
nodejs安装webpack详细步骤
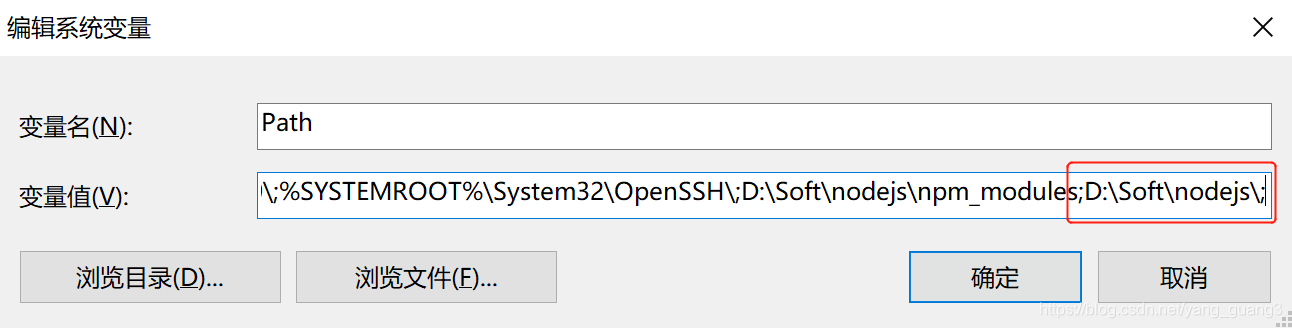
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站 点击跳转浏览。安装nodejsnode.js官网(https://nodejs.org/en/)下载LTS稳定版本一路傻瓜式安装即可,可以自定义安装到除c盘之外的其他盘。安装成功,按下window +R...

NodeJS、Npm、cnpm和Webpack安装教程
Vue是一套自底向上的渐进式框架,用于构建用户界面。渐进式框架:使用简单;项目中可以部分使用VueJS;如果使用AngelaJS全部前端代码要更换;Vue.js的使用:1、在html页面使用script引入vue.js的库即可使用。2、使用Npm管理依赖,使用webpack打包工具对vue.js应用...
Vue中nodejs、npm、cnmp和webpack的关系
Vue是一套用于构建用户界面的渐进式框架,使用vue开发大型应用需要使用webpack打包工具,,webpack基于node.js环境运行,首先得安装node,就如你开发java要装maven一样,那你得有个npm包管理工具吧,npm默认会去国外的镜像下载js...
【nodejs代理服务器二】nodejs webpack打包配置踩坑总结
接着上篇用Nodejs开发web代理,防止web渗透。如果部署到正式环境,需要进行打包配置。我在用webpack打包配置中遇到了几个错误,总结如下:webpack环境变量问题https://www.cnblogs.com/fengchaoran/p/8461317.htmlwebpack之傻瓜式教程...
单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块。原生模块的加载,比如:const path = require(“path”);这个语句是webpack和nodejs应用里经常使用到的。今天就来谈谈它的实现原理。还是通过单步调试的方式来学习。大家...
NodeJS代码webpack打包到html上使用的问题?报错
nodejs代码test.js function Student(name, age) { this.name = name; this.age = age; } module.exports = Student; 在另外一个hello.js文件里可以使用 var Student = require...
单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块。 原生模块的加载,比如: const path = require("path"); 这个语句是webpack和nodejs应用里经常使用到的。今天就来谈谈它的实现原理。 还是通过单步调试的方式来学...
webpack打包nodejs项目(前端代码)
适用情况 首先说明,此情况不具备普遍性。若你的情况与笔者类似那么希望这篇文章能够帮到你。 我的项目情况是这样的:用node.js做后台,ejs做模板引擎(即整个页面是一个ejs文件)由node.js将数据渲染完成后,再将完整页面返回给用户。 那么这样做会遇到的问题: 1. 本项目没有htm...
Webpack 2 视频教程 002 - NodeJS 安装与配置
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」。 Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲解的。 这个基本就是目前国内最好的 Webpack 2.0 最好的学习视频了,希望可以对新手或者复习...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



