
ts重点学习141-使用webpack打包ts文件
ts重点学习141-使用webpack打包ts文件
webpack打包文件的基本使用
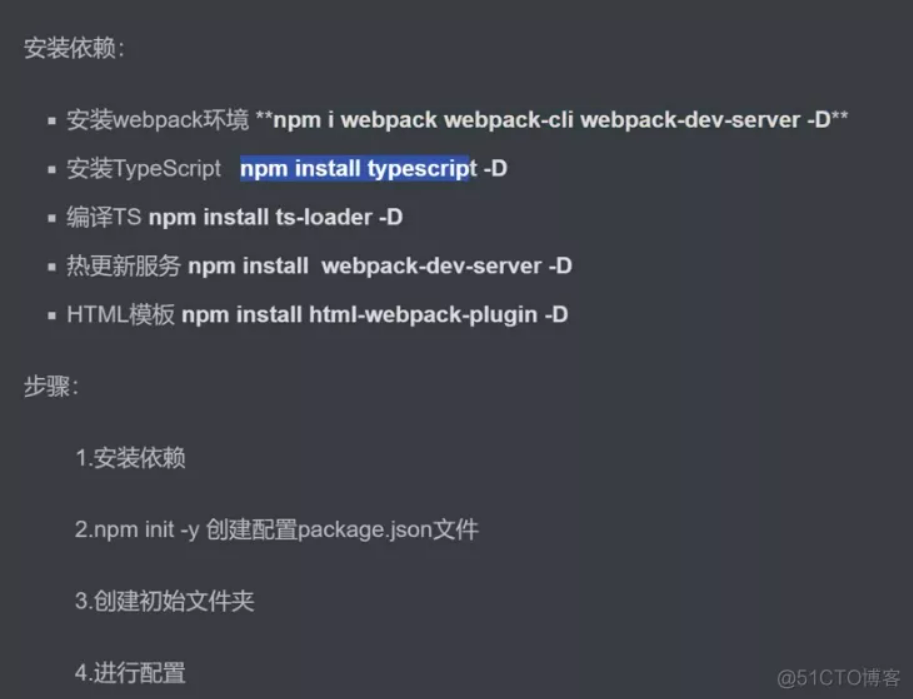
一、webpack简单入门1、webpack安装# 安装webpack npm init -y npm install webpack webpack-cli --save-dev # 查看版本 ./node_modules/.bin/webpack -v 4.42.12、准备要打包的文件src/h...

vue-cli npm run build空白页的两个坑 webpack gzip文件压缩优化打包文件
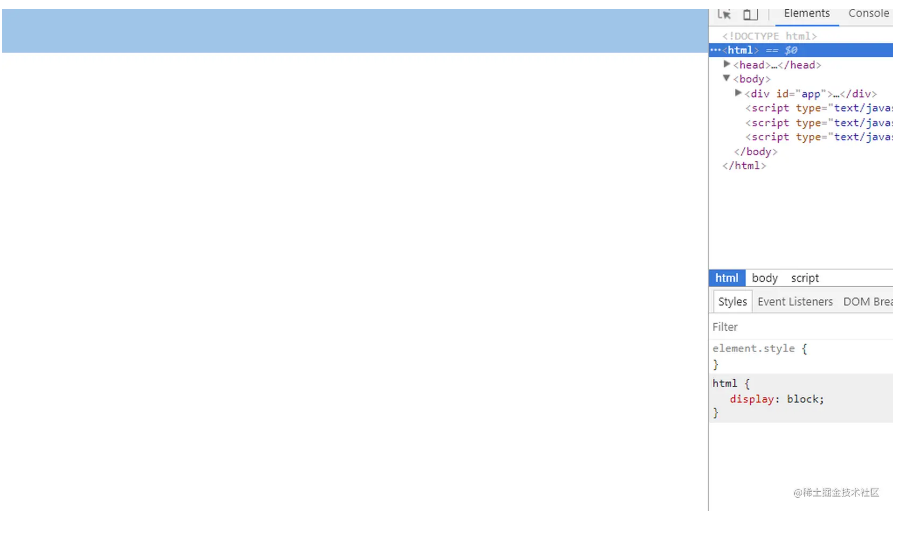
写在前面:npm run build 是vue-cli用来打包项目的命令行,本文是关于vue-cli打包的一些常见的坑,会尽量详细的写每个步骤,大家可以一边看着文章,一边打包试试。有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家。初始化一个项目:...
如何在本地运行 webpack 打包后的文件
正文如果想着本地打开 webpack 打包后的项目,可以利用 express 搭建本地服务器。安装 express-generator$ npm i express-generator -g创建 express 项目$ express my-express-project将打包(一般是 dist 或...
如何减少 Webpack 打包后的文件体积?
如何减少 Webpack 打包后的文件体积? 【精品问答】前端面试手册 【精品问答】前端面试手册之前端工程化篇
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



