
JavaScript DOM简介和获取元素
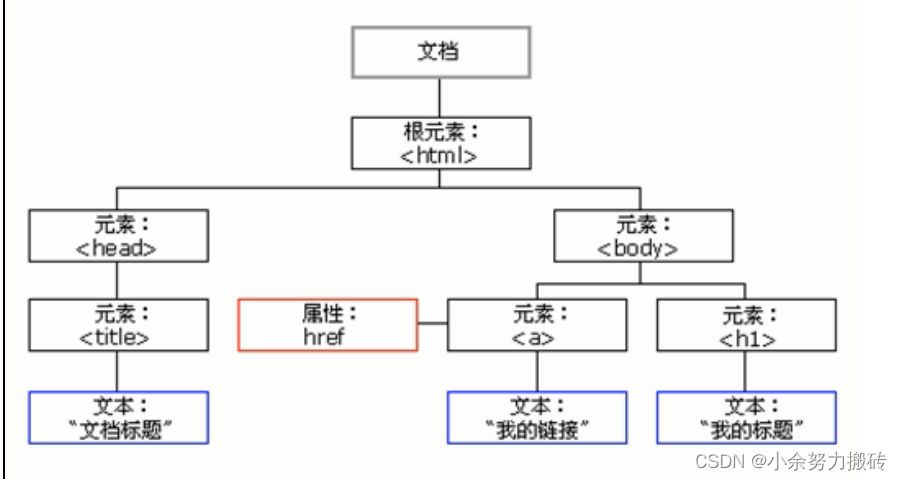
目录DOM树总结:获取元素根据ID获取根据标签名获取元素根据类名获取元素集合获取指定选择器第一个元素根据指定选择器返回所有元素获取特殊元素DOM树又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。总结:文档:一个页面就是一个文档,DOM中使用documen...

【基础篇】JavaScript的DOM(网页元素操控)事件汇总
编辑前言 上一篇文章咱们讲到JavaScript的对象,今天让我们来一起学习一下javaScript的事件有哪些?HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 Ja...

web前端学习(四十二)——JavaScript DOM元素(添加、移除及替换)、DOM集合(Collection)、DOM节点列表(NodeList)
1.DOM元素的相关操作方法方法描述getElementById()返回带有指定 ID 的元素。getElementsByTagName()返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。getElementsByClassName()返回包含带有指定类名的所有元素的节点列表。app...
js获取不到DOM元素,为null
原因js文件在head标签里产生的加载顺序问题导致的解决办法:1.可以body标签下引入js文件2.<script type=“text/javascript”>里面加个defer=true属性 注:defer 属性规定是否对脚本执行进行延迟,直到页面加载为止。

JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
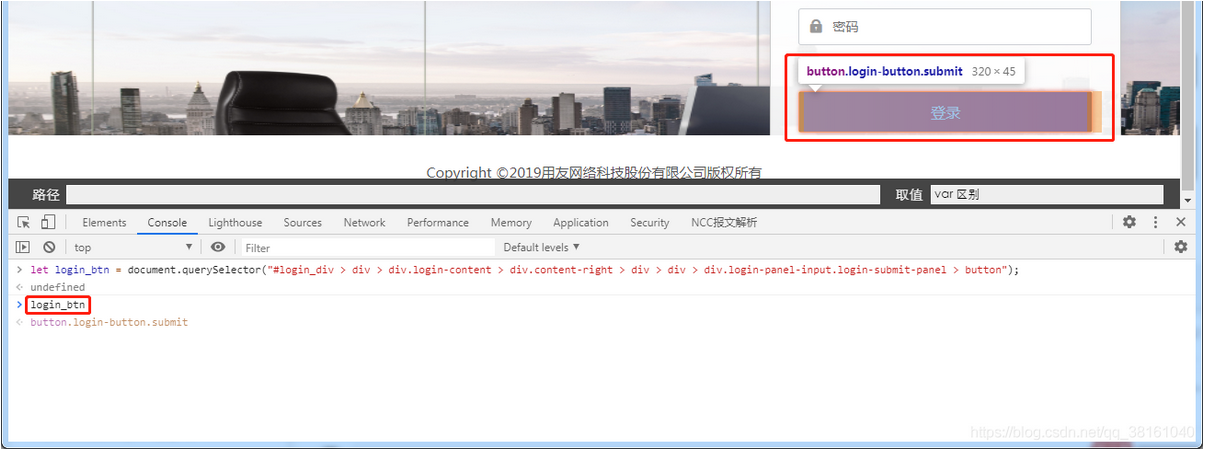
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > d...

JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
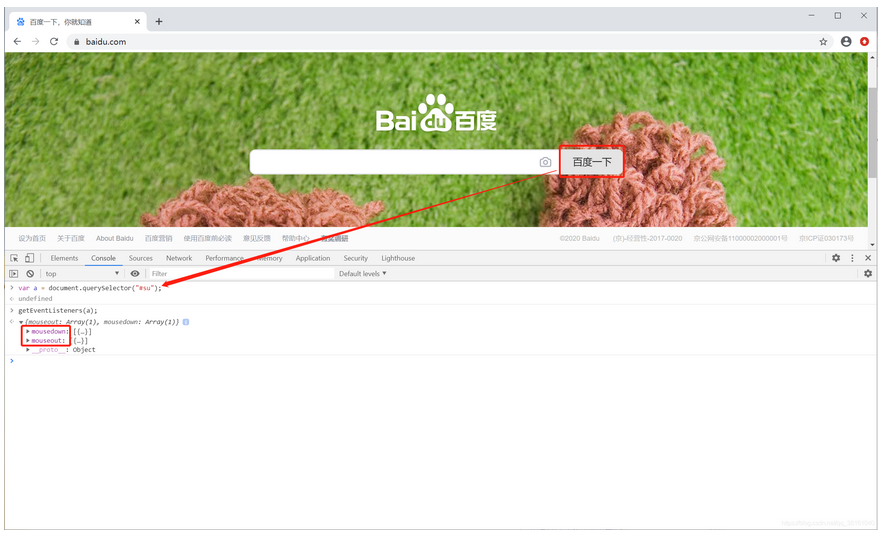
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] ...

JavaScript 技术篇-js获取document的几种方式,js获取dom元素的常用方法。
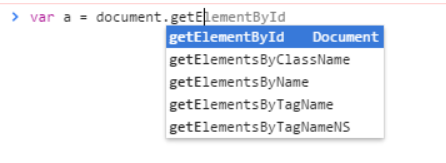
方法主要分为两大类第一类:通过属性获取。 <p id = "fash"></p> 通过 document.getElementById("fash") 获取到p页签。 第二类:通过css选择器获取 <p id = "fash"></p> 通过 docu...
JavaScript DOM学习笔记--创建追加元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>动态添加城市</title> <script> window.onload = function...
JS获取DOM元素
1、childNodes:获取子节点,不同浏览器表现不同; IE:只获取元素节点; 非IE:获取元素节点与文本节点; 解决方案:if(childNode.nodeName=="#text") continue 或者 if(childNode.nodeType != '3') continue ...
【温故而知新-Javascript】为DOM元素设置样式
1. 使用样式表 可以通过document.styleSheets属性访问文档中可用的CSS样式表,它会返回一组对象集合,这些对象代表了与文档管理的各个样式表。 每个样式表 都由一个CSSStyleSheet 对象代表,它提供了一组属性和方法来操作文档里的样式。 1.1 获得样式表的基...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript元素相关内容
- JavaScript元素css样式
- JavaScript元素索引
- JavaScript数组元素
- JavaScript页面元素
- JavaScript文档元素
- JavaScript动态创建元素
- JavaScript元素分组
- JavaScript表单元素
- JavaScript元素属性
- 元素JavaScript
- JavaScript元素document坐标
- JavaScript元素属性样式
- JavaScript classname元素
- JavaScript元素null
- JavaScript父页面元素
- JavaScript样式元素
- JavaScript元素样式
- JavaScript计算元素
- JavaScript元素鼠标
- JavaScript leetcode元素
- JavaScript dom技术元素
- JavaScript bom元素
- JavaScript网页元素
- JavaScript元素属性值
- JavaScript元素下标
- JavaScript元素offset
- JavaScript脚本元素
- JavaScript document元素
- JavaScript元素文档
- JavaScript元素触发
- JavaScript元素循环动画
- 表单元素JavaScript
- JavaScript元素实例
- JavaScript元素绑定事件
- JavaScript定位元素
- JavaScript设置元素
- JavaScript怎么获取元素
- JavaScript教程元素
- JavaScript动态添加元素
- JavaScript form表单元素
- JavaScript魔法堂元素
- JavaScript魔法堂元素剪切研究
- JavaScript元素点击事件
- JavaScript元素绑定事件事件冲突
- JavaScript list元素
- JavaScript class元素
- JavaScript访问元素
JavaScript您可能感兴趣
- JavaScript异步编程
- JavaScript异步
- JavaScript前端开发
- JavaScript框架
- JavaScript数据可视化
- JavaScript实践
- JavaScript ssr
- JavaScript构建
- JavaScript渲染
- JavaScript高性能
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文档
- JavaScript文章
- JavaScript ppt
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript Web









