
【前端设计】HTML+CSS+JavaScript基本特性
博__主:米码收割机 技__能:C++/Python语言 公众号:测试开发自动化【获取源码+商业合作】 荣__誉:阿里云博客专家博主、51CTO技术博主 专__注:专注主流机器人、人工智能等相关领域的开发、测试技术。 ...
html5的新特性详解
HTML5是构建和呈现互联网内容的语言描述方式,HTML5在HTML4的基础上增加了许多新特性,使其更具语义化、更加标准化,同时也提高了用户体验和开发效率。以下是HTML5的部分新特性: 简单易记的语言标签:在HTML5中,不需要在html中使用xmlns或xml:lang标记,使用html lan...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1...

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420275接口使用方法: 1、注册百度账...

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上)
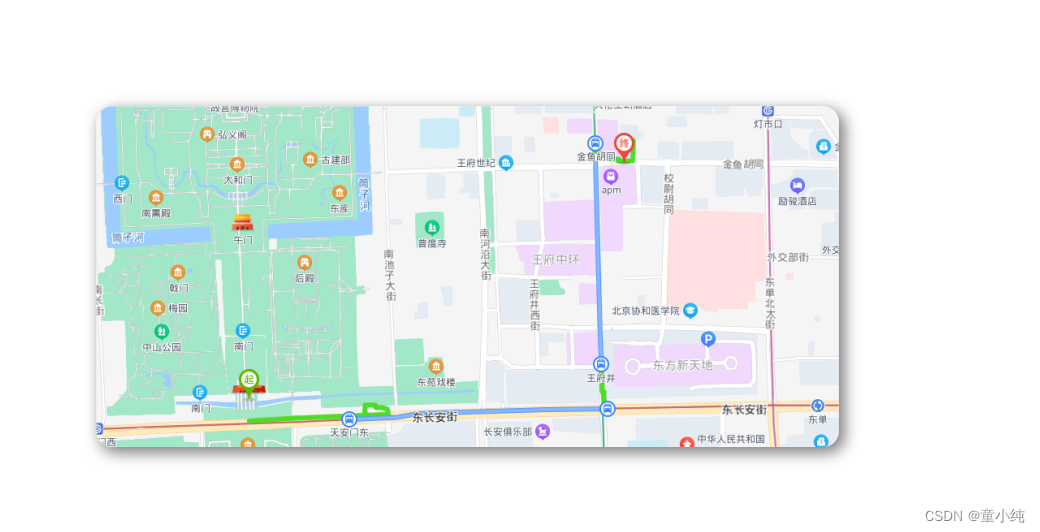
百度地图_规划公交路线1 创建公交导航实例TransitRoute(location,options)2 使用实例发起检索TransitRoute.search(start,end) //创建公交导航实例 var transit = new BMapGL.TransitRoute(map, { re...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(下)
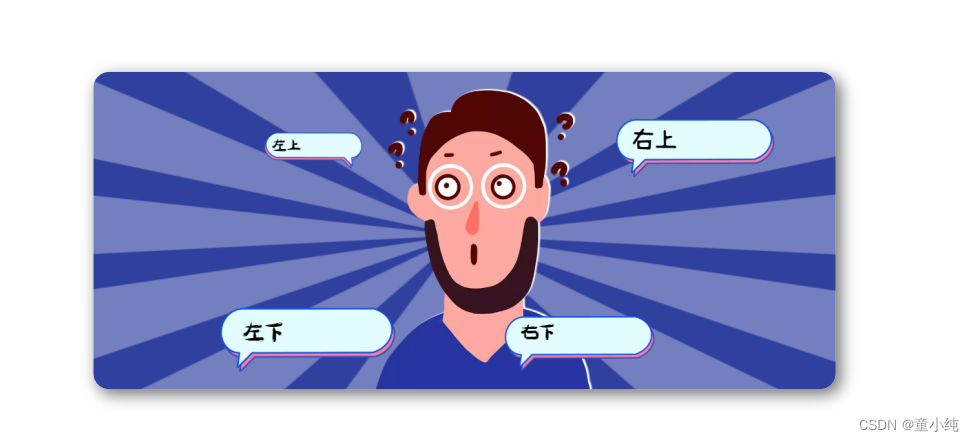
HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420270百度地图_改变控件位置控制控件位置初始...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上)
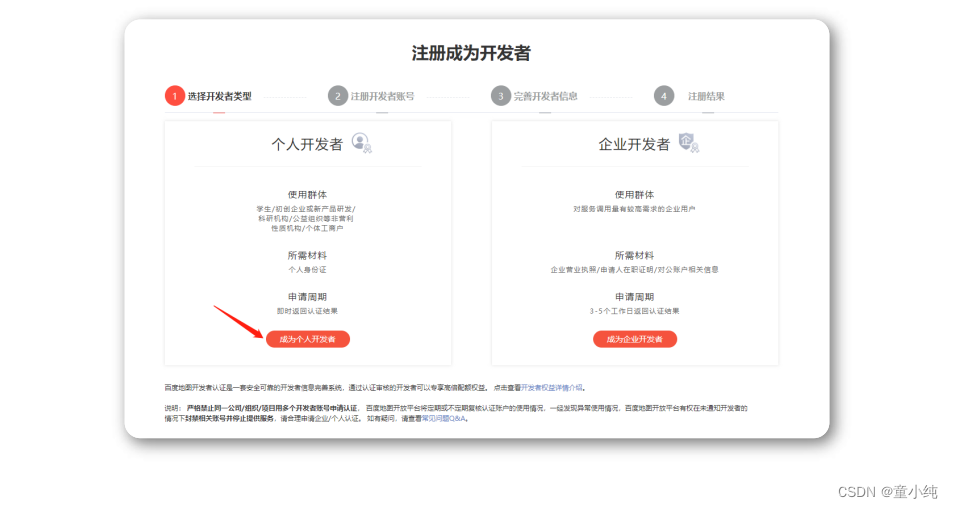
百度地图_账号和获取密钥百度地图提供了一套由JavaScript语言编写的应用程序接口,该套接 口目前最新版本为 JavaScript API GL v1.0 。 使用这些接口我们就可以在页面上构建功能丰富、交互性强的地图应用。接口使用方法: 1、注册百度账号https://lbsyun.baidu...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/14202672、定义拖拽数据 每个 drag ev...
HTML5几大新特性
geolocation(定位)video,audio(播放视频,音频)canvas(绘图)WebSocket(双向通信)localStorage(代替cookie本地存储)WebSQL(本地数据库)We...

你真的熟练运用 HTML5 了吗,这10 个酷炫的 H5 特性你会几个?
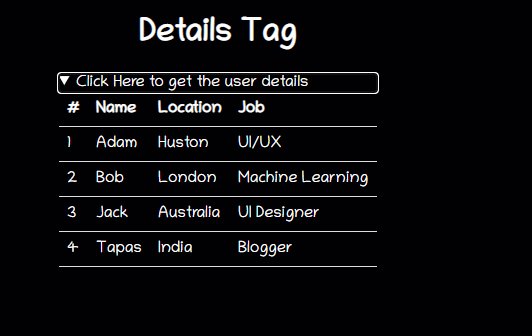
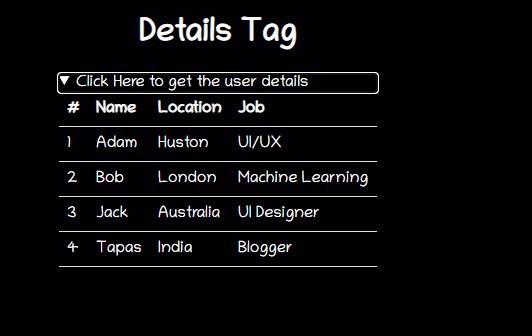
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。HTML5不是什么新鲜事。自初始版本(2008 年 1 月)以来,我们一直在使用它的几个功能。我再次仔细查看了 HTML5 功能列表。看看我发现了什么?到目前为止,我还没有真正使用过很...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









