JavaScript操作BOM对象
一、BOM模型:浏览器对象模型 二、BOM实现的功能: 1.弹出新的浏览器窗口 2.移动关闭浏览器窗口以及调整窗口的大小。 3.页面的前进、后退。 三、Window常用的属性: 1.history:有关客户访问过的URL信息 2.location:有关当前URL信息 语法:window.属性名 = ...

Javaweb之javascript的BOM对象的详细解析
1.5.2 BOM对象接下来我们学习BOM对象,BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为...

JavaScript、ECMAScript、DOM和BOM对象
【1】JavaScriptJavaScript 是一种轻量级的编程语言;是可插入 HTML 页面的编程代码。JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。ECMA-262 是 JavaScript 标准的官方名称。JavaScript 由 Brendan Eich 发明。它...
前端祖传三件套JavaScript的BOM的history对象
属性history.lengthlength 属性返回当前窗口的历史记录条目数。console.log(history.length); // 当前窗口的历史记录条目数方法history.back()back() 方法将当前窗口导航到上一个历史记录条目。history.back(); // 导航到上...
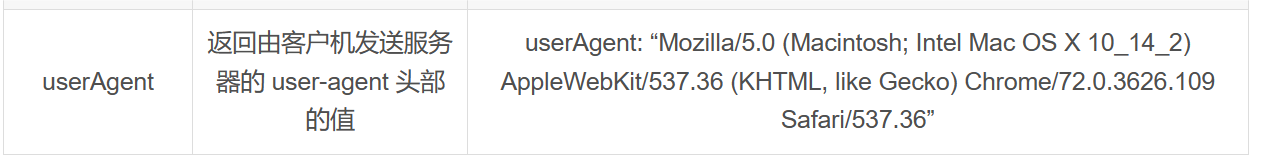
前端祖传三件套JavaScript的BOM的navigator对象
属性navigator.userAgentuserAgent 属性返回当前浏览器的用户代理字符串。console.log(navigator.userAgent); // 当前浏览器的用户代理字符串navigator.appNameappName 属性返回当前浏览器的名称。console.log(n...
前端祖传三件套JavaScript的BOM的location对象
属性location.hrefhref 属性返回或设置当前窗口的 URL 地址。console.log(location.href); // 当前窗口的 URL 地址location.protocolprotocol 属性返回当前 URL 的协议部分,如 http: 或 https:。console...
前端祖传三件套JavaScript的BOM的screen对象
属性screen.width 和 screen.heightwidth 和 height 属性分别返回屏幕的宽度和高度。console.log(screen.width); // 屏幕的宽度 console.log(screen.height); // 屏幕的高度screen.availWidth ...
前端祖传三件套JavaScript的BOM的window对象
Window 对象属性window.namename 属性返回或设置当前窗口的名称。console.log(window.name); // '' window.name = 'myWindow'; console.log(window.name); // 'myWindow'window.inne...

JavaScript【九】JavaScript BOM(浏览器对象模型)
🌟前言哈喽小伙伴们,本文将收录在JavaScript【前端童子功】这个专栏里;这个专栏里边会收录一些JavaScript的基础知识和项目实战;希望大家可以多多支持,你们的支持就是我创作的动力;让我们一起来看看吧🤘🌟 Bom(浏览器对象模型)BOM是浏览...
JavaScript中的重要组成部分之BOM对象
window对象是BOM中最重要的对象之一,它代表整个浏览器窗口。通过window对象,我们可以访问和操作当前窗口中的所有内容,包括DOM元素、定时器、对话框等。例如:// 弹出一个警告框 window.alert("Hello World!"); // 使用定时器在5秒后重载页面 window.s...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript对象相关内容
- JavaScript map对象区别
- JavaScript set对象
- JavaScript开发对象
- JavaScript es6对象
- JavaScript map对象
- JavaScript对象区别
- JavaScript检查对象
- JavaScript对象数据类型
- JavaScript对象键值对
- 对象JavaScript
- 数组对象JavaScript
- JavaScript操作bom对象
- JavaScript对象扩展
- JavaScript对象原型原型链
- JavaScript对象原型链
- JavaScript对象原型
- JavaScript对象格式
- JavaScript遍历对象
- 前端JavaScript函数对象
- 前端JavaScript对象
- JavaScript对象类
- JavaScript遍历数组对象常用方法
- JavaScript对象原理
- JavaScript对象高级用法
- JavaScript对象用法
- JavaScript对象属性
- JavaScript对象数组去重
- JavaScript对象笔记
- JavaScript数组对象去重
- JavaScript关键字对象
- JavaScript对象存在字段
- JavaScript批量修改对象属性
- JavaScript json对象字符串
- JavaScript对象类型
- JavaScript new关键字作用对象
- 前端JavaScript数组对象
- JavaScript原型对象继承
- 原型链重置版JavaScript原型对象继承
- JavaScript对象继承
- JavaScript dom bom对象
- JavaScript高级教程对象
- JavaScript location对象
- JavaScript history对象
- JavaScript对象内置对象
- JavaScript对象学习
- JavaScript作用域对象
- JavaScript对象数组
- JavaScript对象属性值
JavaScript更多对象相关
- javascirpt JavaScript对象
- JavaScript笔记学习对象
- JavaScript学习对象
- JavaScript创建对象方式
- JavaScript创建对象方法
- 前端学习JavaScript对象
- JavaScript原理对象
- javascirpt JavaScript math对象
- 前端祖传三件套JavaScript对象引用类型
- JavaScript原理方法实践对象
- JavaScript document对象
- JavaScript对象报错
- JavaScript扩展对象
- JavaScript对象string
- JavaScript迭代对象
- JavaScript对象结构
- JavaScript语言扩展迭代对象
- JavaScript类对象
- JavaScript文档对象
- JavaScript启示录对象
- JavaScript对象字面量
- 前端学习笔记JavaScript对象
- JavaScript js对象
- JavaScript权威设计对象简要学习笔记
- 前端祖传三件套JavaScript bom对象
- JavaScript对象深拷贝
- JavaScript event对象
- 笔记JavaScript对象
- JavaScript文档对象dom
- JavaScript对象学习笔记
- JavaScript事件event对象
- JavaScript数组对象属性
- JavaScript对象数组排序
- JavaScript构造函数对象
- JavaScript function对象
- JavaScript proxy对象拦截SAP页面
- JavaScript对象闭包
- JavaScript对象字符串
- JavaScript对象解构
- JavaScript判断对象
- JavaScript面向对象对象
- 了解JavaScript对象概念
- JavaScript对象存在
- JavaScript原生对象
- JavaScript对象创建模式
- JavaScript对象call apply
- JavaScript jquery json对象
- JavaScript编程精解对象
- JavaScript date对象方法
- JavaScript组成部分对象
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









