如何使用HTML5的语义化标签来提高网站的可访问性?
使用HTML5的语义化标签可以显著提高网站的可访问性。以下是一些具体的方法: 使用标题标签:<h1> 到 <h6> 标签应该用来定义标题,这有助于屏幕阅读器用户快速了解页面的主要内容。每个页面应该有一个主要的标题,通常使用 <h1> 标签。段落和文本格式化:<...

HTML5中的语义化标签有哪些?
HTML5中引入了多种语义化标签,它们赋予网页结构更清晰的含义,有助于搜索引擎优化、提高网站的可访问性和维护性。以下是一些常见的HTML5语义化标签: <article>:表示文档、页面或应用程序中独立的、完整的、可以独立于其余内容存在的部分。它通常用于论坛帖子、博客文章、杂志或新闻故事...
HTML语义化标签
HTML语义化标签 HTML5 引入了许多语义化标签,这些标签不仅增强了文档的结构,还使得内容更具可读性和可访问性。语义化标签能够清楚地描述内容的含义和作用,而不是仅仅为了样式化。以下是一些常用的HTML语义化标签: 1. **头部和导航**: - `<header>`: ...
HTML5列表标签、多媒体和语义化标签
一、列表标签 列表是一个父子组合标签,上阵父子兵,不能单独出现。 当HTML标签形成嵌套,必须注意代码的缩进(Tab键),<li>标签不能单独使用,它必须放到<ul>或者<ol>中使用,<ul>和<ol>的子标签只能是<...
详解一下HTML的语义化标签
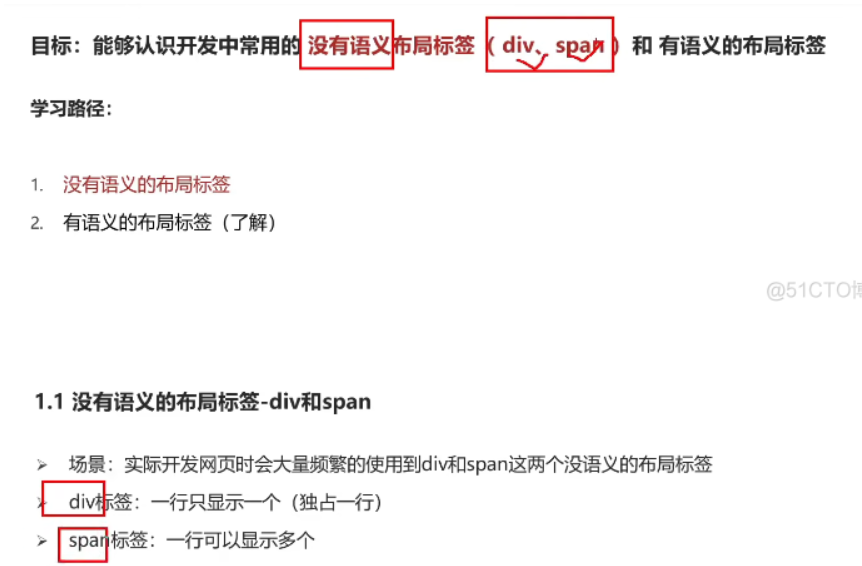
什么是语义化标签:语义化标签是HTML的一种特性,其核心目标是让标签具有特定的意义。它们的存在不仅帮助开发者更好地理解文档的结构,也让浏览器和搜索引擎能够更直观地识别标签和属性的用途和作用。比如,常见的<p>标签表示一个段落,<span>标签用于对文本进行区块级样式设计,这两...

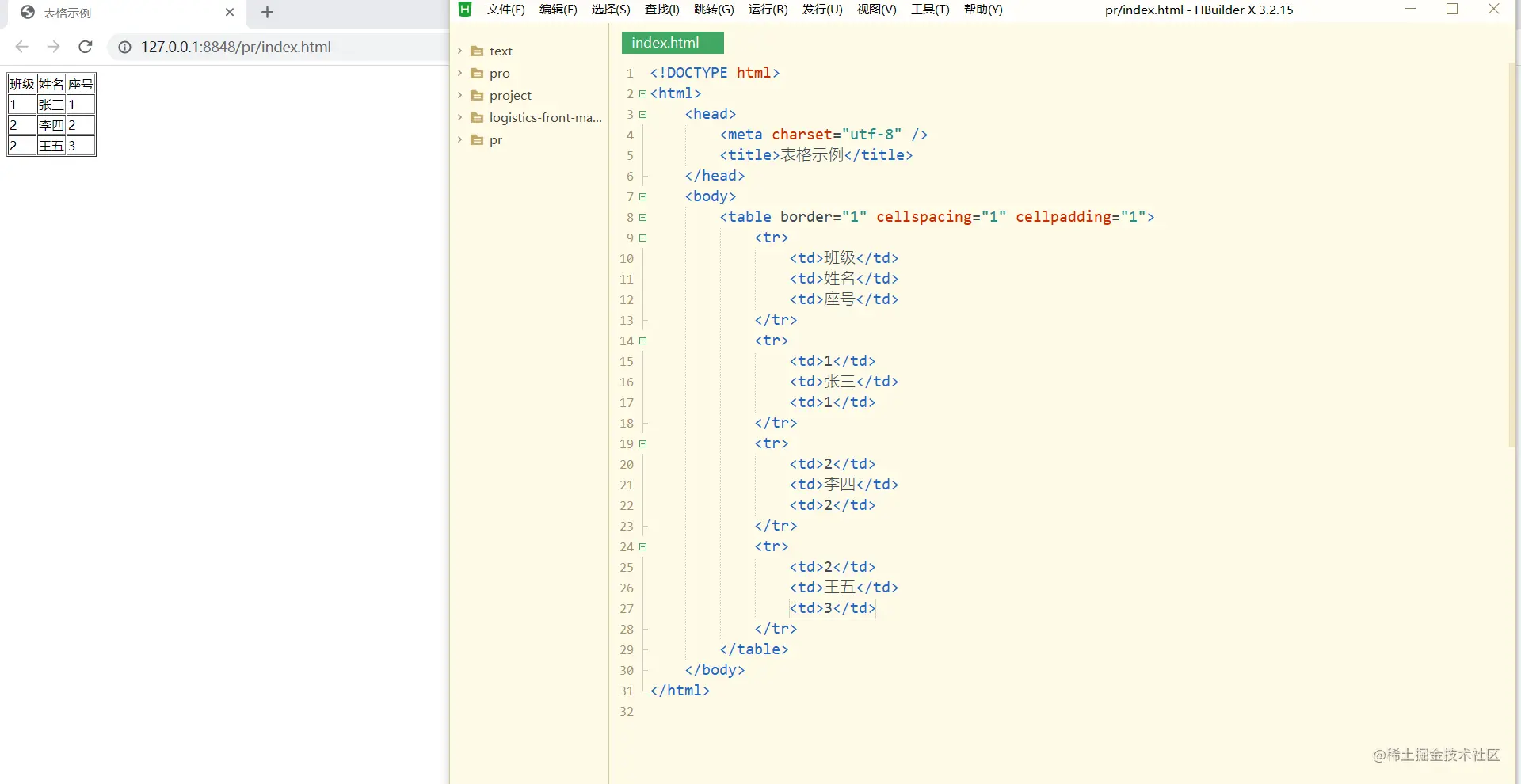
HTML基础教程7——表格标签和语义化标签
HTML基础教程7——表格标签和语义化标签HTML基础教程7——表格标签和语义化标签表格基础表格用<table>标签实现,内部主要有<tr>和<td>标签,其中表示行,表示列,属性border的值表示表格边框线的粗细,属性cellspacing的值表示内框和外框之...

html+css实战41-语义化标签
html+css实战41-语义化标签
第85天:HTML5语义化标签
一、语义标签 语义标签对于我们并不陌生,如<p>表示一个段落、<ul>表示一个无序列表<h1> ~ <h6>表示一系列标题等,在此基础上HTML5增加了大量更有意义的语义标签,更有利于搜索引擎或辅助设备理解HTML页面内容。 传统的做法我们或许通过增加...
HTML语义化:HTML5新标签——template
一、前言 当我们使用String-base的模板引擎(如Handlebars.js等)时,要么就通过外部文件存放模板文本,需要时再通过XHR或script标签加载进来;要么通过<script type="text/x-t...
Html5语义化标签的启示
语义化标签,顾名思义也就是可以直接读懂的标签。最早接触HTML5的时候,对HTML5的语义化并没有太深的理解,只是对Html几个新增的功能很感兴趣,比如画布;Html5的语义化标签,header,footer ,nav等,这些本质上就是Div,在html4时代,我们用div id="header",...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









