
webpack成长指北第6章---webpack的图片引入
案例 我们先尝试一下直接引入图片然后打包项目,看看是什么情景 项目目录 代码 index.html ...
[Node] Node.js Webpack打包图片-Js-Vue
1 Webpack打包图片加载图片案例准备JavaScript // 引入图片模块 import zznhImage from "../img" // 创建img元素 const imgEL = document.createElement('img') imgEL.src = zznhImage ...

webpack基础篇(七):资源解析--解析图片
说明玩转webpack课程学习笔记。解析图片1、安装依赖npm i file-loader -Dfile-loader 用于处理文件。2、找一张自己喜欢的ido3、search.js 引入图片import React from 'react'; import ReactDOM from 'react...

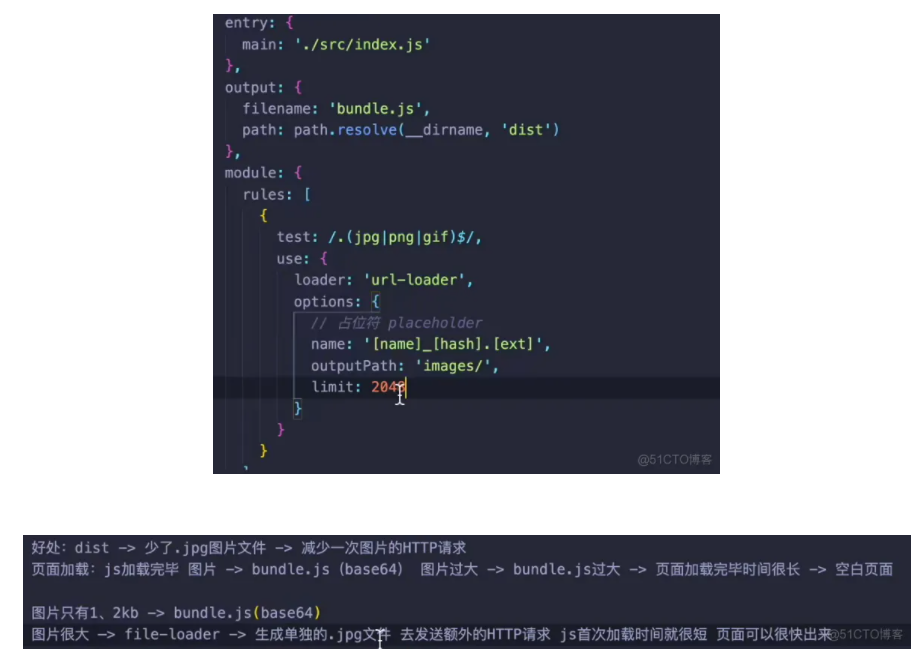
前端学习案例5-webpack中使用url-loader打包图片
前端学习案例5-webpack中使用url-loader打包图片

webpack打包图片资源,图片不显示和index.html,HtmlWebpackPlugin
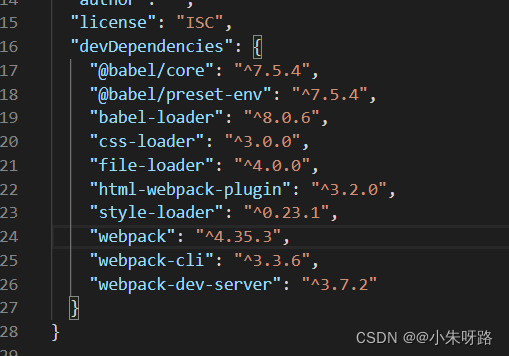
安装相对应的版本号 防止报错先看目录结构:创建个img文件夹存放图片我们在style.css文件引入图片方便看运行效果在程序打包主入口引入style.css安装 file-loader 依赖提示最新版的webpack已经内置了不需要在安装下面配置规则需注意 已经在下文代码区分例如版本"webpack...
第三章 webpack5处理图片资源
在过去webpack4中处理图片采用的loader是file-loader和url-loader, 可能还有image-webpack-loader进行处理图片。file-loader: 在css 和html 主页中,相对路径的图片都会被处理,发布到输出目录中url-loader: 是对file...

webpack4--图片,字体处理
文章简要:1、图片处理 和 Base64编码2、图片压缩3、合成雪碧图4、处理字体图片处理安装url-loadercnpm i url-loader --save-dev //url-loader包含了file-loader配置loader{ test: /\.(png|jpg|jpeg|gif|s...

Webpack5新特性:使用 Assets Module 处理图片和字体资源
前言Webpack 是一个 JavaScript 的模块打包器。在 Webpack 的世界,一切等待打包的源码都是模块,一个文件就是一个模块。Webpack 基于 Nodes.js 开发,采用 CommonJS 模块化规范,所以默认只能处理 .js 和 .json 类型的模块。而项目中经常用到的文件...
webpack结合reactjs、vuejs项目中图片处理
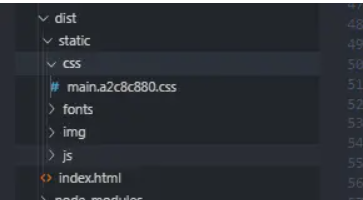
这篇文章主要整理一下自己在使用 webpack 结合 vuejs 或 reactjs 开发过程中图片的处理方法。 我的需求 项目打包之后(假定输出目录为 dist),除了 index.html,将所有的静态资源上传至 cdn,而并非打包之后所有静态资源都在应用服务器上。 index.html 中的图...
Webpack轻松入门(三)——图片打包
我们知道,在Webpack中,js文件类型是能够被识别并直接打包的,而其他文件类型(如CSS和图片等)则需要通过特定的loader来进行加载打包。 上一节我们讲到如何使用css-loader和style-loader两个loader来打包CSS代码,这次我将继续讲解如何使用loader将图片类型文件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



