
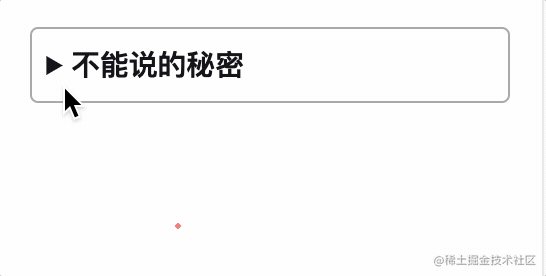
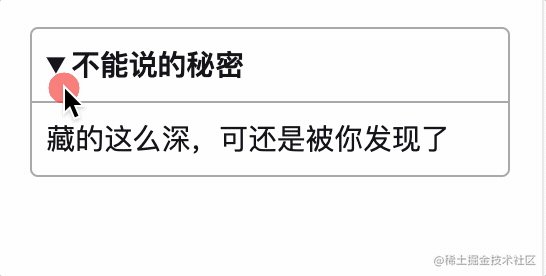
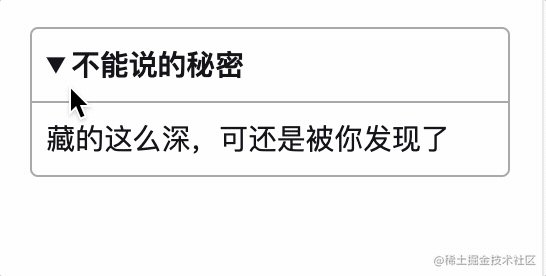
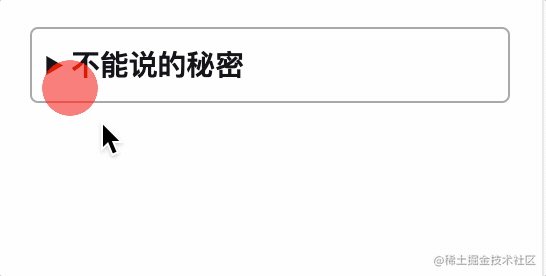
语义化 HTML 编写一个原生 Web Components 组件
如果需要设计编写一个组件用以将内容隐藏在一个警告栏后面,你会想到怎么做呢?今天我就用语义化的 HTML 结合 CSS 来完成这一组件,这也意味着无论在 React、Vue 中都可以插入,不过它俩可不是今天的主角,接下来我将介绍如何封装一个原生 HTML 的 Web Components 组件,让我们...
语义化你的HTML 标签[转]
作为一个前端开发人员,你要是没有听说过css,那你肯定是一个“out-man”。随着css的深入人心,结构与表现与行为的逐渐分离,HTML语义化成了炙手可热的卖点。 语义化的HTML首先要强调HTML结构 一个网页就好像一幢房子,HTML结构就是钢筋混泥土的墙,一幢房子如果没有钢筋混泥土的墙那就是一...
用语义化标签去写你的HTML,兼容IE6,7,8
HTML5增加了更多语义化的标签,如header,footer,nav……让我们在页面编写的时候,不需要再用下面这种方法去布局了: <div class="header">这是头部</div> <div class="content">这是中...
语义化HTML:ul、ol和dl
1. ul标签 W3C草案: The ul element represents an unordered list of items; that is, a list in...
语义化HTML:p、h1-6、q、blockquote、hr、address、code、pre、var、cite、dfn和samp
一、元素语义 p标签 W3C草案: The p element represents a paragraph.W3C specification 语义化的 <p>元素 表示:文章中的段落。默认...
语义化HTML:i、b、em和strong标签
一、前言 在HTML4.1中i和b作为表象标签分别表示斜体和粗体样式,而强调样式与内容分离的XHTML中则出现样式效果相同的em和strong表义标签,此时我们会建议避免使用i和b标签,应该改用em和strong标签。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









