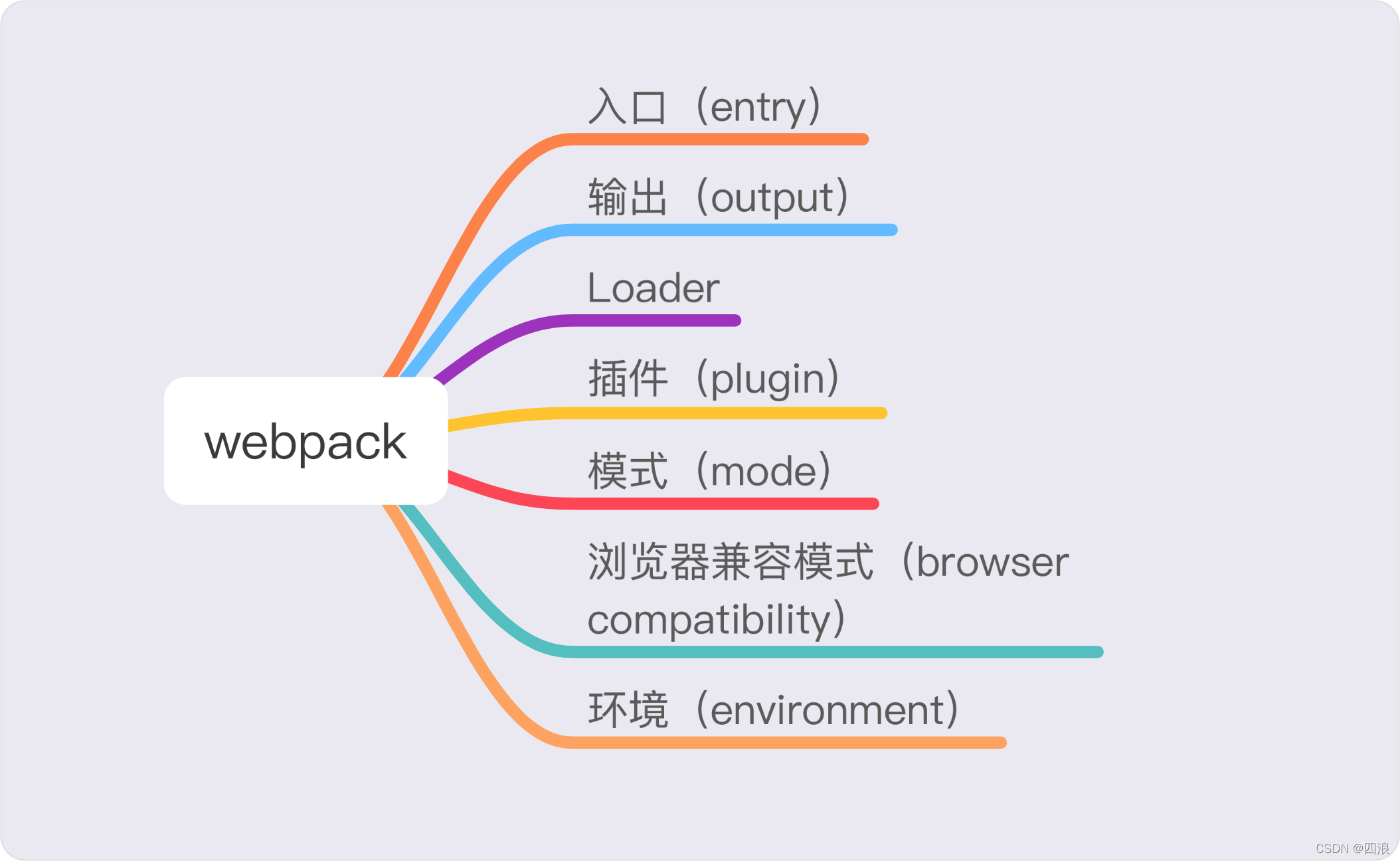
webpack 之 概念(1)
入口指从那个文件开始打包(根据这个文件开始生成依赖图),默认值是 ./src/index.js,可以通过在配置文件(webpack.config.js)中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:module.exports =...
webpack 的概念和基础使用
webpack 是一个 JS 代码模块化的打包工具,藉由它强大的扩展能力,随着社区的发展,逐渐成为一个功能完善的构建工具。相信开始学习这个小册的同学们多多少少都能够理解为什么前端开发中会使用到 webpack,我们不再详细介绍 webpack 的使用背景安装和使用我们使用 npm 或者 yarn 来...

Vue课程4-了解webpack的概念
Vue课程4-了解webpack的概念
Webpack核心概念中的loader(转换器)指的是?
Webpack核心概念中的loader(转换器)指的是?
Webpack 概念
概念 webpack 是一个现代的 JavaScript 应用程序的模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图表(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成少量的 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



