[帮助文档] 如何通过Node.jsSDK管理对象目录
与传统文件系统中的层级结构不同,OSS内部使用扁平结构存储数据。即所有数据均以对象(Object)的形式保存在存储空间(Bucket)中。为方便管理,OSS控制台将所有以正斜线(/)结尾的对象显示为目录,实现类似于目录的基本功能。您可以通过目录的层次来组织文件,实现分组并简化权限管理。
[帮助文档] 如何通过Node.js\nSDK设置对象标签_对象存储(OSS)
OSS支持使用对象标签(Object Tagging)对存储空间(Bucket)中的文件(Object)进行分类,您可以针对相同标签的Object设置生命周期规则、访问权限等。

《原型链重置版》一万多字让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! (6)
原型链与继承查找机制 当你访问一个对象的属性或方法时,如果这个对象本身没有这个属性或方法,那么js会在这个对象的原型中寻找这个属性或方法,如果找到了,就会使用它, 如果还是找不到,就会在原型的原型中寻找,以此类推,直到找到为止, 而继承的关键,也就在于自定义修改原型的指向! 所以当你把之前的原型链图...

《原型链重置版》一万多字让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! (5)
另类继承实现方法 修改构造函数this指向从而实现继承 我们有时候可以借助call方法来实现简单的继承效果! 举个栗子 function Animal(name,age,food){ this.username=name; this.age=age; this.eat=function (){ co...

《原型链重置版》一万多字让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! (4)
原型链继承的实现 在js中继承就是通过原型链来实现的,那么到底如何实现呢? 我们废话不多说,直接看个案例! 代码 //猫类 function Cat(){ this.username='小猫'; } //狗类 function Dog(){ this.username='小狗'; } //老虎类 f...

《原型链重置版》一万多字让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! (3)
原型链 理解了以上这些是什么之后,那么接下来,我们就可以来研究一下什么是原型链了! 并且js中实现继承主要是依靠原型链来实现! 所以我们才需要学习原型链的原理! 在学习原型链之前,你先记住一个概念,就是原型链: 其实是实例对象和原型对象之间的链条! 我们之前不是说了 实例对象在搜索属性或者方法的优先...

《原型链重置版》一万多字让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! (2)
原型的定义 我们说在js当中一切皆对象,对吧, 那么在js的函数对象中都有一个内置的Prototype属性 这个属性指向一个对象,你可以把这个Prototype属性想象成一个指针, 它指向一个对象 而这个对象就成为原函数对象的原型,俗称原型对象 我们来看一段简单的代码: function Test(...

《原型链重置版》一万多字让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! (1)
前言 有些新手朋友可能听说过这么一句话,就是js中存在两个链条,它们分别为:作用域链和原型链 它们彼此的区别在于作用域链是为了访问变量和数据而存在的一种链条访问机制 而原型链是访问对象的属性或者方法而存在的一种机制! 其中这里的原型链就是今天我要说的主题! 我们学习js必须要知道什么是原型、原型链、...

Javascript借用原型对象继承父类型方法
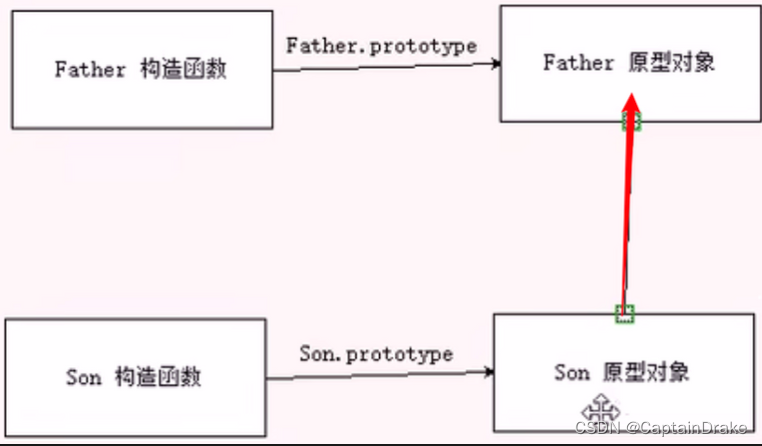
借用原型对象继承父类型方法目的: 儿子继承父类属性和方法,父类之后新增的方法不会被儿子继承。前言:先理解一个问题:Son.prototype = Father.prototype; 这一操作相当于把Son的原型对象指向Father。意味着Son的prototype的地址与Father一致,如果我给S...
JavaScript 中的原型、对象原型、原型继承和原型链
在 JavaScript 中,原型(prototype)是一个对象,它用于实现对象之间的继承和共享属性。JavaScript 是一种基于原型的编程语言,每个对象都有一个原型,而原型又可以拥有自己的原型,形成一个原型链。让我们逐个解释这些概念:1.对象原型:每个 JavaS...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript对象相关内容
- JavaScript map对象区别
- JavaScript set对象
- JavaScript开发对象
- JavaScript es6对象
- JavaScript map对象
- JavaScript对象区别
- JavaScript检查对象
- JavaScript对象数据类型
- JavaScript对象键值对
- 对象JavaScript
- 数组对象JavaScript
- JavaScript bom对象
- JavaScript操作bom对象
- JavaScript对象扩展
- JavaScript对象原型原型链
- JavaScript对象原型链
- JavaScript对象原型
- JavaScript对象格式
- JavaScript遍历对象
- 前端JavaScript函数对象
- 前端JavaScript对象
- JavaScript对象类
- JavaScript遍历数组对象常用方法
- JavaScript对象原理
- JavaScript对象高级用法
- JavaScript对象用法
- JavaScript对象属性
- JavaScript对象数组去重
- JavaScript对象笔记
- JavaScript数组对象去重
- JavaScript关键字对象
- JavaScript对象存在字段
- JavaScript批量修改对象属性
- JavaScript json对象字符串
- JavaScript对象类型
- JavaScript new关键字作用对象
- 前端JavaScript数组对象
- 原型链重置版JavaScript原型对象继承
- JavaScript对象继承
- JavaScript dom bom对象
- JavaScript高级教程对象
- JavaScript location对象
- JavaScript history对象
- JavaScript对象内置对象
- JavaScript对象学习
- JavaScript作用域对象
- JavaScript对象数组
- JavaScript对象属性值
JavaScript更多对象相关
- javascirpt JavaScript对象
- JavaScript笔记学习对象
- JavaScript学习对象
- JavaScript创建对象方式
- JavaScript创建对象方法
- 前端学习JavaScript对象
- JavaScript原理对象
- javascirpt JavaScript math对象
- 前端祖传三件套JavaScript对象引用类型
- JavaScript原理方法实践对象
- JavaScript document对象
- JavaScript对象报错
- JavaScript扩展对象
- JavaScript对象string
- JavaScript迭代对象
- JavaScript对象结构
- JavaScript语言扩展迭代对象
- JavaScript类对象
- JavaScript文档对象
- JavaScript启示录对象
- JavaScript对象字面量
- 前端学习笔记JavaScript对象
- JavaScript js对象
- JavaScript权威设计对象简要学习笔记
- 前端祖传三件套JavaScript bom对象
- JavaScript对象深拷贝
- JavaScript event对象
- 笔记JavaScript对象
- JavaScript文档对象dom
- JavaScript对象学习笔记
- JavaScript事件event对象
- JavaScript数组对象属性
- JavaScript对象数组排序
- JavaScript构造函数对象
- JavaScript function对象
- JavaScript proxy对象拦截SAP页面
- JavaScript对象闭包
- JavaScript对象字符串
- JavaScript对象解构
- JavaScript判断对象
- JavaScript面向对象对象
- 了解JavaScript对象概念
- JavaScript对象存在
- JavaScript原生对象
- JavaScript对象创建模式
- JavaScript对象call apply
- JavaScript jquery json对象
- JavaScript编程精解对象
- JavaScript date对象方法
- JavaScript组成部分对象
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









